我们经常使用Axure制作网页原型,今天我们就来看看使用axure制作登录页面效果的教程,请看下文详细介绍。
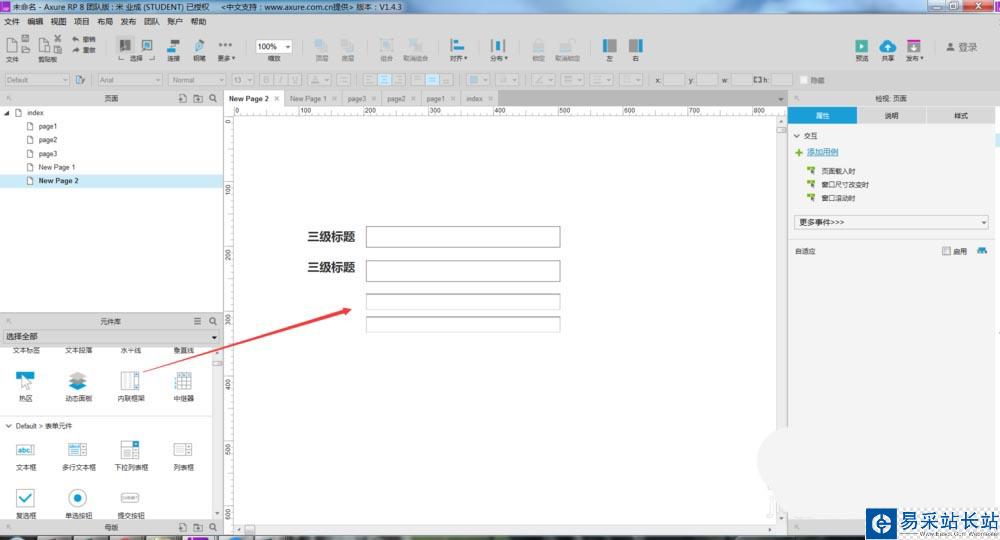
1、首先打开Axure,新建一个空白页面,在空白页面拖入本次要使用的相关元件,如下图所示。

