推荐了几个自认为比较好的要求配置项目比较低的VS code扩展插件:
Html Snippets——html代码提示
easyless——css编程/生成
VS color Picker——颜色选择器
live HTML Previewer——html文件运行预览
SVG Viewer———SVG运行预览
还有就是用户设置的配置方法和用户代码片段的编写。
***提示***
经验里的图片都是GIF动图,大家要多次点击图片才能看到具体操作。
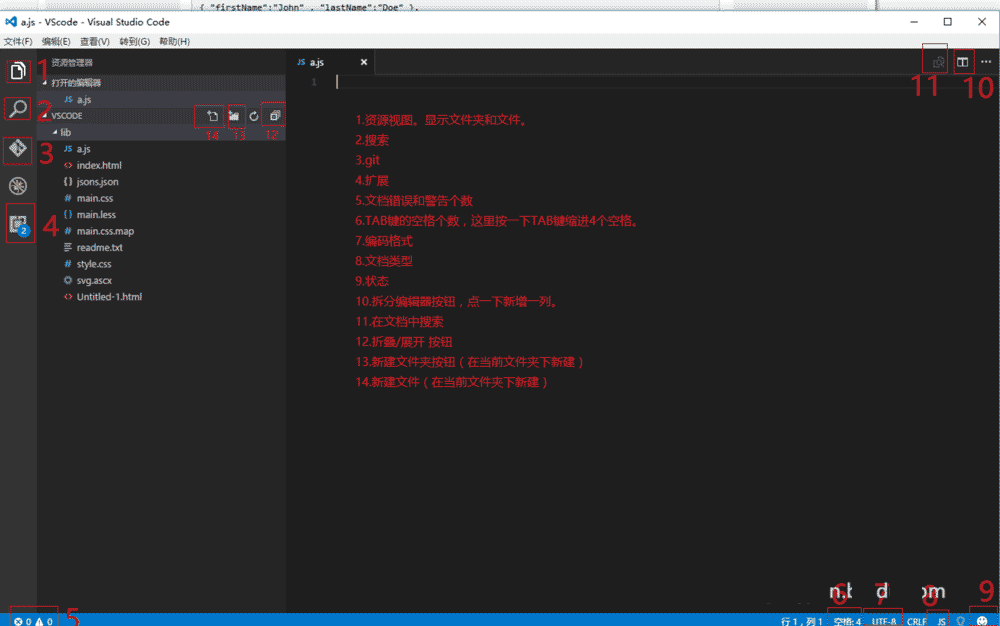
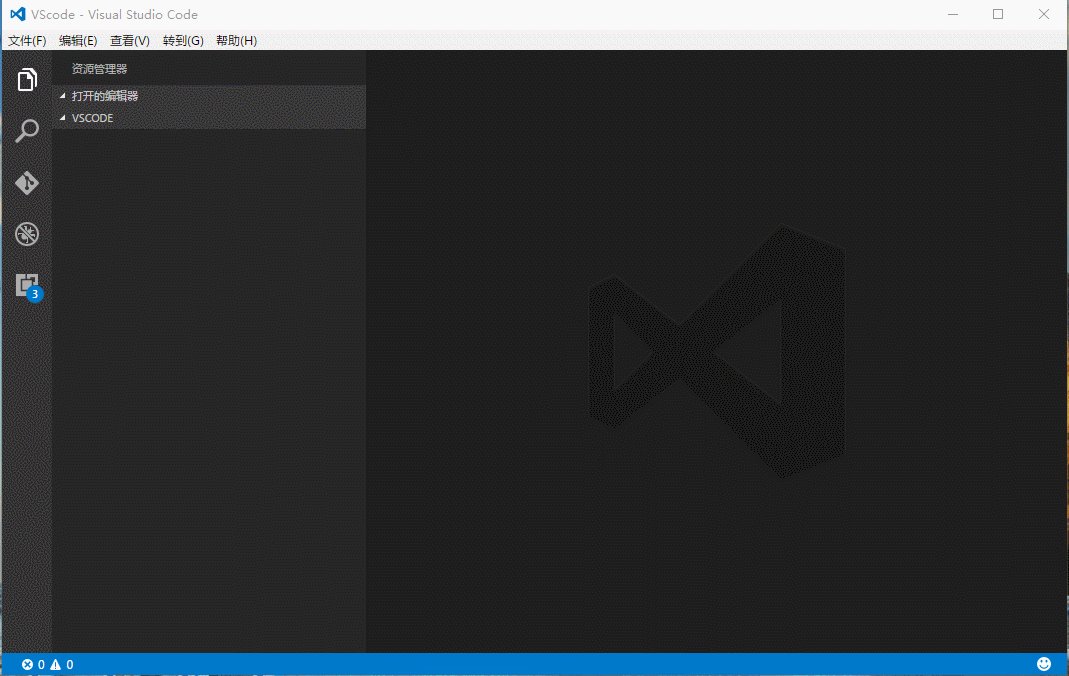
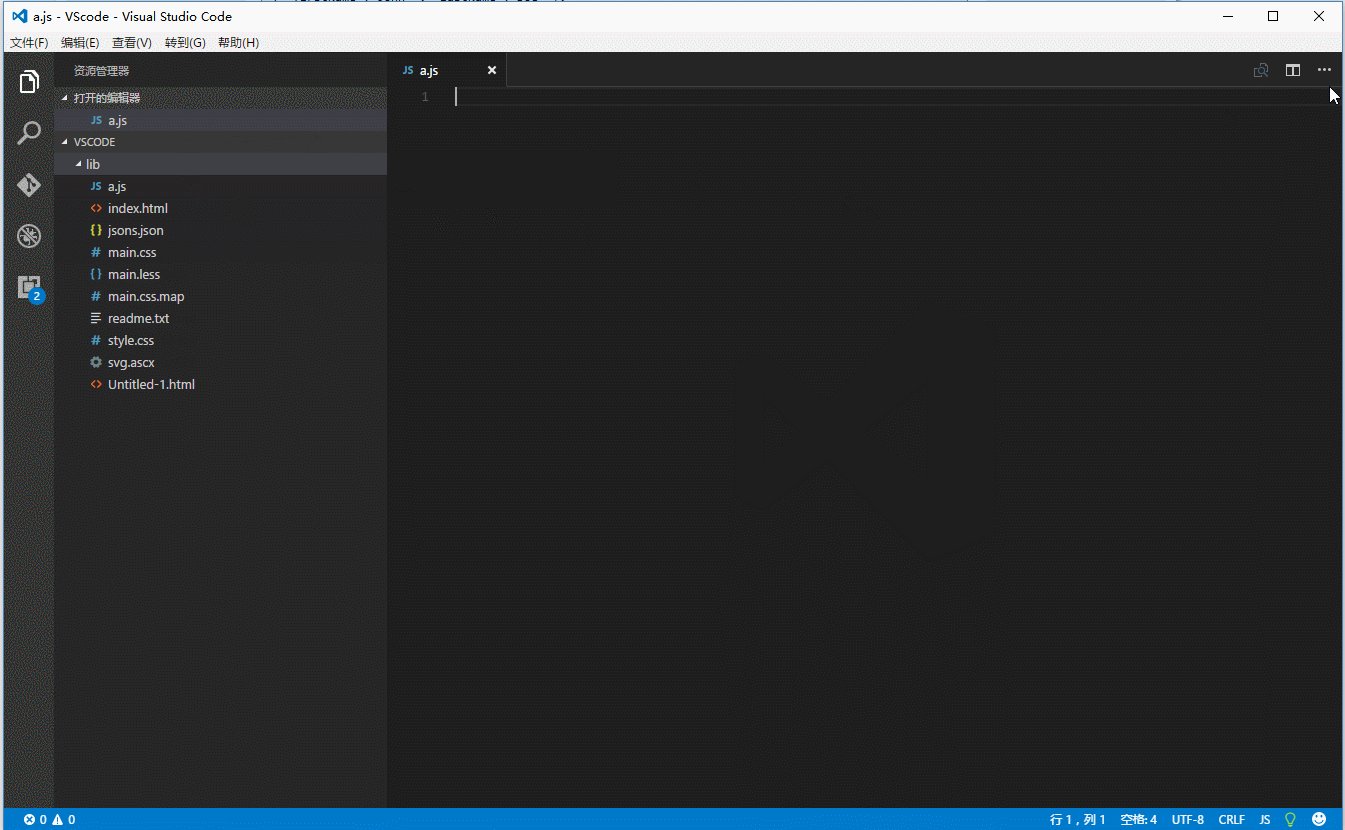
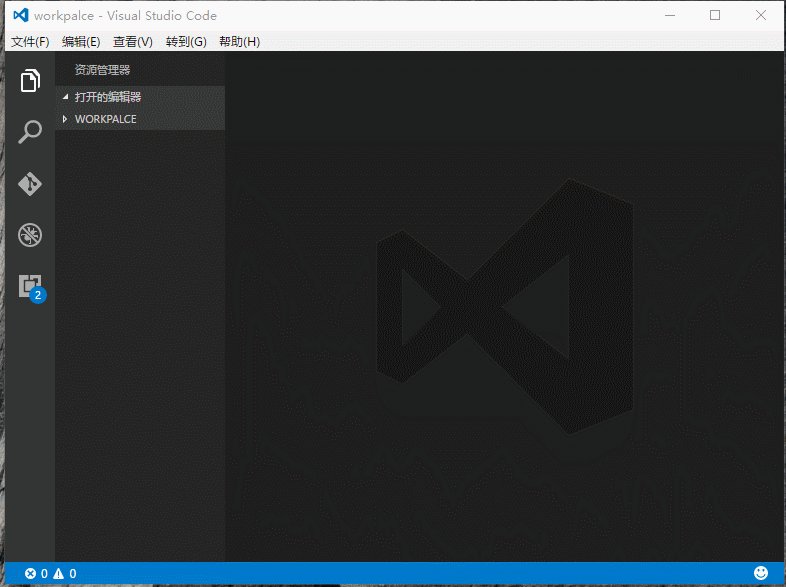
1.1 认识视图界面
