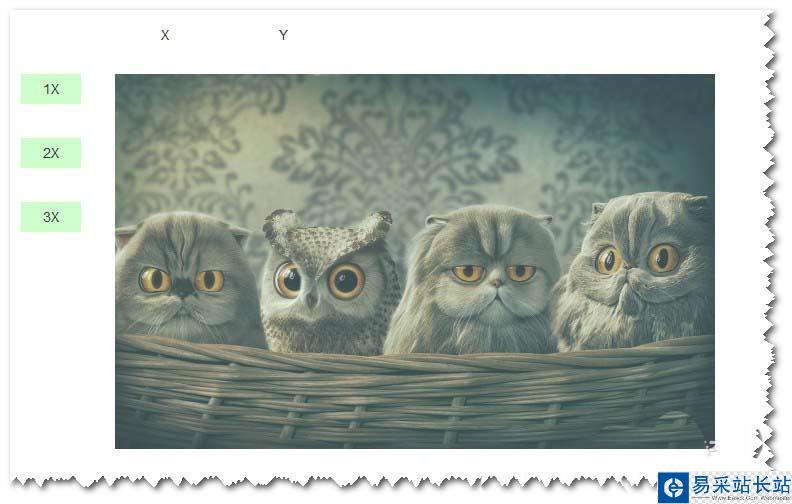
axure中制作地图放大效果很方便,想要添加一个控制条控制图片,不仅仅只是固定的倍率,这次要用“拉杆”滑动的方式,来线性发大“地图”,下面我们就来看看详细的教程,具体效果如下图。

首先,导入上一次设计完成的“地图”控件,如不明白的地方,

当然,“文本标签:X”,“文本标签:Y”,“矩形:1X”,“矩形:2X”,“矩形:3X”可以做隐藏处理~
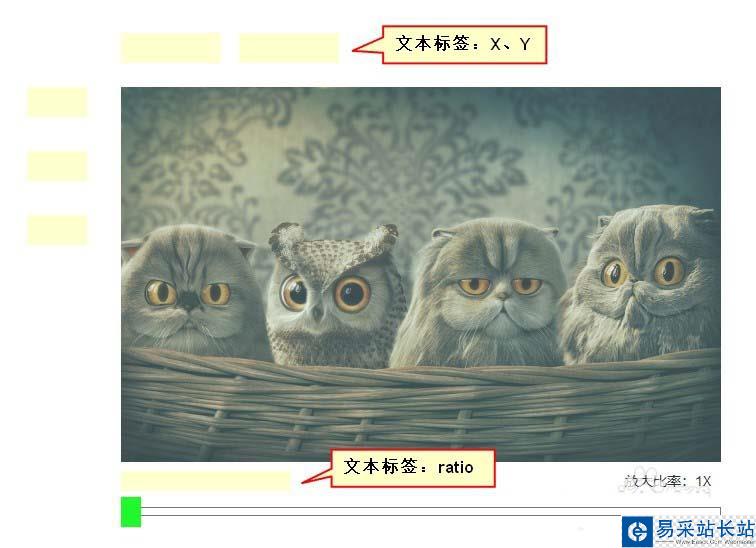
另新建两个“文本标签”;1.命名为“ratio”,设置为隐藏;2.命名为"describe",设置内容为"放大比率:1X";
新建一矩形,尺寸为600*9;
新建一“动态面板”,尺寸为20*30,命名为“handle”,背景颜色为#00FF00;
新建的控件,布局如下:

主要的交互在于“动态面板:handle”,“图片(地图)”的拖动,在上两篇设计中,都有涉及,没有什么变化,主要是控制“图片(地图)”的拖动边界即可,这里不再赘述~
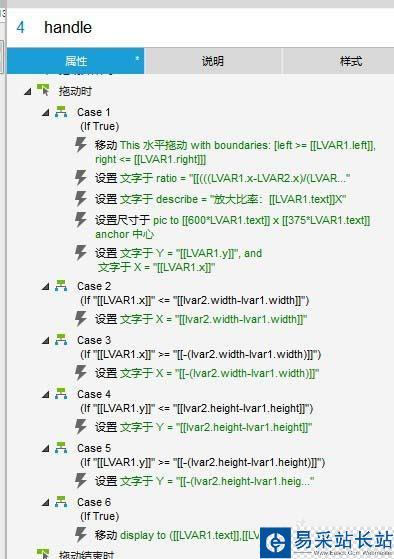
以下,就针对“动态面板:handle”的“拖动时”的交互,做具体说明~

