javascript中的math对象提供了大量的算术运算功能和数值操作方法。
javascript中的math对象的与众不同之处在于,它是一个全局对象。在使用math对象之前,既不需要将一个变量声明为math对象,也不需要定义一个新的math对象,javascript将自动地创建好math对象,我们只须直接使用它即可。这使得math对象使用起来很容易。
math对象的属性中包含一些经常使用的数学常量,如pi属性(即圆周率近似值3.141592653589793)。通常情况下,要访问这些属性,只须在math之后加上一个点号(.),然后写出要访问的属性名。例如,要计算一个圆的面积,可以使用如下代码:
var radius = prompt("give the radius of the circle", "");
var area = (math.pi)*radius*radius;
document.write("the area is " + area);
除加(+)、减(–)、乘(*)、除(/) 4个标准算术运算外,math对象还包含一些复杂的数学方法,用于完成算术运算无法实现的复杂计算,例如cos()方法用于计算弧度参数的余弦函数。下面将介绍一些常见的数学方法。
abs()方法返回所传入参数的绝对值。实际上,绝对值就是一个数去掉正负号之后的数值。例如,–1的绝对值是1,–4的绝对值是4等。对于正数,其绝对值就是该正数本身,例如,1的绝对值就是1。
例如:下面的代码对–101取绝对值,并把结果输出在页面上:
var mynumber = -101;
document.write(math.abs(mynumber));
ceil()方法用于向上取整,它把一个数值向上舍入到最接近的最小整数,即对于math.ceil(n)方法,它将返回大于或等于n的最小整数。例如,10.01向上取整后为11,–9.99向上取整后为–9(这是因为对于负数,–9大于–10)。ceil()方法只有一个参数,即需要向上取整的数值。
ceil()方法的使用与第2章中介绍过的parseint()方法是不同的。parseint()方法只是简单地截断小数点之后的所有数字,把整数部分保留下来。而ceil(n)方法将向上取整,返回大于或等于n的最小整数。
例如,下面的代码将在页面上输出两行信息,第一行为ceil()方法对101.01向上取整的结果102,第二行为parseint()方法取整的结果101:
var mynumber = 101.01;
document.write(math.ceil(mynumber) + "<br>");
document.write(parseint(mynumber));
与ceil()方法类似,floor()方法也用于对一个数字进行取整,所不同的是,floor()方法用于向下取整,它把一个数值向下舍入到最接近的最大整数,即对于math.floor(n)方法,它将返回小于或等于n的最大整数。例如,math.floor(10.01)将返回10,而math.floor(–9.99)将返回–10。
round()方法用于对一个数值进行四舍五入,即当一个数小数部分大于等于0.5时,则向上舍入,小于等于0.5时则向下舍入。
例如,对于如下代码:
var mynumber = 44.5;
document.write(math.round(mynumber) + "<br>");
mynumber = 44.49;
document.write(math.round(mynumber));
对于44.5将四舍五入为45,而对于44.49则四舍五入为44。
正如上面所述,ceil()方法、 floor()方法和round()方法都可以进行取整操作。但各个方法的取整操作是不同的。对于floor(n)方法,它返回小于或等于n的最大整数;对于ceil(n)方法,它返回大于或等于n的最小整数;而round(n)方法将对n进行四舍五入。这几个方法可能容易混淆,表4-3格则用实例进行了说明:它显示了一列数值,以及将这些数值作为参数分别传入parseint()函数、ceil()方法、floor()方法和round()方法时的返回值。
表 4-3
注意,与表中其他的方法不同的是:parseint()函数是一个javascript内置对象,而不是math对象的一个方法。
如果对javascript中各个取整方法还不熟悉的话,下面的这个例子将演示这些方法的使用,以增进我们对各个取整方法的理解。首先,通过提示框获得用户输入的一个数值,然后将该数值作为参数分别传入parseint()函数、ceil()方法、 floor()方法和round()方法,各个方法的返回值将以一个表格的形式显示在页面上。
<html>
<body>
<script language="javascript" type="text/javascript">
var mynumber = prompt("enter the number to be rounded","");
document.write("<h3>the number you entered was " + mynumber + "</h3><br>");