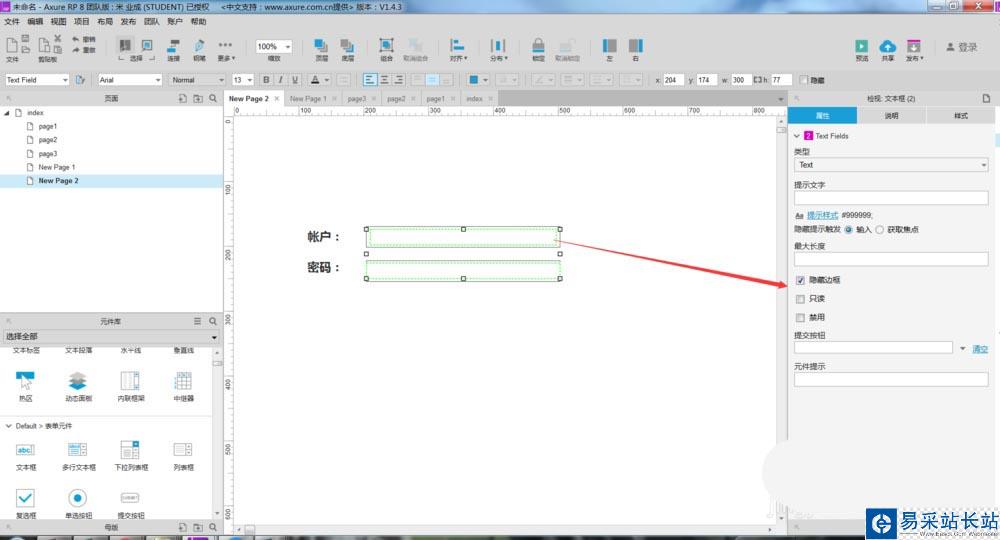
2、然后我们需要给这些元件命名,并对大小和样式进行调整,如下图所示。

3、然后我们把边框隐藏一下,如下图所示。

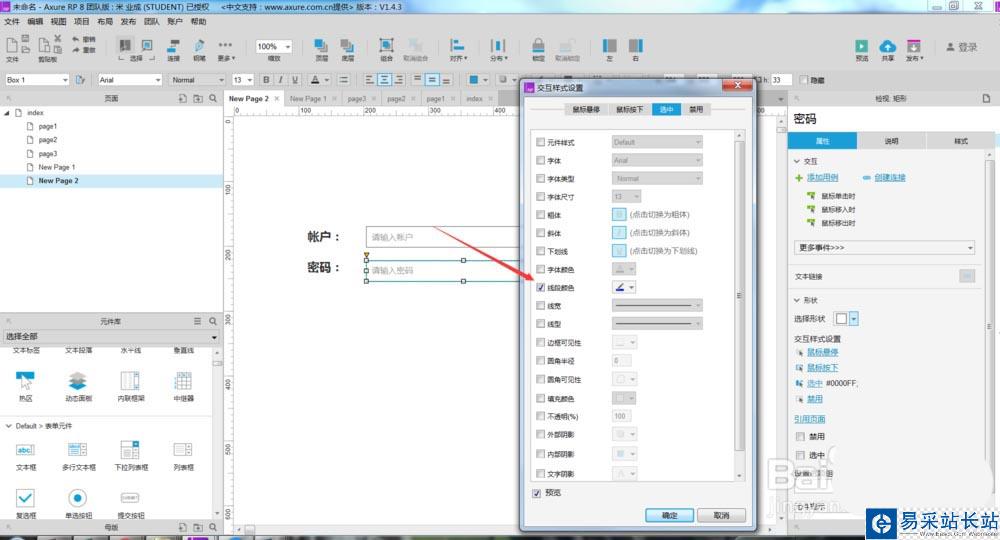
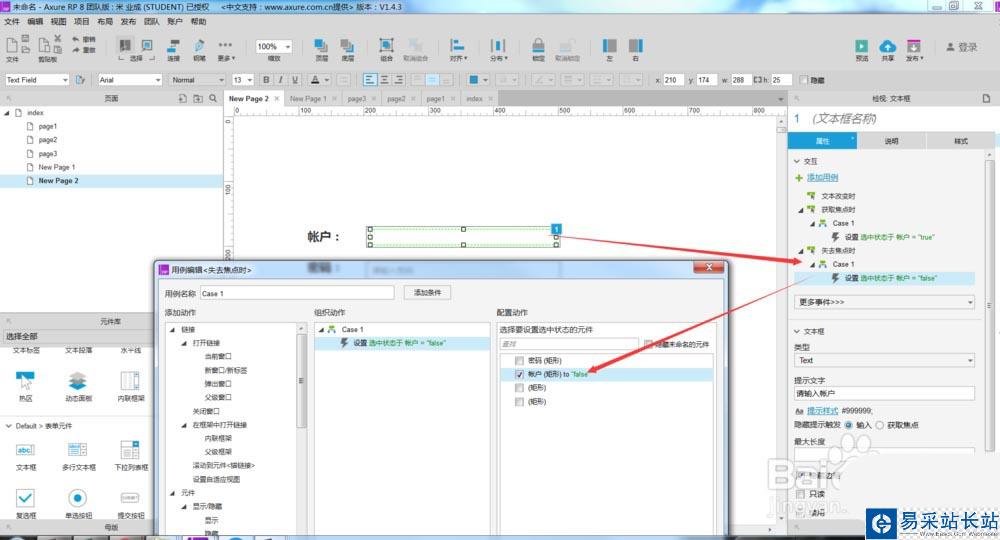
4、然后设置选中时的样式,如下图所示。

