例如,我们使用以下的字体设置(先别管合理不合理)
font-family:Verdana,Tahoma,Arial,5b8b4f53(宋体),sans-serif
让后分别放在IE6、IE7、IE8、Firefox、chrome等主流浏览器中测试,发现在IE7和IE8浏览器中显示英文和数字时字体有区别(见下图)


“Aisleep”和“88”感觉上面有明显的锯齿而下面的感觉粗厚平滑一些。
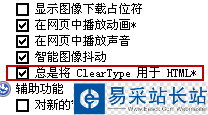
大家知道,这是因为IE7/IE8浏览器中[属性] > [高级]选项卡 > [多媒体]有一个ClearType(
增强屏幕字体)属性,默认是被选中的原因(见下图)。

如果把这个选项去掉勾,那IE7/IE8浏览器显示的字体就和其它浏览器统一了。反之,通过Windows控制面板 > ClearType Tuning 启用ClearType(见下图)
对于操作系统控制面板没有ClearType Tuning选项的可以通过以下方式实现:
1. 单击[开始],单击[控制面板],单击[外观和主题], 然后单击[显示]。
2. 在[外观]选项卡上,单击[效果]。
3. 单击选中[使用下列方式使屏幕字体的边缘平滑]复选框,然后单击该列表中的 ClearType[清晰]。

那以其它浏览器显示的字体就会和IE7/IE8统一了。(注:据我调查大多数XP操作系统默认为“标准”)
接下来会看到一些测试和整理,目的只是为了解字体在不同设置下的特性。这里不会有什么字体的推荐设置,因为我认为字体的设置和你所做项目的具体情况有关,没有什么设置是最好的,只要清楚字体在不同设置下的特性才能在以后的应用中得心应手。
测试:12px和14px的字体大小是中文网页中最常见的;字体family:黑体,宋体,sans-serif,Verdana,Tahoma,Arial,Helvetica(没用雅黑字体,雅黑字体在Vista以后的操作系统才有,但根据网站数据统计80%都是XP操作系统,目前兼容性会是个问题);文字加粗容易分辨区别,浏览器:IE6/IE7/IE8/Firefox3.6/Chrome4.0。

新闻热点
疑难解答