VisualStudio中想要制作一个复选框,该怎么添加复选框,下面我们就来看看详细的教程。

1、用Visual Studio打开一个已有的网页,本例为TwoFish网站中的Default.aspx网页。

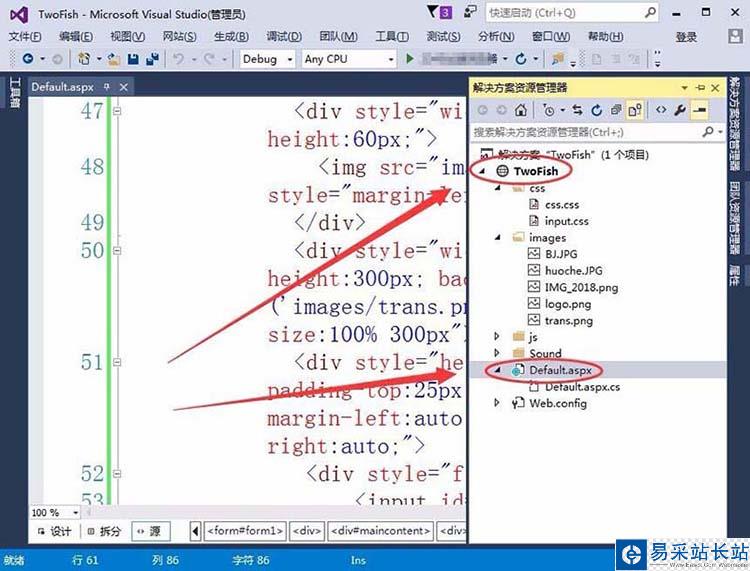
2、找到body标签下的div标签,如下图所示。

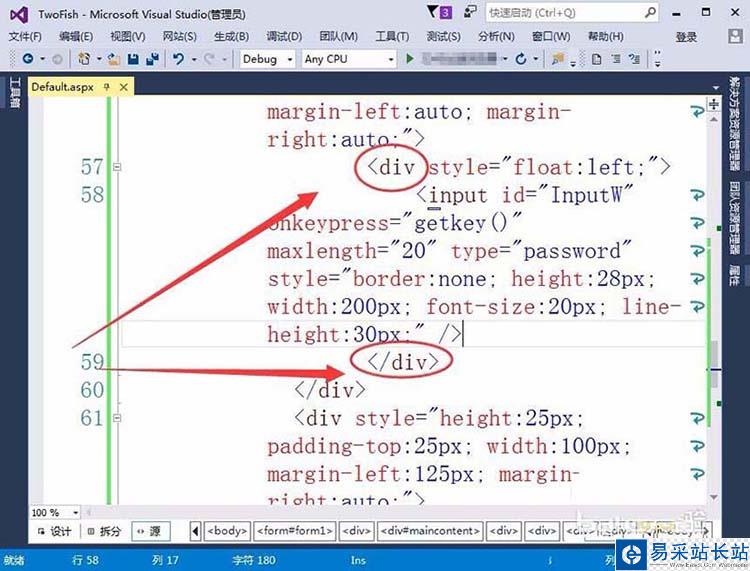
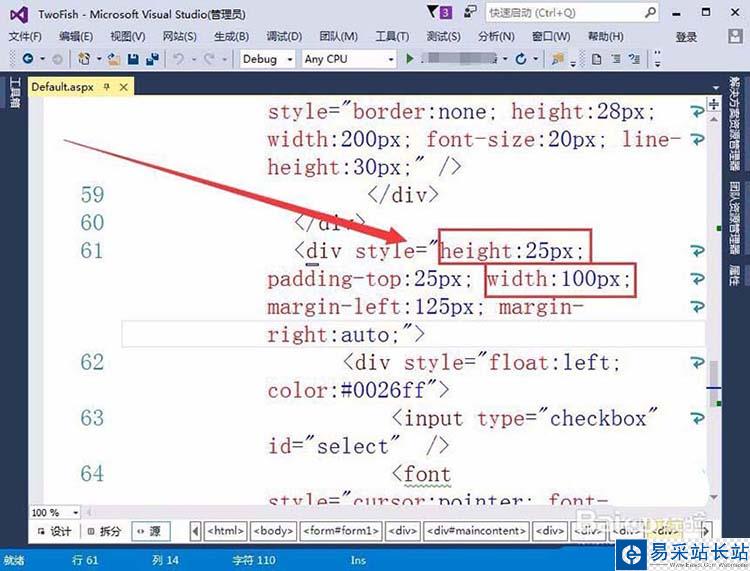
3、首先,在div标签下,输入控制复选框格式的代码。