document.write("<p>the rounding results for this number are</p>");
document.write("<table width=150 border=1>");
document.write("<tr><th>method</th><th>result</th></tr>");
document.write("<tr><td>parseint()</td><td>"+ parseint(mynumber)
+"</td></tr>");
document.write("<tr><td>ceil()</td><td>" + math.ceil(mynumber)
+ "</td></tr>");
document.write("<tr><td>floor()</td><td>"+ math.floor(mynumber)
+ "</td></tr>");
document.write("<tr><td>round()</td><td>" + math.round(mynumber)
+ "</td></tr>");
document.write("</table>")
</script>
</body>
</html>
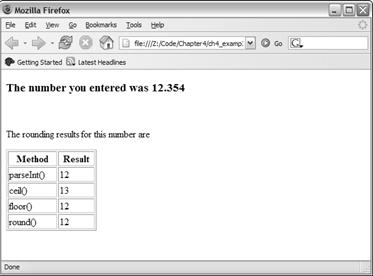
将以上代码保存为ch4_examp3.htm,并在浏览器中打开该文件。在提示框中输入一个数值,如12.354,然后单击提示框的ok按钮。在提示框中输入的数值将作为参数分别传入parseint()函数、ceil()方法、 floor()方法和round()方法,各方法取整的结果将用html格式化成一个表格形式,如图4-1所示。

图 4-1
代码解说
在上面的代码中,首先使用一个提示框提示用户输入一个数值:
var mynumber = prompt("enter the number to be rounded","");
然后,将用户输入的数值显示在页面上以作参考,并输出一行描述信息:
document.write("<h3>the number you entered was " + mynumber + "</h3><br>");
document.write("<p>the rounding results for this number are</p>");
注意,在document.write()方法中,使用了html标记来格式化输出的内容。对于主标题,使用了<h3>标记,对于表格的描述信息,使用了段落标记<p>。
下面的代码则用于创建一个表格,以显示各方法取整的结果:
document.write("<table width=150 border=1>");
document.write("<tr><th>method</th><th>result</th></tr>");
document.write("<tr><td>parseint()</td><td>"+ parseint(mynumber)
+ "</td></tr>");
document.write("<tr><td>ceil()</td><td>" + math.ceil(mynumber)
+ "</td></tr>");
document.write("<tr><td>floor()</td><td>"+ math.floor(mynumber)
+ "</td></tr>");
document.write("<tr><td>round()</td><td>" + math.round(mynumber)
+ "</td></tr>");
document.write("</table>")
对于表格,首先创建了一个表头,然后对于每一个取整方法,使用了独立的一行来显示。可以看到,在javascript代码中,动态地创建web页面的html标记是很容易的。动态地创建html标记的原则与在web页面中使用html标记时是一样的:html标记的语法必须是有效的,否则页面上将显示出一些错误的信息或者什么都不显示。对于表格的每一行,创建的方法都是相同的,只是使用了不同的取整方法。对于表格的第一行,使用了parseint()函数,代码如下所示:
document.write("<tr><td>parseint()</td><td>"+ parseint(mynumber)
+ "</td></tr>");
在向页面输出的document.write()方法中,首先使用了<tr>标记来创建表格的行,然后,使用<td>标记创建了一个表格单元,并将用于取整的方法名称parseint()显示在表格单元中,最后以</td>标记来结束这个单元格。接着用另一个<tr>标记创建第二个单元格,并将parseint()函数取整之后的结果放在第二个单元格中,最后以</td>标记结束第二个单元格,以</tr>标记结束这个表格行。尽管parseint()函数的返回值是数值类型,但是当它与字符串类型连接在一起时,javascript将把parseint()函数的返回值自动转换为字符串类型,并与其他字符串连接在一起。这个转换是javascript在后台自动实现的,无须我们关心。
新闻热点
疑难解答