和大多编辑器一样,该有的基本都有。如图:

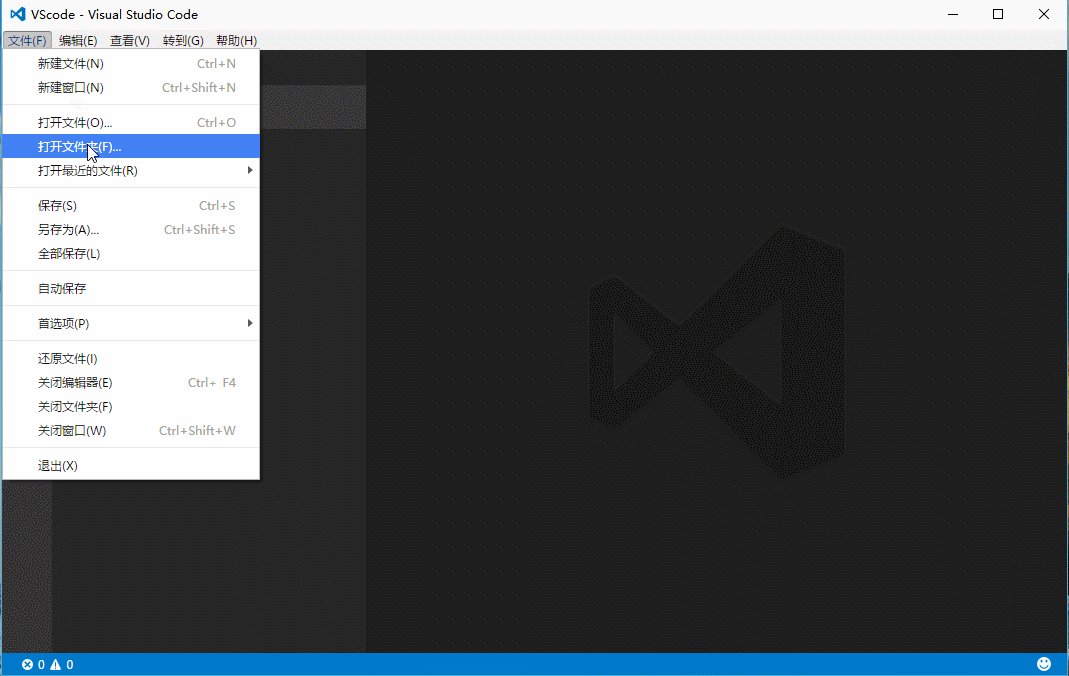
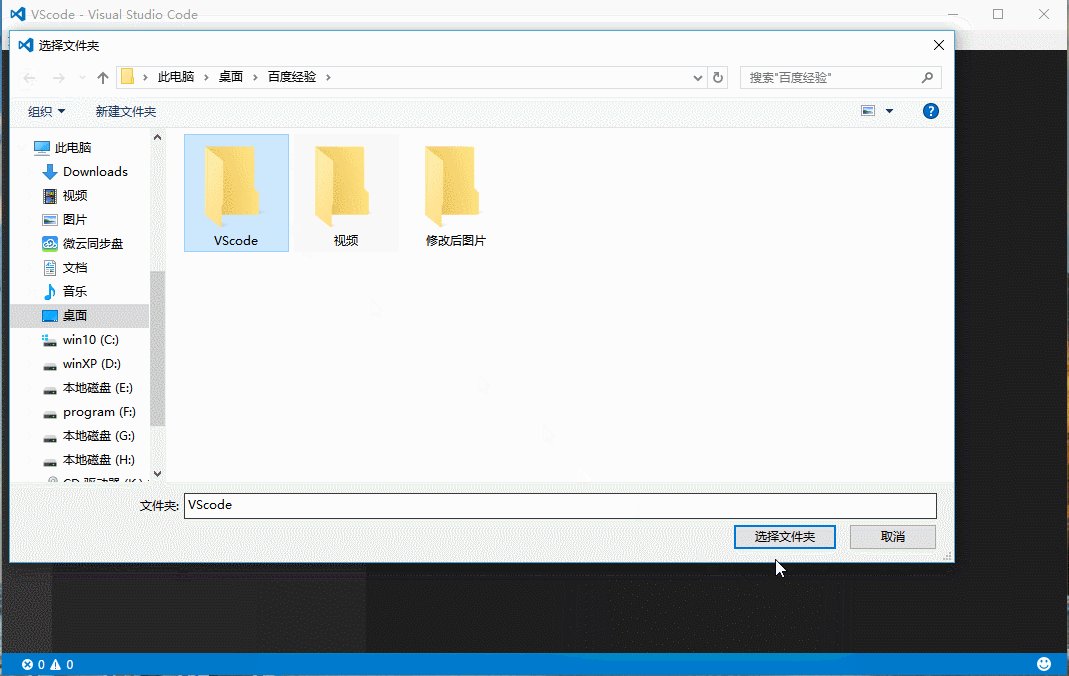
1.2 文件夹和文件的打开
文件——>打开文件夹/打开文件

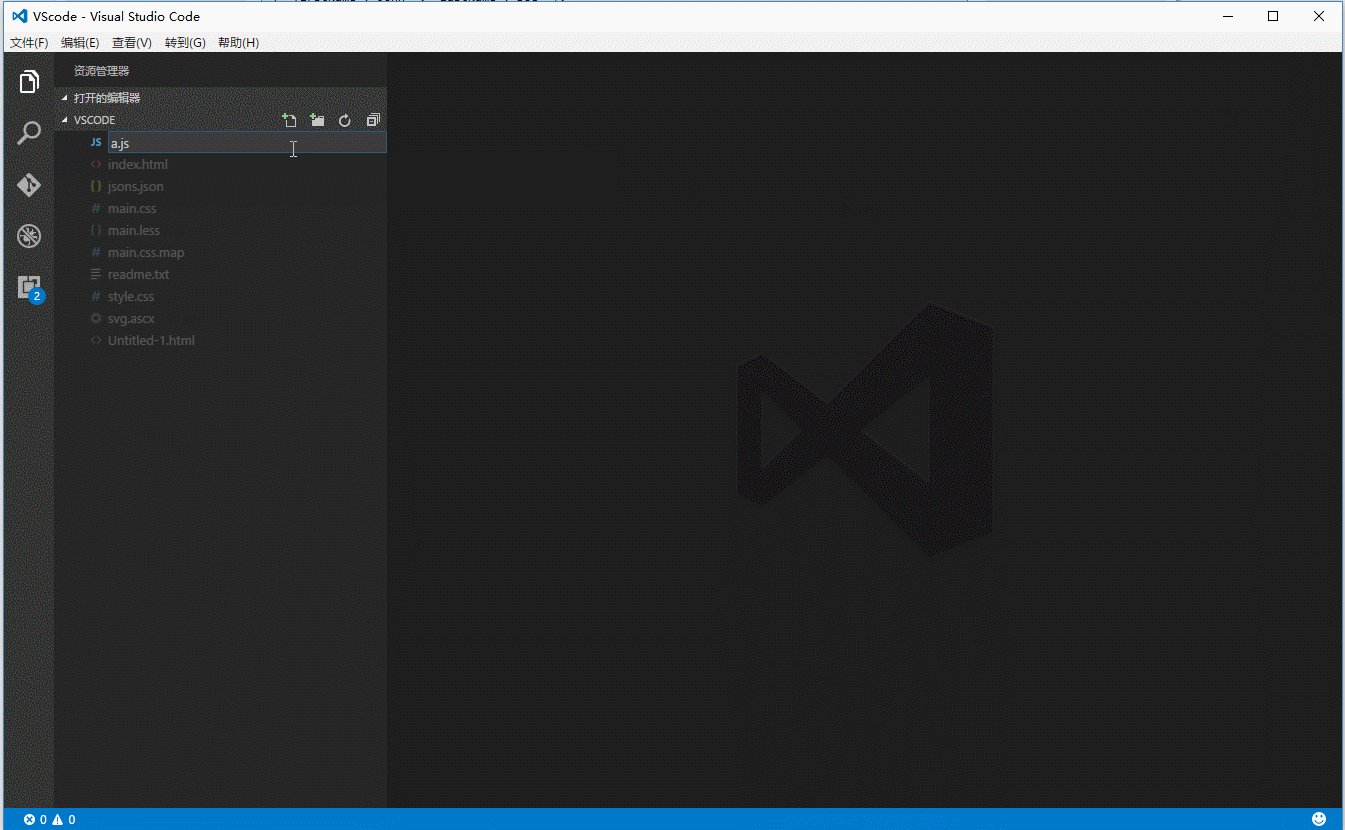