Case1的交互动作:
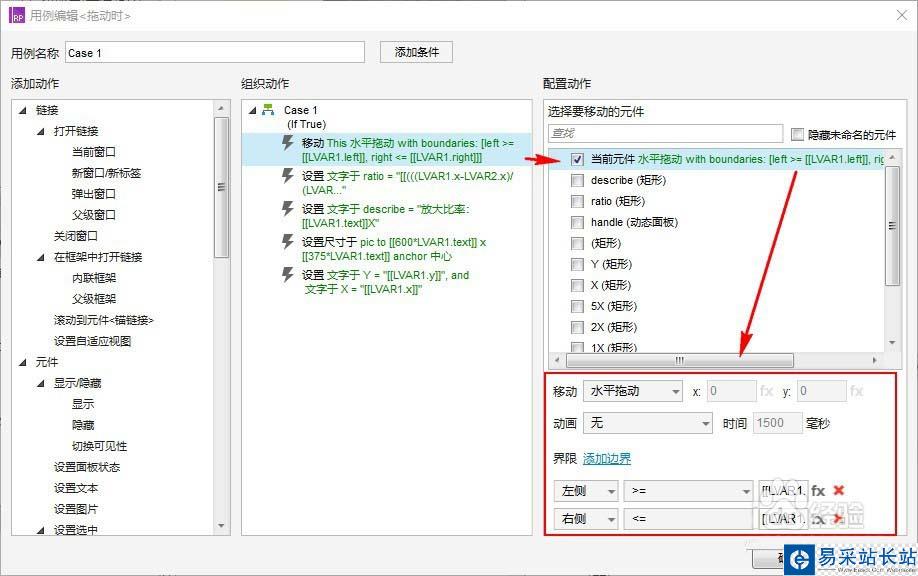
动作1
拖动“动态面板:handle”;移动方式:水平拖动;动画:无;

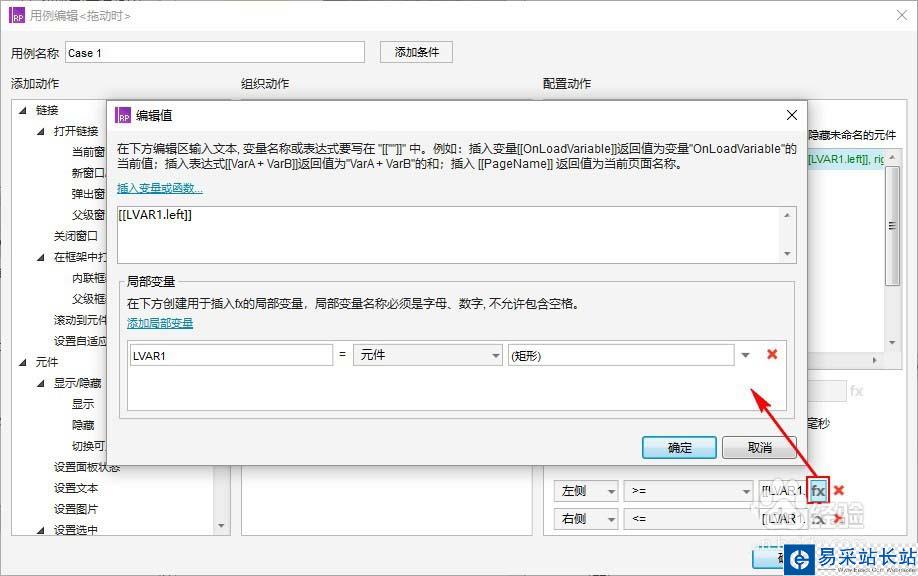
其中,“元件:矩形”为局部变量LVAR1;
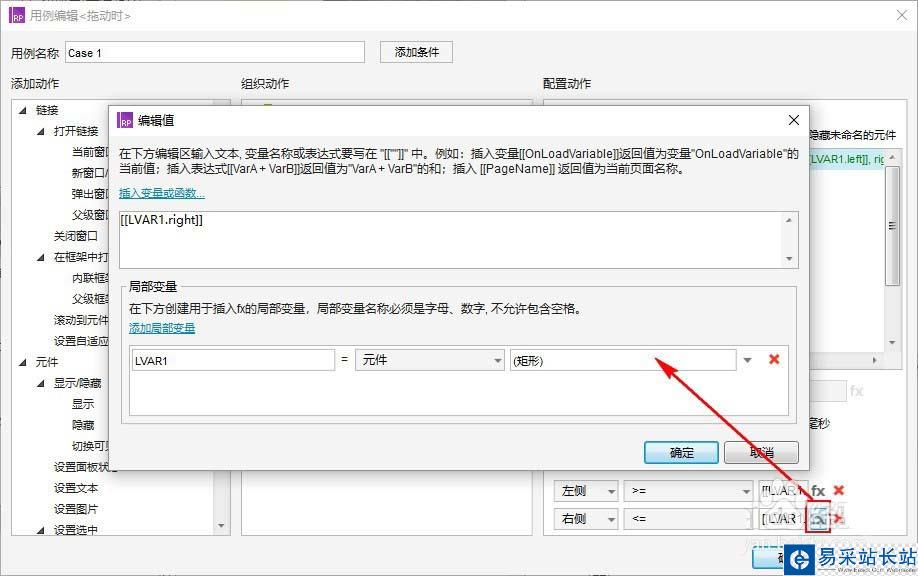
所以界限,左侧大于等于“[[LVAR1.left]]”,右侧小于等于“[[LVAR1.right]]”;


