交付信息结构是一个交互式用户界面所需要完成的首要任务。更直观的布局结构设计,能使用户更好的理解内容。
不管你想要介绍的是什么样的内容,你都可以以更加互动和更加适应的方式去呈现现它。本文里面,网页设计为你收集整理了11种高超的javascipt技术,让你更好的控制内容的显示方式,以便用于下一次的布局设计。
“页面滑动门”, “隐藏的内容”, “图片和内容滑动门”, “动画幻灯片”, “传送带”, “tab内容选项卡” ,结合各种拖拽、滑动、灯箱等特效,这就是下面将为你呈现的。
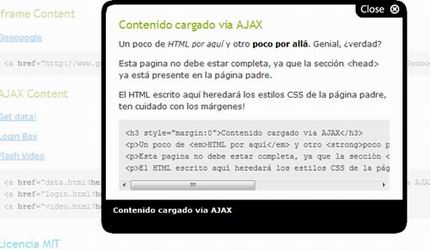
1. jquery pageslide

jquery pageslide 是一个jquery插件,它可以控制一个隐藏页面的显示和关闭。具体来说,就是当前页占一个完整页面,隐藏页是看不到的,你设置一个控制的地方,点击该控制时触发事件,隐藏的页面就弹出来。再次点击隐藏页面以外的空间,它就又关闭。这适合在有限的空间里,在主页里放重要内容,而隐藏页放一些并不一定要显示,而是有需要的用户才去展开显示的内容。当然,我是这么简单举个例,你爱怎么用又是另外一回事儿。
要查看demo,你可以进入这个插件的主页,点击“click for a pageslide demo.”这个链接。
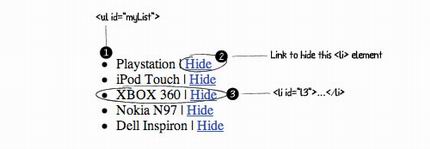
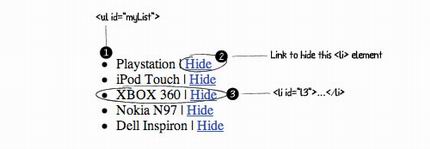
2. create a simple ul list with a nice slide-out effect for <li> elements

这个教程使用 mootools slideout() ,实现一个简单的ul列表,且为每个li元素添加一个漂亮的点击隐藏特效。3. portfolio layout idea using jquery

非常漂亮的一个特效布局。由 benjamin sterling 创建的这个 portfolio layout 使用了jquery的 easing plugin. 适合那些想用来展示个人作品集的用户。它在页面两边显示带缩略的作品列表,当你点击每个条目时,会在中间部分以退场然后进场的特效呈现出该作品的全部内容。
查看demo
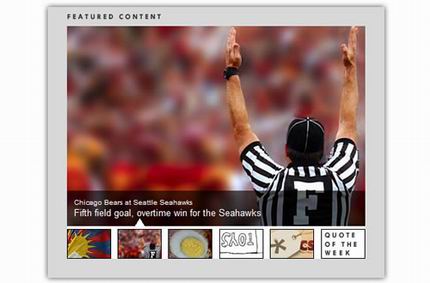
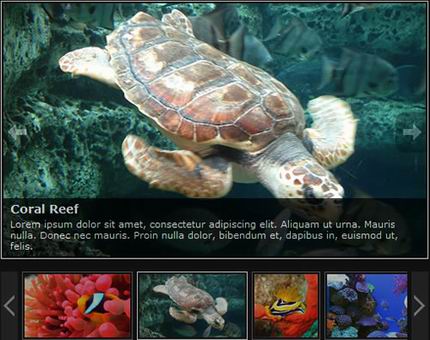
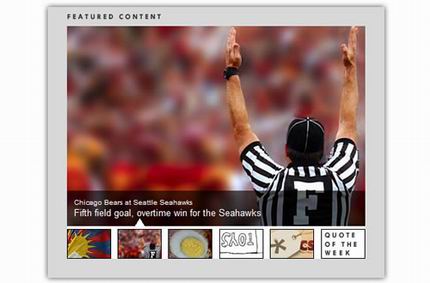
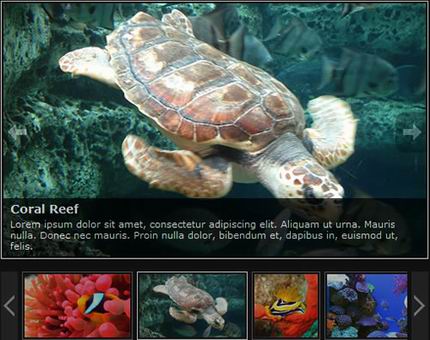
4. creating a slick auto-playing featured content slider

niall doherty的 coda slider 为许许多多的设计师带来了灵感. chris coyier 创建的这个slick auto-playing featured content slider 使用 coda slider插件 ,实现我们常说的”图片焦点特效”。多用于门户站。查看demo
5. easy image or content slider