4、 其中,height为整个复选框的高度,width为整个复选框包括文本的宽度。

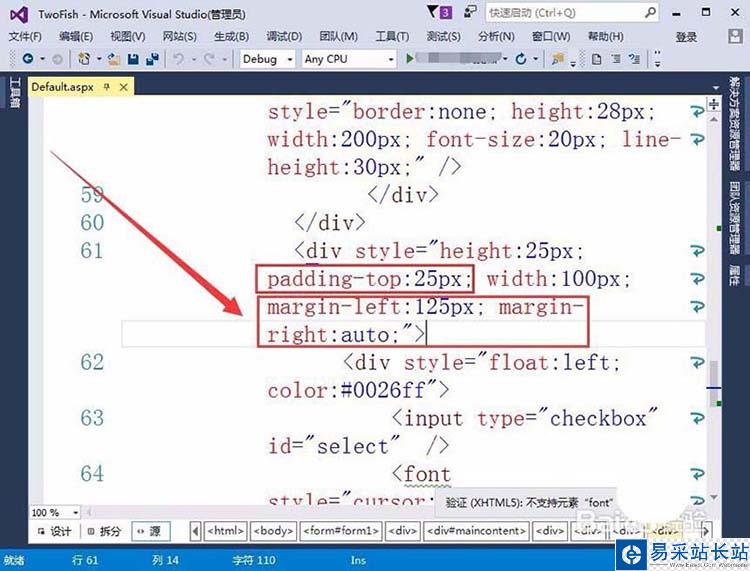
5、复选框离网页顶部的衬距为25像素,离左侧的距离为125像素,离右侧的距离设置为自动。

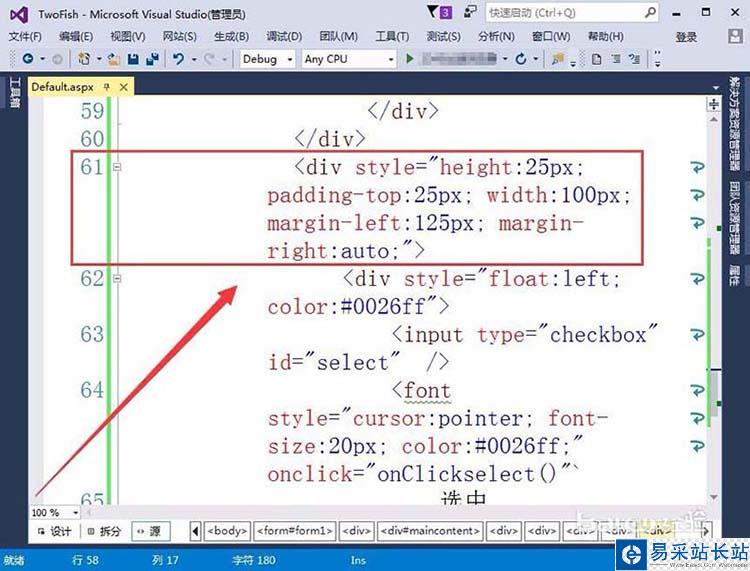
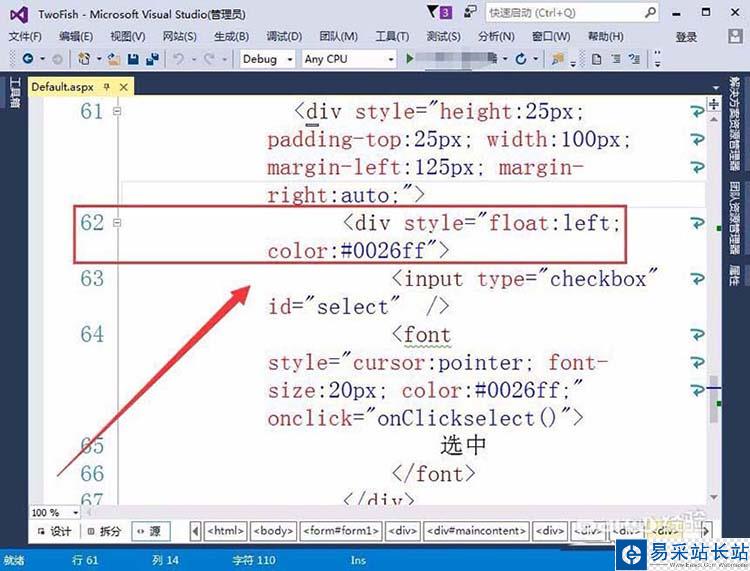
6、接着,定义复选框的颜色格式,位置以左侧为基准浮动,颜色为蓝色。