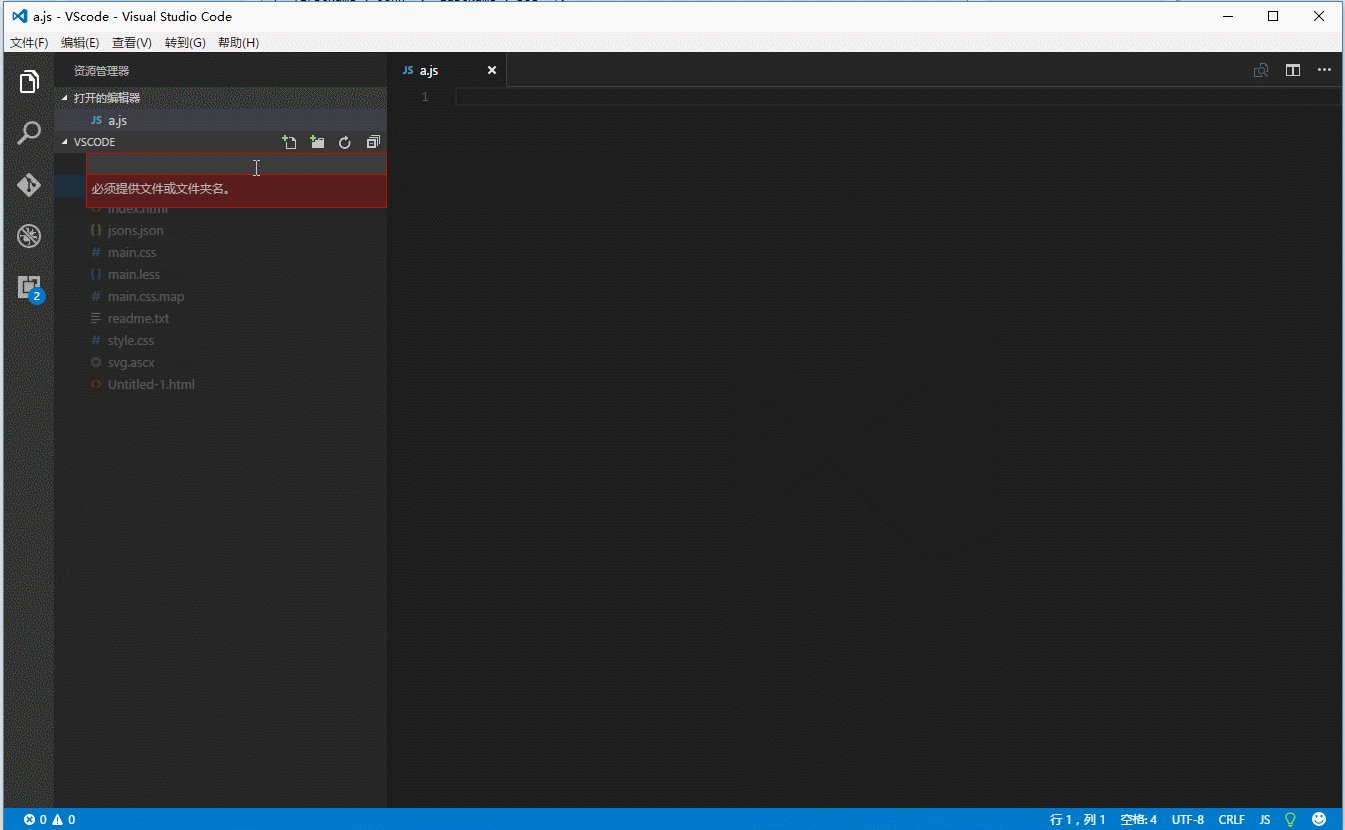
1.3 新建文件/文件夹
新建文件:
a. 文件——>新建文件;
b. 按Ctrl+n;
c. 点文件夹名后面的+号图标。
新建文件夹:
点文件夹名后面的+号图标。

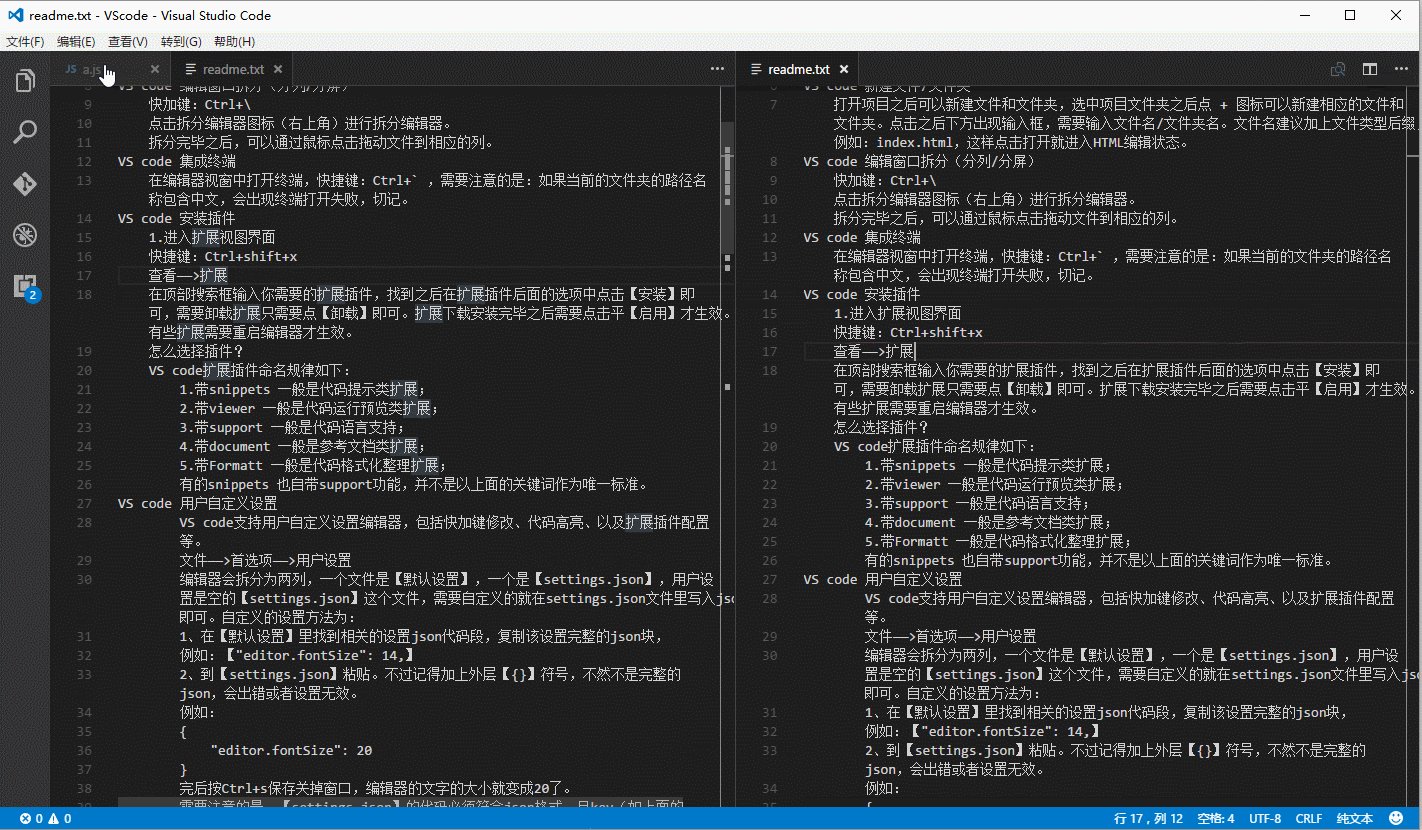
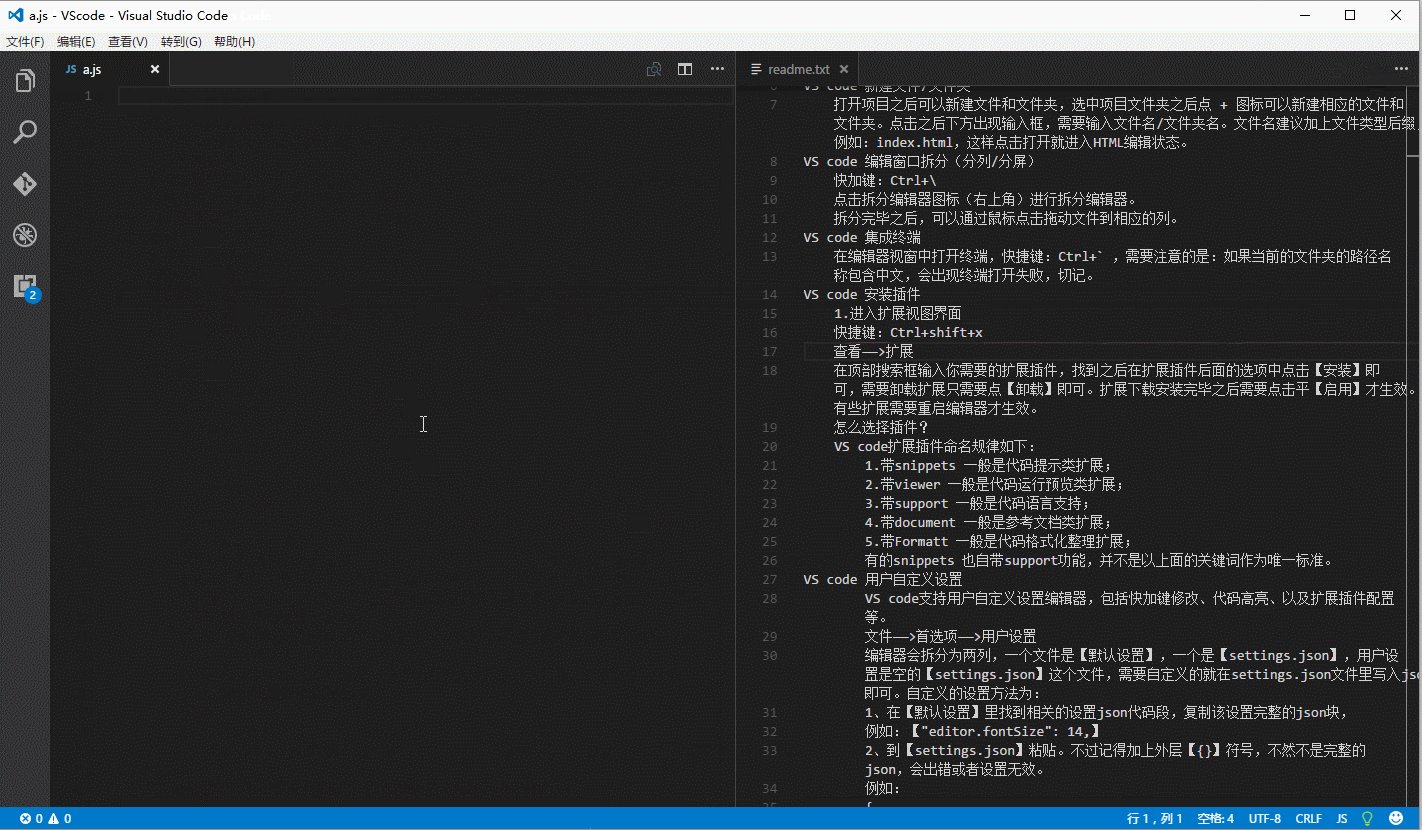