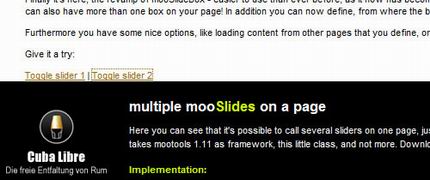
这个之前有过介绍,非常平滑,可设置项非常丰富的滑动门特效。详情看这里。6. mooslide

mooslide 是一个可以用来取代“lightbox” 模块的特效脚本,它拥有许多有趣的功能选项,比如它可以从上或从下面弹出,它支持载入其它页面的内容等。查看demo
|||
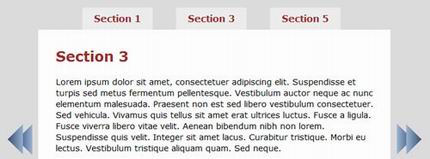
7. jquery.serialscroll

jquery.serialscroll 可以让任何元素实现漂亮的动画移动效果。它使用 jquery.scrollto 来实现移动特效。具体还是看demo吧,我也描述的不是很清楚。
查看demo
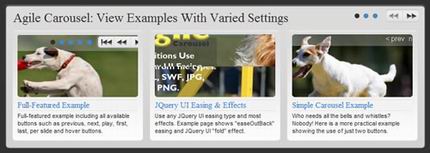
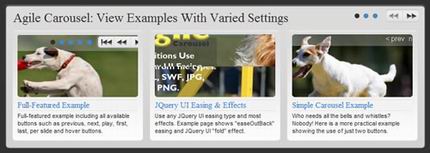
8. agile carousel

agile carousel 之前也介绍过。看这里。
9. animated javascript slideshow

这个轻量级的javascript动画幻灯片脚本 包含一系列很酷的功能来样式化你的内容: 描述支持,链接支持,没有命名限制,肖像图片支持,缩略图状态等等。
查看demo
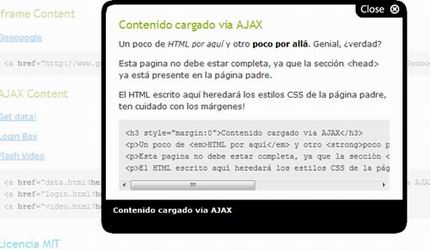
10. sexy lightbox 2

sexy lightbox 2是一个精美的lightbox克隆,不过它更小巧. 支持显示图片和html元素,并且完全兼容html, 也就是说它可以显示条目,页面,视频和所有其它你想要显示的东西。超大图片还可以自适应浏览器。需要mootools框架。
查看demo
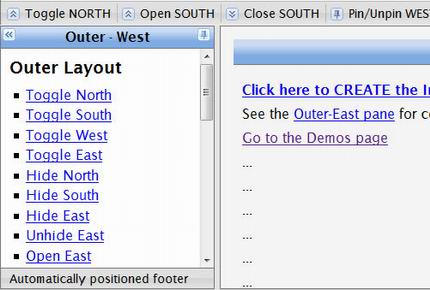
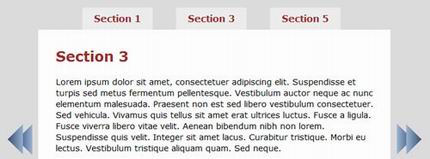
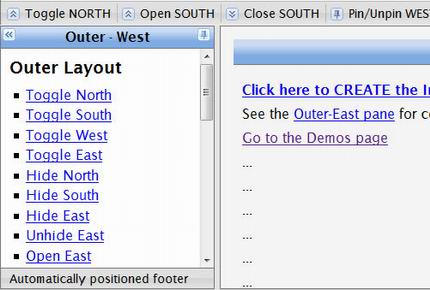
11. ui.layout

这个布局脚本的灵感来自于 extjs border-layout. 它可以创建任何你想要的ui外观-从简单的标题到侧边栏,到一个应用程序的工具栏,菜单,帮助面板,状态栏,提并表单等等。
英文译文: 10 smart javascript techniques for manipulating content /noupe