DW中如何创建模板和将网页存储为模板?下面小编就为大家详细一下,一起来看看吧!
方法/步骤
大概了解我们的Dreamweaver工具的小伙伴们,这里运用DW来创建模板也是很简单的。首先这里我们需要打开我们的Dreamweaver工具

随后这里我们点击文件,然后新建

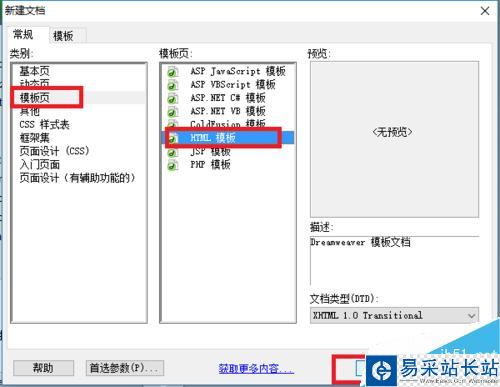
点击选择“模板页面”下的“HTML模板”点击“创建”,进入到模板编辑界面

创建成功,打开模板编辑窗口,可以像编辑普通网页一样编辑模板

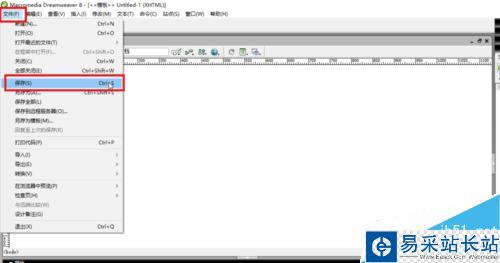
使用编辑网页的方法,把当前网站中各网页共有的元素放到指定位置,执行文件/保存

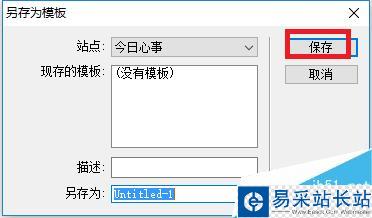
弹出如下图中的窗体之后呢,这里我们选择“保存”即可

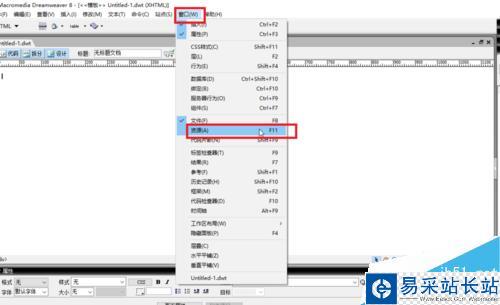
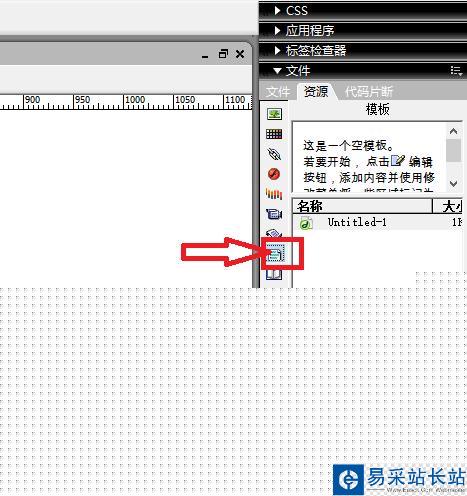
当然了这里我们还是拥有第二种的方法来进行模板的建立的。执行“窗口/资源"‘

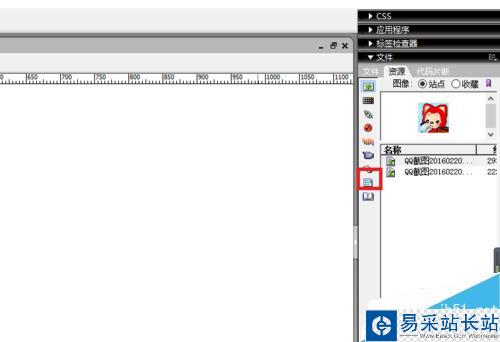
随后在Dreamweaver工具的右侧这里我们是可以看到一个资源管理的

在资源管理窗口中,我们是可以看到我们的一些小图标的应用的,点击如下图中的一个模板按钮随后编辑保存即可

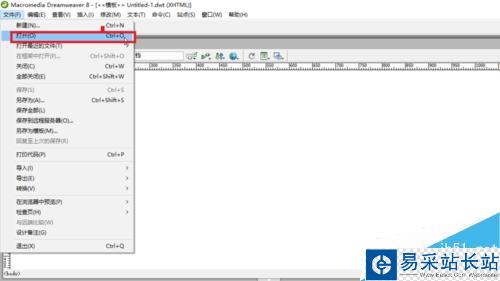
随后我们这里来说如何将网页存储为模板,首先这里我们是需要打开一个网页的,执行”文件/打开“

随后这里我们选择桌面中的一个网页进行打开
新闻热点
疑难解答