Axure制作网页原型的时候,如果原型内容相同中可以直接使用中继器来实现,比如菜谱,都会包括菜名、单价、口味等,这个只需要在表格中编辑好数据后,直接解析到元件中,这个方法学习的时候比较复杂,等会了只后其实很简单,下面我们就来介绍一个简单的实例教程,请看下文详细介绍。
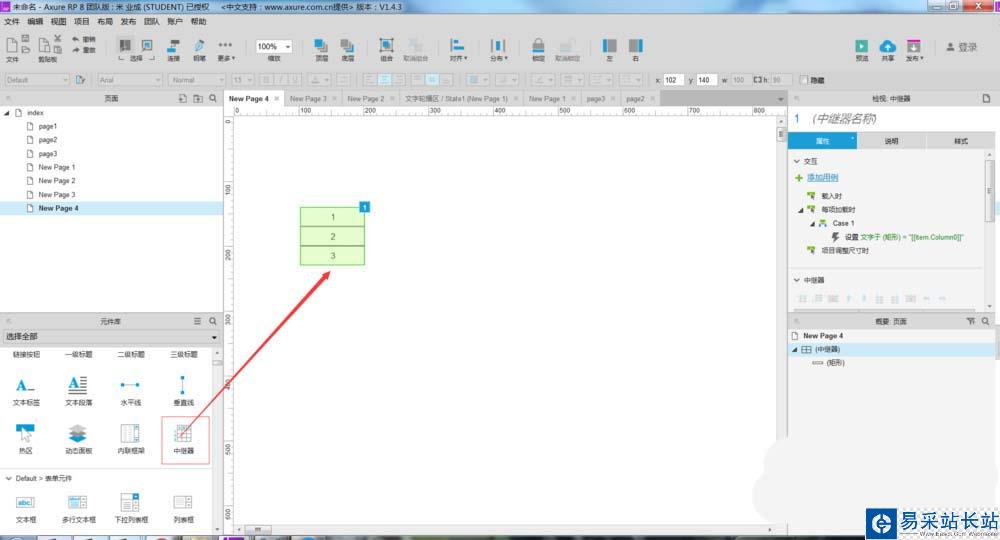
1、首先创建一个空白页面,在工作区域中拖入一个中继器,如下图所示。

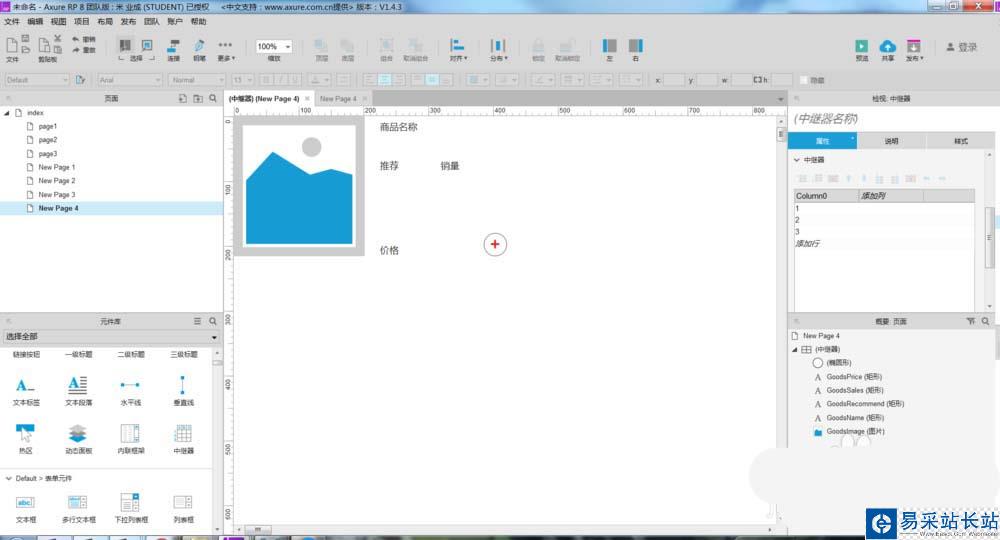
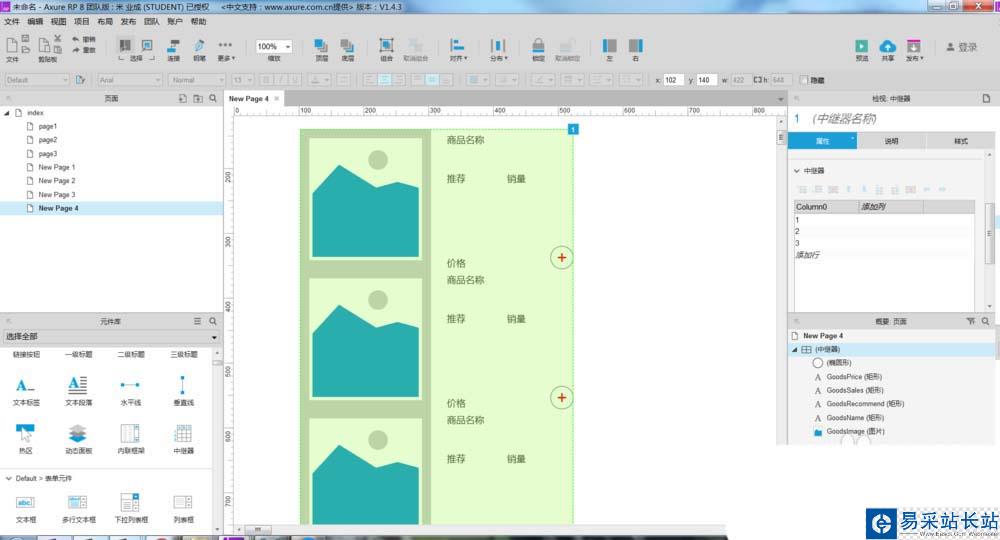
2、双击进入到中继器中,使用相关元件,搭建一个菜谱样式的模型,包括图片、名称、价格等,如下图所示。