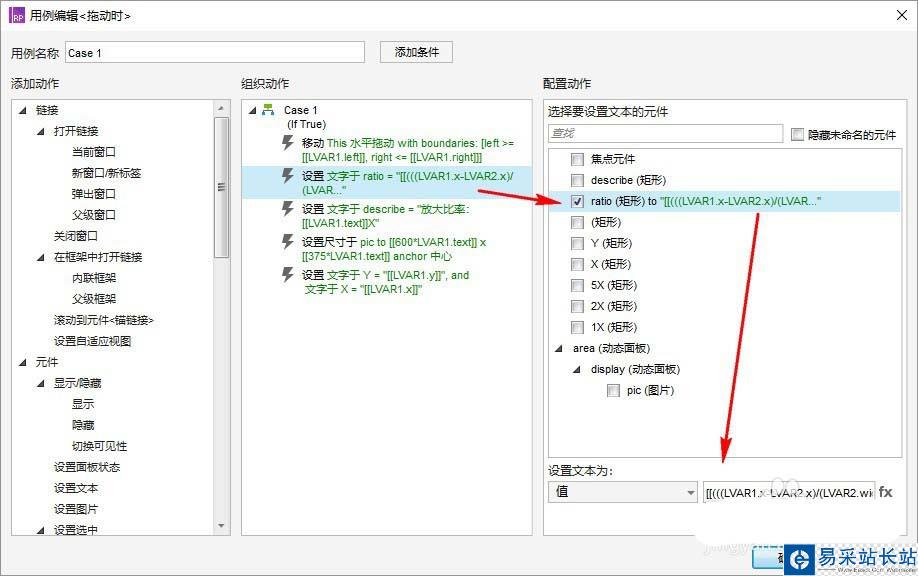
动作2
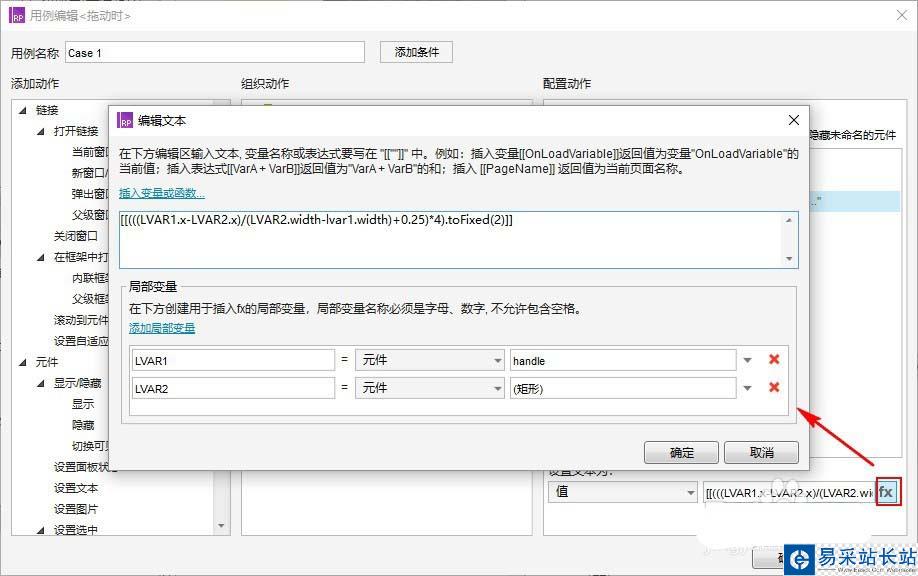
设置“文本标签:ratio”的值

其中,“动态面板:handle”为局部变量LVAR1,“元件:矩形”为局部变量LVAR2;所以,“文本标签:ratio”的值为“[[(((LVAR1.x-LVAR2.x)/(LVAR2.width-lvar1.width)+0.25)*4).toFixed(2)]]”

动作3
设置“文本标签:describe”的值
上一页12 下一页 阅读全文
新闻热点
疑难解答
图片精选