firescope - 面向web开发者和设计者的参考手册
sitepoint有一个不错的针对web开发者和设计者的参考手册网站,可以查询html、css和javascript的基本信息、兼容性和示例代码等,同时这个网站也包含了一个firefox扩展,可以集成在firebug中,可以显示所有你看到的html元素、html属性和css属性的参考信息,目前还不支持javascript部分。
【扩展名称】firescope
【扩展作者】sitepoint - james edwards
【下载地址】http://tools.sitepoint.com/firescope/firescope-1.0.1-en-us.xpi
【amo地址】https://addons.mozilla.org/en-us/firefox/addon/10273
firescope是一个firefox扩展,同时也是一个firebug扩展,可以帮助用户快速的搜索html元素、属性以及css属性的参考信息,具体的功能大家从下面的一系列截图上就能体会了。目前版本为1.0.1,最低要求为firefox 2和firebug 1.2。大家可以直接点击上面的链接下载,或者到amo网站上下载。
以下部分内容翻译自该扩展网站
功能列表:
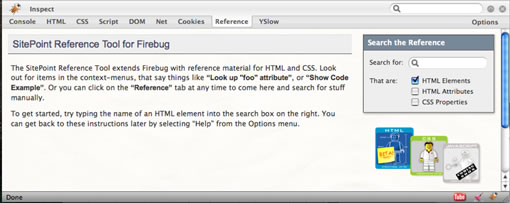
你可以查找html元素和属性,以及css属性(或者进行组合查询)。搜索结果是根据输入实时刷新的,通常你可能只需要书要查找内容的第一个到第二个字母就可以,这样可以帮助你更快的找到结果。

点击放大
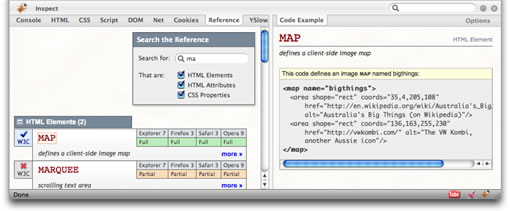
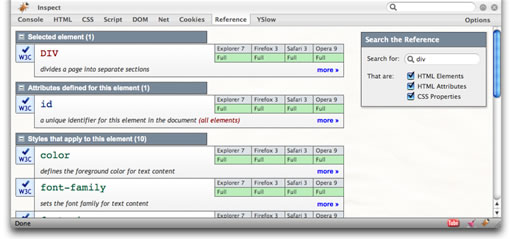
查找结果中会显示和浏览器兼容性相关的信息,以及一个简要的用法说明。当然还提供了一个指向sitepoint reference网站的链接,在那里会有更相信的参考信息。

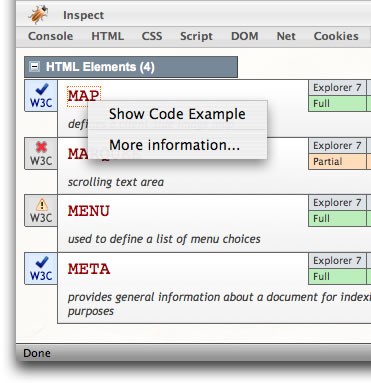
鼠标右键点击搜索结果,在菜单中有两个选项:一个是在线查询详细信息,另外一个是显示选择项的示例代码。

|||
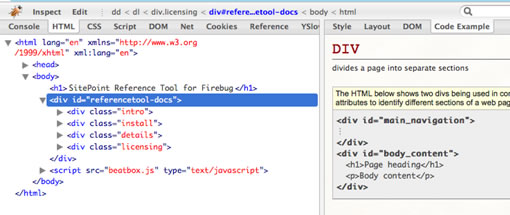
示例代码会在侧栏打开,里面会包含有实用价值的例子,你可以根据例子很快掌握用法。同时这些示例代码是可以编辑的,而且也很容易复制,在firefox 3中直接双击就是全部选择。

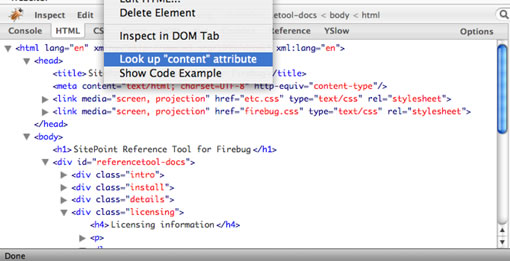
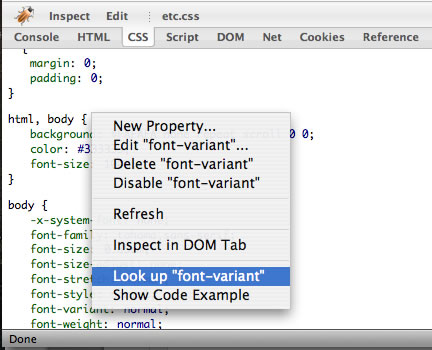
在html面板中,你可以在任意元素、属性名称或者属性值上点击鼠标右键(编辑状态也可以点),这时在快捷菜单中你可以进行两项选择,查找你选择的项目,或者显示这个项目对应的示例代码。

类似的,在css面板中你也可以右键单击任意属性名称或者属性值,可以进行的操作与html面板中的相同。

在html面板中,如果你右键点击的标记名称是选择状态(就是通常深蓝色背景高亮那种),在菜单中选择“look up selection”会执行一个特殊搜索,所有选中的元素、属性已经应用的css样式都将被搜索。有时候这个特殊搜索是自动进行的,比如在你选择元素后点击“reference”面板时,就会自动搜索当前选中元素相关的所有内容。

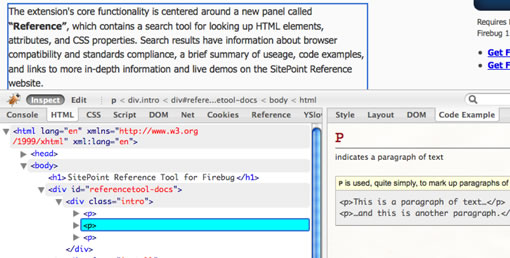
当使用inspector更能探索不同元素的时候,如果示例代码的侧栏处于打开状态,就将会实时显示当前选中元素的示例代码。

类似的,只要示例代码侧栏处于打开状态,在dom列表中的选择也会触发显示相应示例代码的操作。当然和html面板一样,也包含一个快捷菜单,可以执行查找和显示示例代码的操作。

写在后面
其实个人认为sitepoint的参考手册要比w3schools.com的实用一些。而且和firebug集成这个思路很好。但是现在明显还是不够完善,不止是扩展,还有参考手册上资料,尤其是javascript部分现在还在测试中,还没有包含进来。但对于web开发者和设计者,这应该是一个必备的工具,推荐使用。
新闻热点
疑难解答