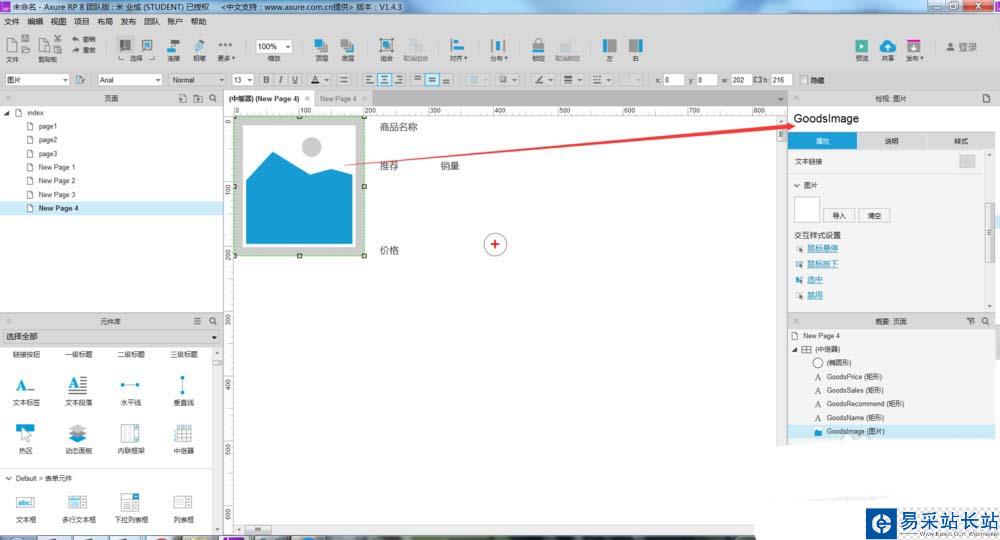
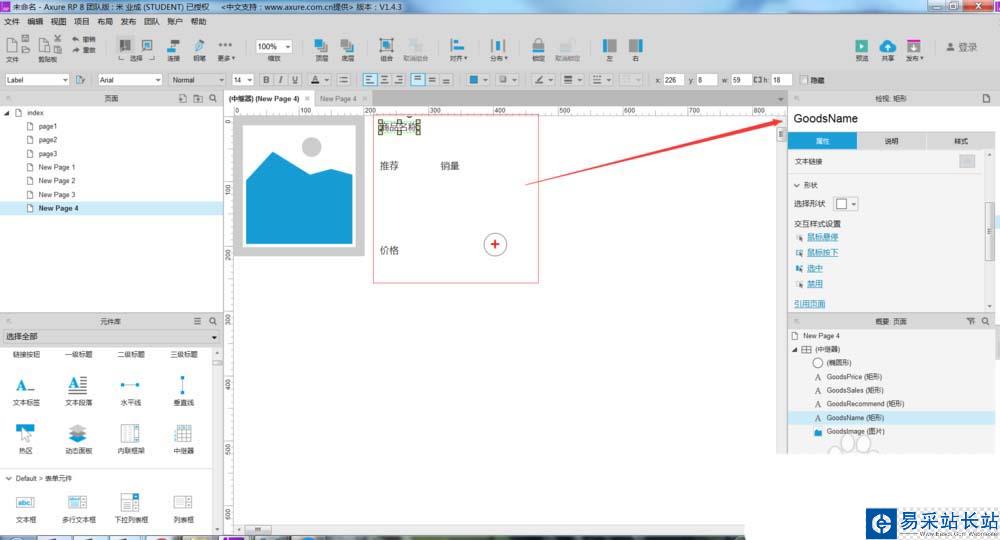
3、元件拖拽完成后,需要对每一个元件进行命名,后面设置中继器的表格表头时会使用到。


