射手影音是一款国产的播放器,一直都是国产的支持者。现在射手影音播放器支持皮肤自己设计制作了哦,不会的就看看小编带来的教程吧!
一、了解影音皮肤设计框架
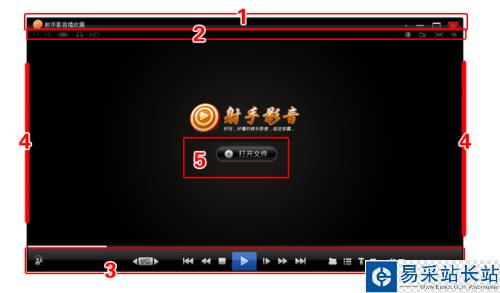
OK!同学们,现在开始给影音进行解剖,看看它的构造和我们人类有什么不同,解剖到任何区域我都由左往右一个个器官进行介绍,同学们要坚持住哦!

区域1:
影音的顶部,由顶部背景图片、LOGO文字图片、缩进系统按钮、缩小按钮、延展按钮(原始大小)、关闭按钮组成。
区域2:
影音的tips,先由tips背景图片,左边由放大1倍、放大2倍、标准画面(去上下黑边、去左右黑边)、音轨选择、画质增益,右边由正常播放(单曲循环、列表循环)、亮度对比度、截图、全屏切换(原始缩进)、窗口置前(窗口正常)、关闭按钮(全屏时才出现)组成。
区域3:
影音的控制栏,先是控制栏背景图片,剩下的先分为左、中、右三个部分来观察它吧
左边由LOGO、分享按钮、字幕左箭头、字幕按钮、字幕右箭头
中边由上一段、快退、停止、播放(暂停)、步进、快进、下一段
右边由打开文件、播放列表、设置面板、声音开启(静音)、声音大小调节按钮、声音调整背景图组成
区域4:
影音的边框由影音边框组成组成
区域5:
影音的打开文件部分,由影音打开文件按钮组成
这个打开文件与区域3右边的打开文件功能一样但视觉大小有区别
二、影音皮肤设计制作要点
上一节我们对影音进行了全面解剖,额~大家小心点不要踩到,不然影响后期拼装,配合一下,谢谢 ……
OK,知道了影音的组成元素,要记住他们哦,麻雀虽小,五脏还是要全的!
背景图片制作方法:
(在skins文件甲下创建一个FrameCfg.dat)
区域1:
顶部背景图片
分为ABC三个部分组成一张图,A与C同等宽度与高度,B则横向无限延展
编辑FrameCfg.dat
//标题栏
CAPTIONHEIGHT:31; //标题栏框横向延展图高度B区域
LCAPTIONTHICKWIDTH:3;//标题栏框左边图宽度A区域
RCAPTIONTHICKWIDTH:3;//标题栏框右边图宽度C区域
区域2:
tips背景图片
新闻热点
疑难解答