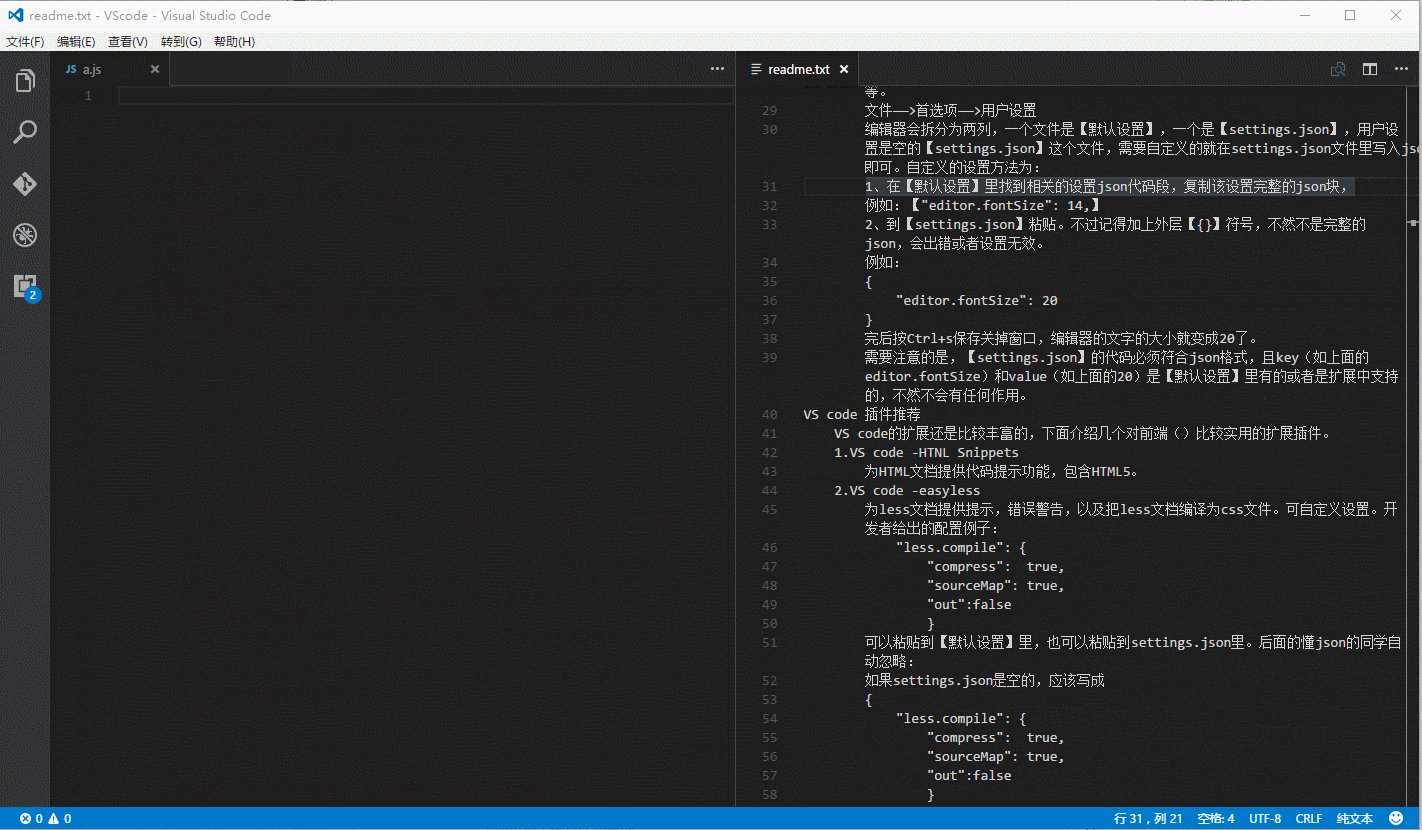
1.4 拆分编辑器(分列)
快加键:Ctrl+/
点击拆分编辑器图标(右上角)进行拆分编辑器。拆分完毕之后,可以通过鼠标点击拖动文件到相应的列。多列同时浏览免去多文件来回切换。

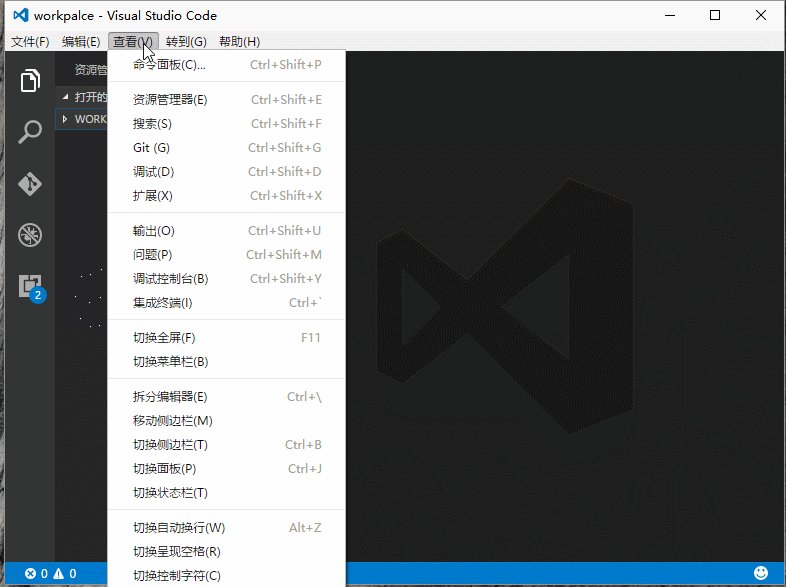
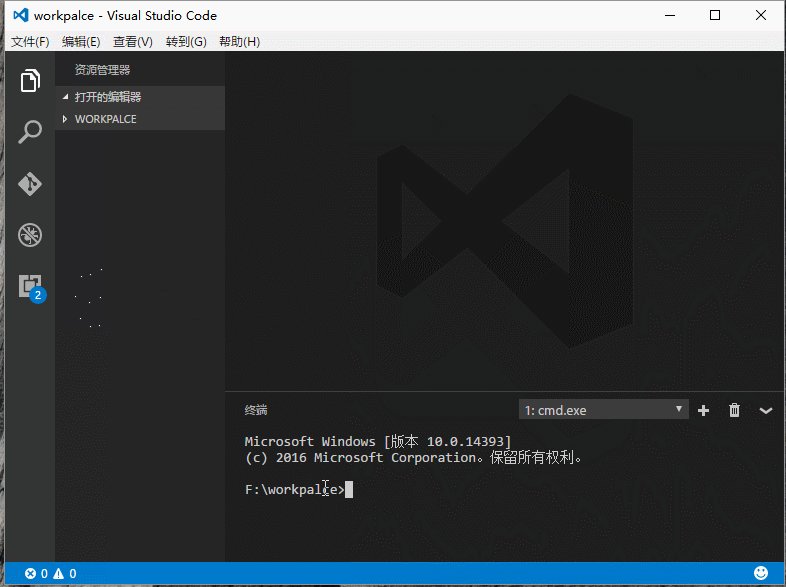