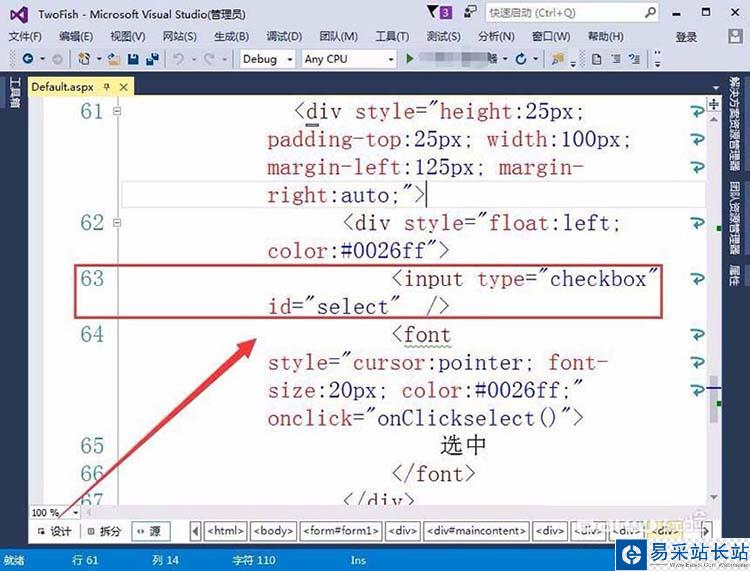
7、然后,定义复选框,复选框的类型是checkbox,名称为select。

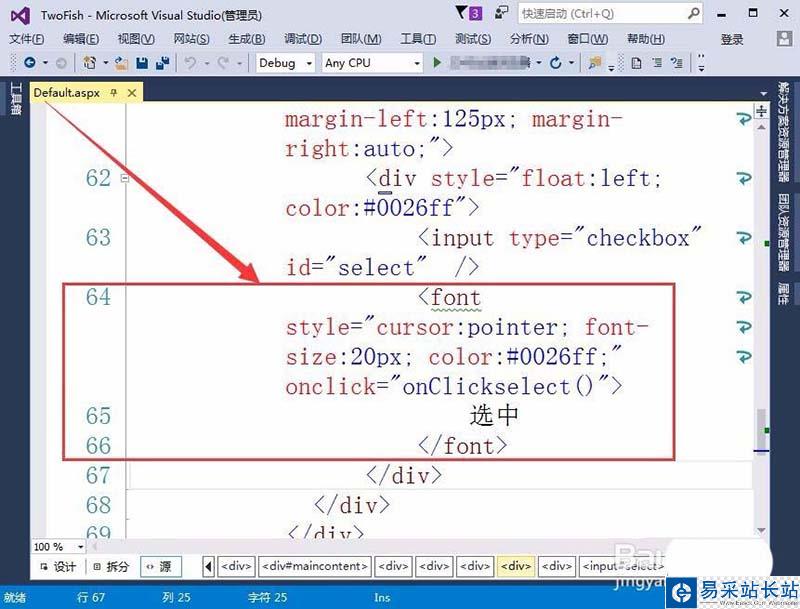
8、最后,设置复选框的文本格式,代码如下图所示。

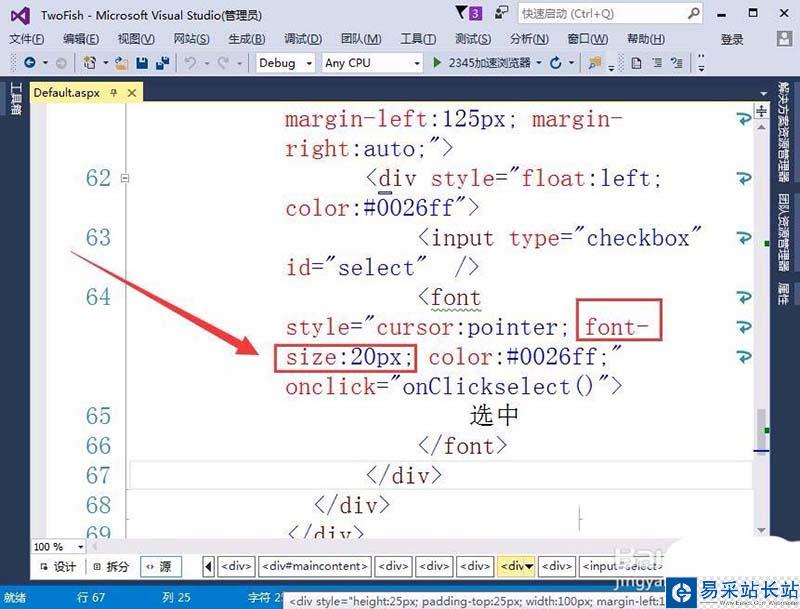
9、文本的字体大小,设置为20号。

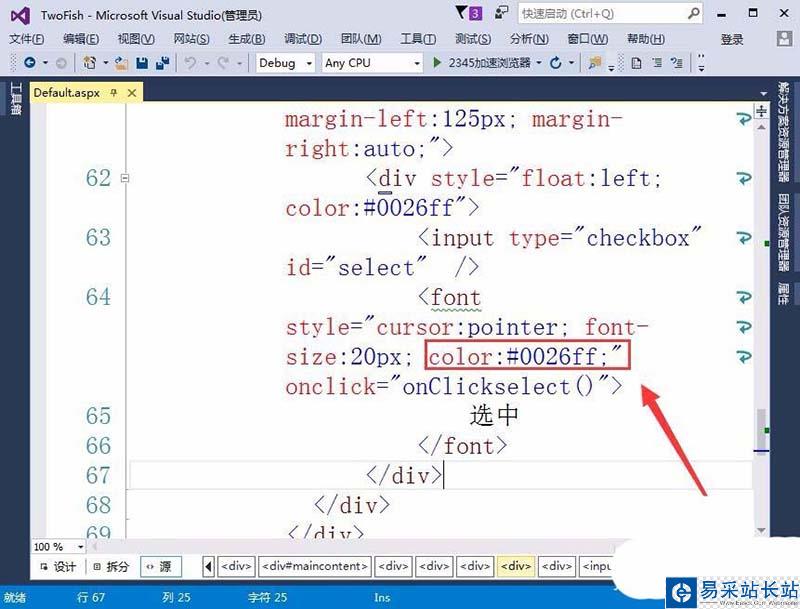
10、文本的字体颜色为蓝色,代码如下图。

11、复选框的文本内容为选中,代码写在font标签内。