4、返回到工作区域,会发现刚刚拖入的中继器中已经显示几个菜品的模板了。

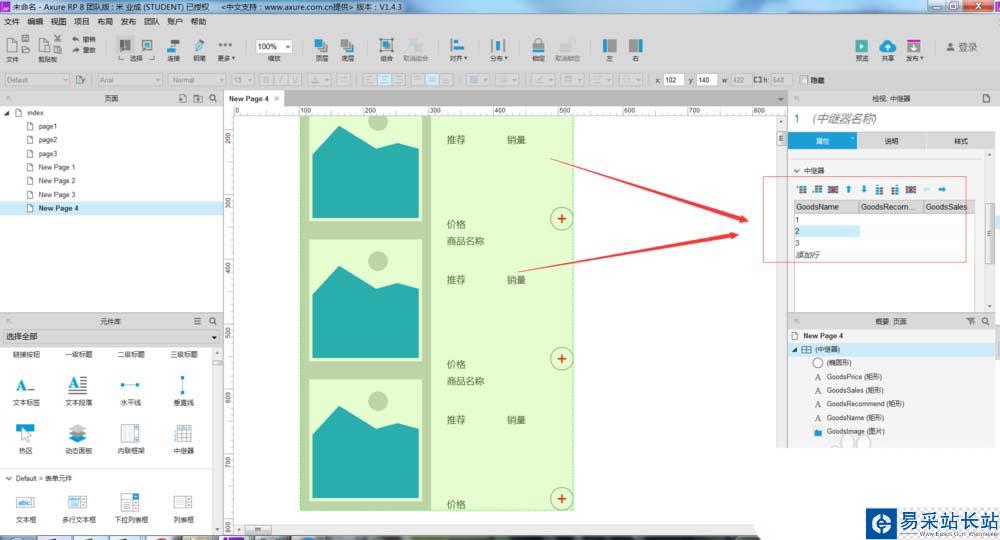
5、下面我们点击右侧属性中的中继器,将中断器的表格表头添加,表头的命名,就是刚刚那几个元件的名称,如下图所示。