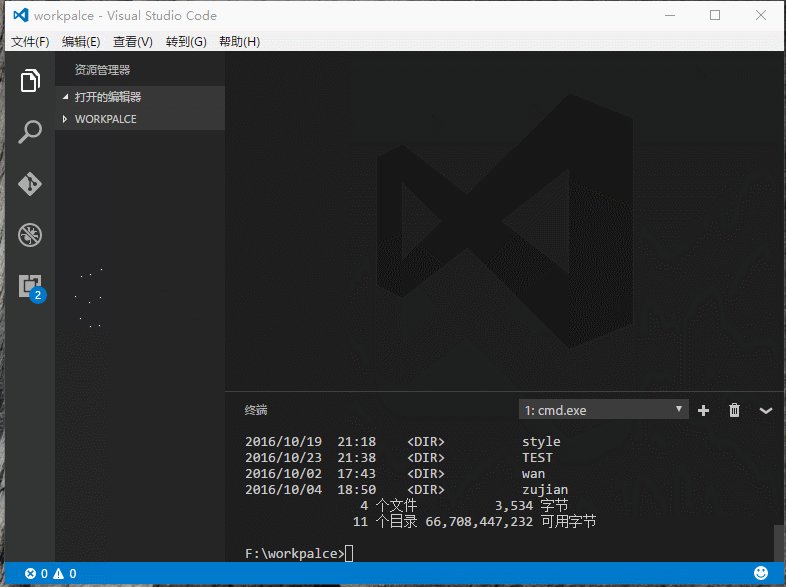
1.5 集成终端
终端对开发者来说不可或缺,Visual Studio code 自然也自带终端视窗。
可按快捷键Ctrl+`快速调出终端,也可以 查看——>集成终端 调出。
需要注意的是:如果当前的文件夹的路径名称包含中文,会出现终端打开失败(待验证)。

1.6 安装/卸载扩展(插件)
a. 进入扩展视图界面安装/卸载
a1.快捷键:Ctrl+shift+x;
a2.查看——>扩展;
a3.点左侧边框的扩展图标按钮进入。
在顶部搜索框输入你需要的扩展插件,找到之后在扩展插件后面的选项中点击【安装】即可,需要卸载扩展只需要点【卸载】即可。
扩展下载安装完毕之后需要点击【启用】才生效,有些扩展需要重启编辑器才生效。
b. 如何选择扩展(插件)呢?
其实也不难,扩展的名称一般都暴露了它的功能,基本如下:
1.带snippets 一般是代码提示类扩展;
2.带viewer 一般是代码运行预览类扩展;
3.带support 一般是代码语言支持;
4.带document 一般是参考文档类扩展;
5.带Formatt 一般是代码格式化整理扩展;
当然有的snippets 也自带support功能,并不是以上面的关键词作为唯一标准。
新闻热点
疑难解答
图片精选