使用"百度地图"时,会使用到放大缩小功能,并能拖动地图浏览,既然前些天有介绍过图片“放大”预览的功能,利用其实现方式,今天我们就来看看使用Axure来模拟做下“地图”控件的教程,请看下文详细介绍。

1、新建一张图,命名为pic,尺寸为600*375;(建议可导入一张高清大图,缩小尺寸后,使用)

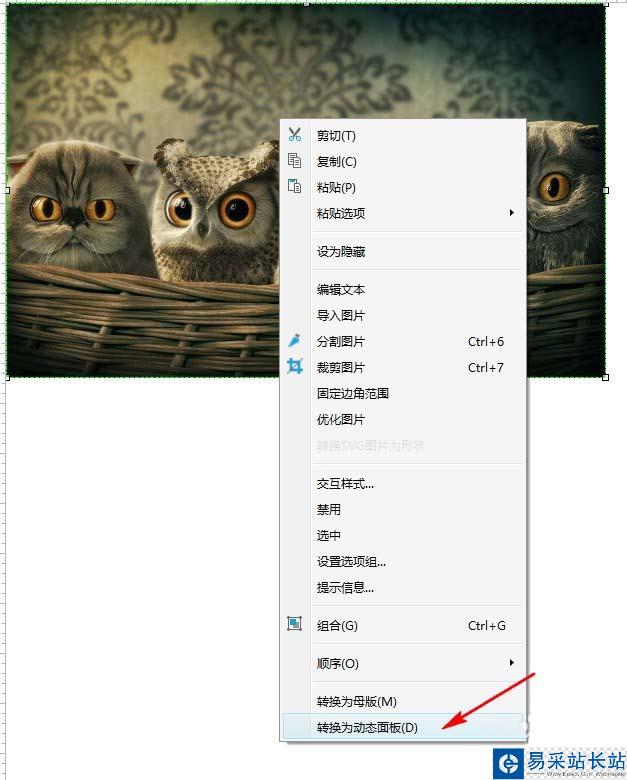
2、点中此”图片:pic“,鼠标右键,选择“转换为动态面板”

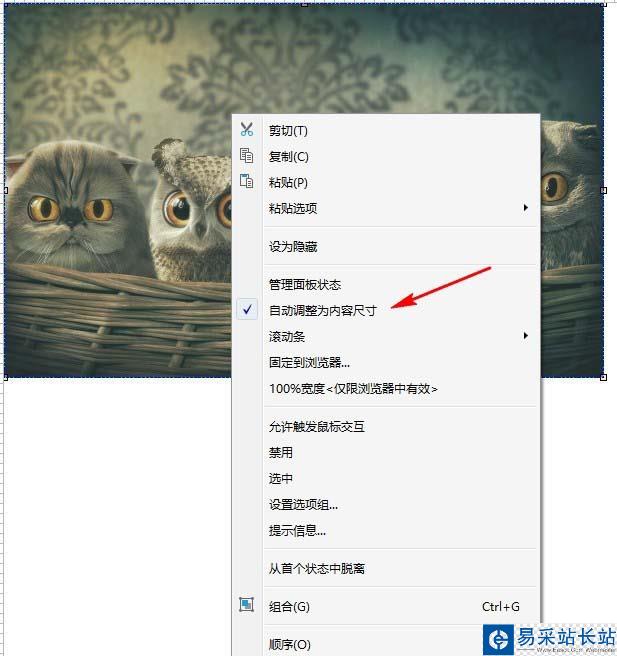
3、命名为此动态面板为“display”,并勾选为“自动调整为内容尺寸”;

4、再次点中“动态面板:display”,鼠标右键,选择“转换为动态面板”,并命名新的动态面板为“area”;
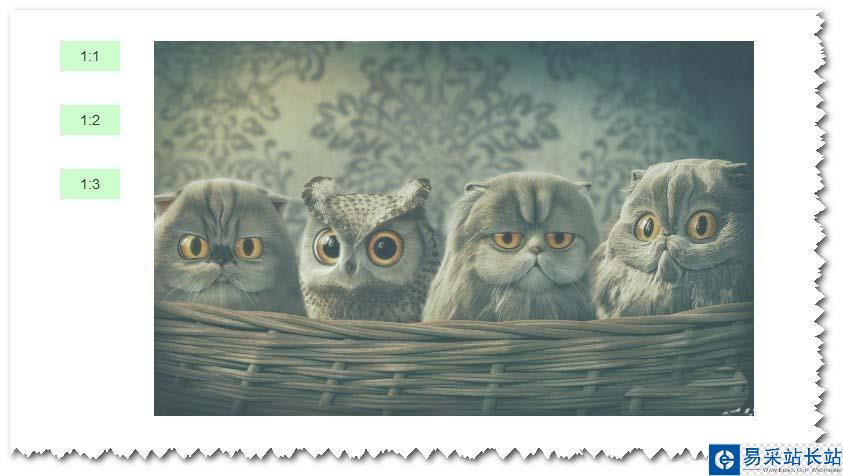
5、新建3个矩形,分别命名为1X,2X,3X,尺寸为60*30;设置其填充色:#00FF00,不透明度:20%;设置矩形内容分别为1:1,1:2,1:3,布局如下图所示:

6、到这里,基本布局就结束了,以下是图片放大的动态交互~
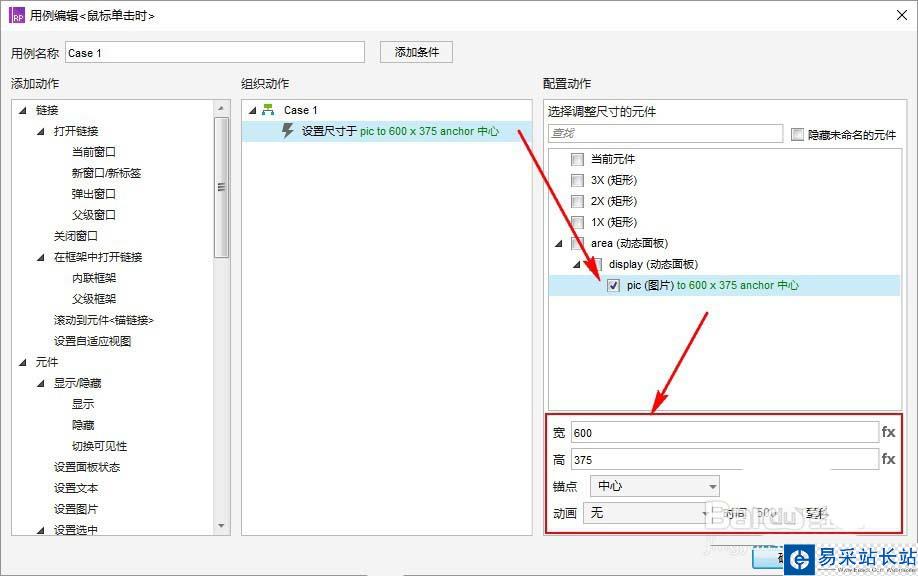
7、“矩形:1X”的“鼠标点击时”的动作:
设置“图片:pic”尺寸为600*375
其中,宽为600,高位375;锚点:中心;动画:无


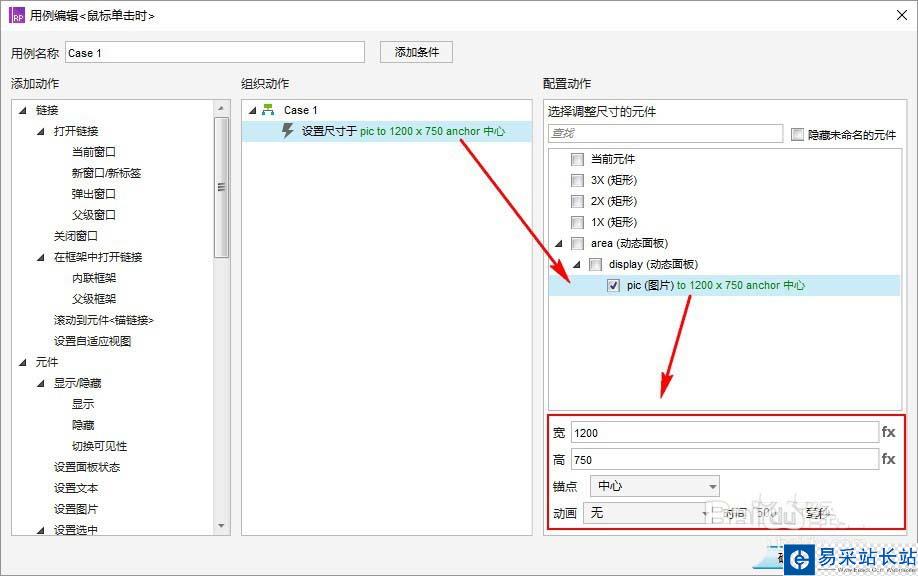
8、“矩形:2X”的“鼠标点击时”的动作:
设置“图片:pic”尺寸为1200*750其中,宽为1200,高位750;锚点:中心;动画:无


9、“矩形:3X”的“鼠标点击时”的动作:
上一页12 下一页 阅读全文
新闻热点
疑难解答
图片精选