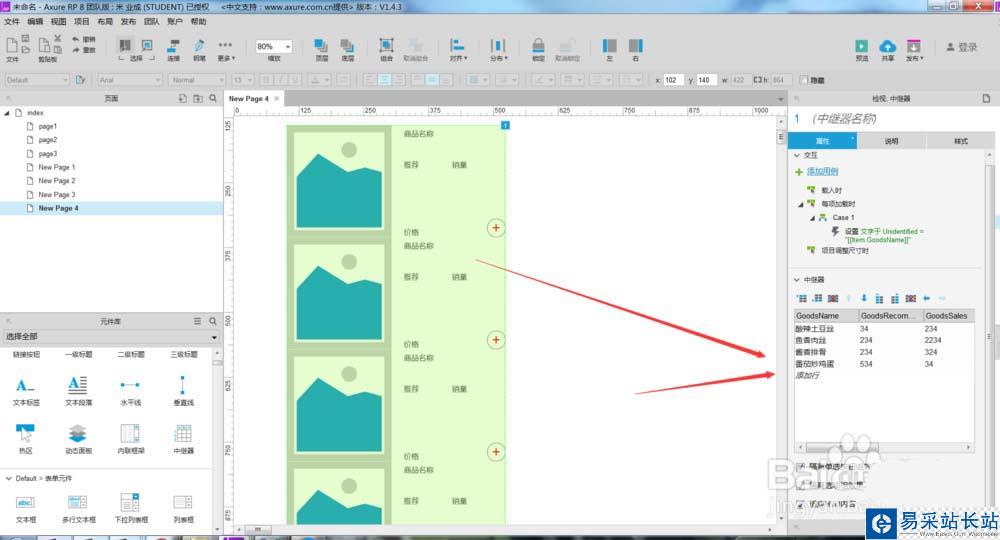
6、表格表头名称设置完成后,开始对每一行的数据进行编辑,就如果编辑Excel表格一样,在下面加菜品,比如土豆丝,10元,酸辣口味等等,有多少菜就加几个菜。

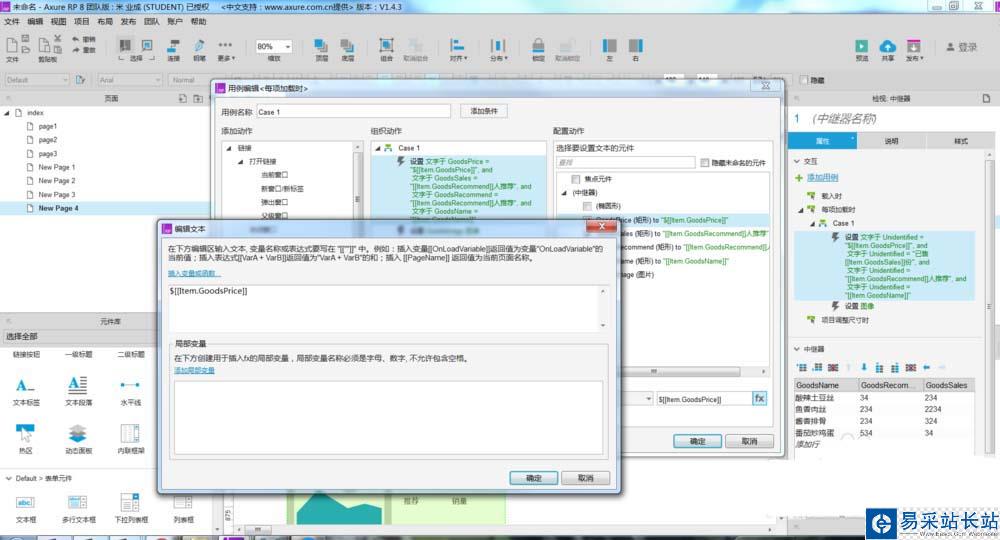
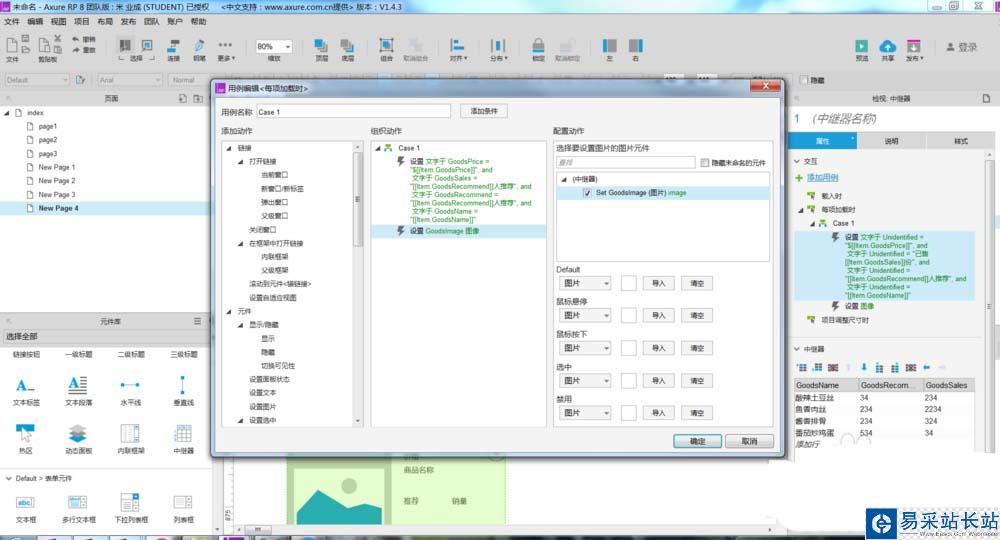
7、下面开始对中继器的每项加载时赋值,也就是将表格中的数据解析到对应的元件中,如下图所示。