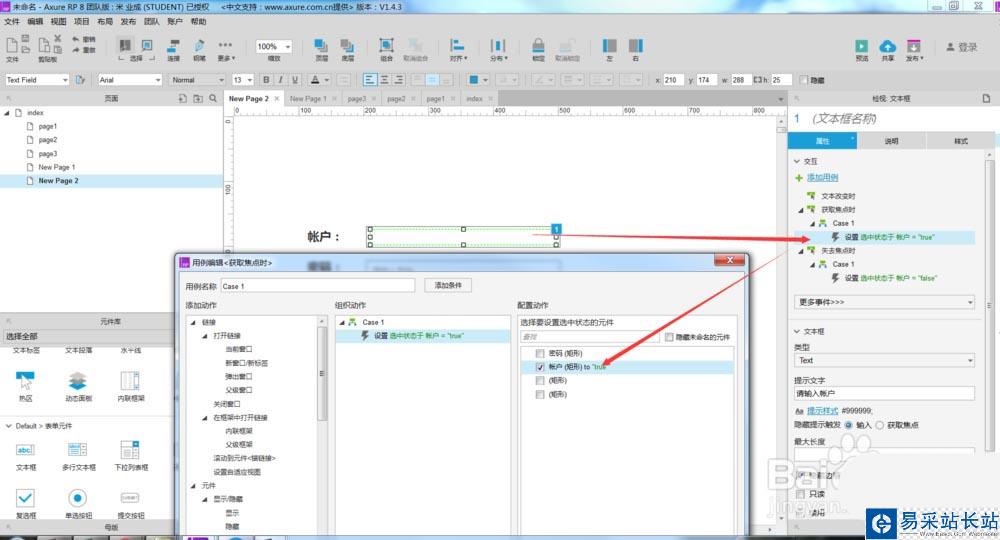
5、后面我们给相关的元件做交互事件,如下图所示。



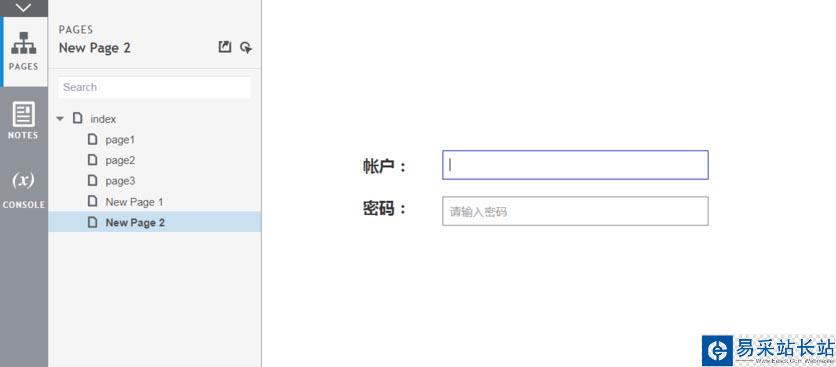
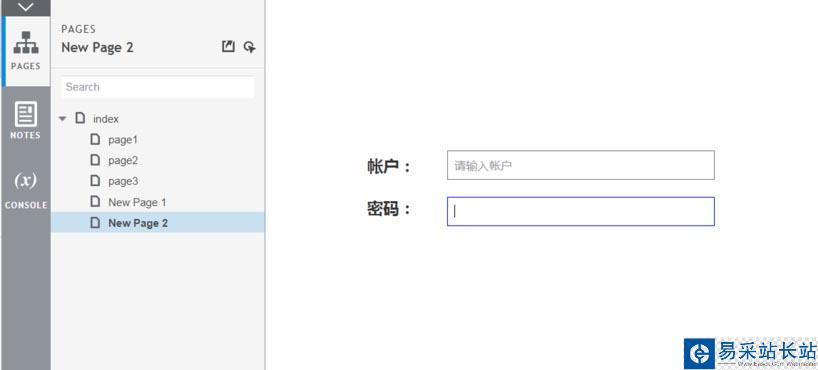
6、最后f5看一下最终的效果,如下图所示。


以上就是Axure设计登录页面的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure网页怎么添加树状控件?
Axure怎么设计网页强密码验证效果?
axure网页原型怎么查看浏览器中预览效果?
新闻热点
疑难解答