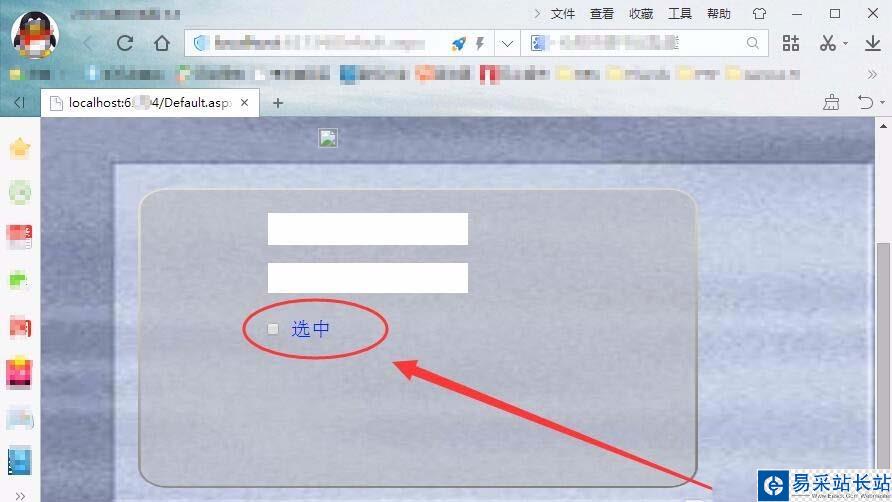
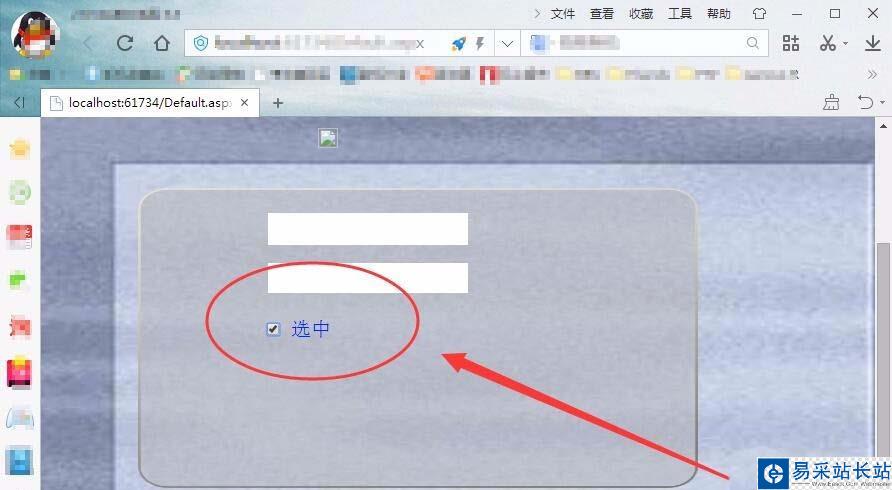
12、在浏览器中浏览网页,可以看到在页面中添加了一个复选框,单击可以选中它。

以上就是VisualStudio添加复选框的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
VisualStudio引用的图片文件怎么删除?
visualstudio怎么调用其他项目的窗体?
VisualStudio2015项目怎么导出为模板?
新闻热点
疑难解答
图片精选