8、菜品的图片也需要赋值,下面会介绍图片怎么导入到表格中。

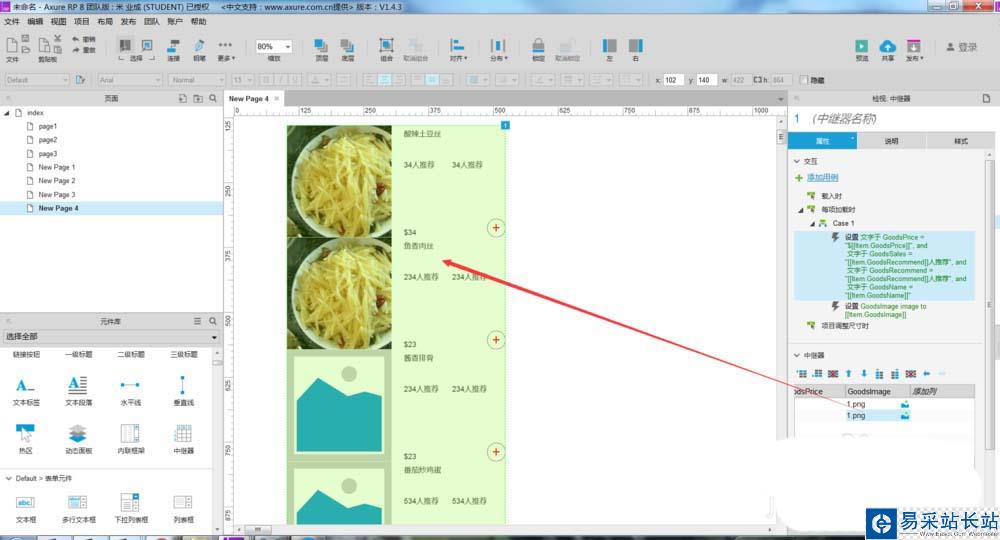
9、回到中继器表格的位置,在需要插入图片的那一单元格右击,上传图片即可。

10、返回到工作区域,我们会发现,刚刚赋值的数据和导入的图片已经显示了,同样的方式做更的菜品进来,就可以了。

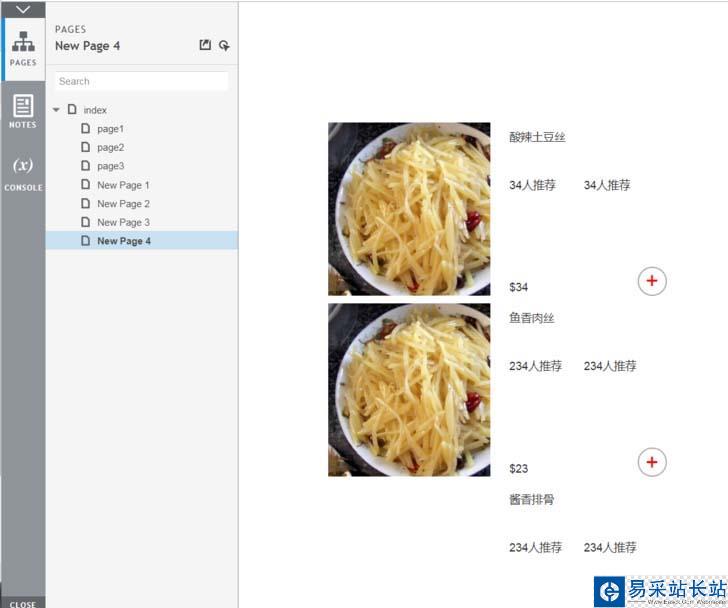
11、所有工作准备完成后,f5预览一下,看看效果,不满意在对样式调整一下就行了。

新闻热点
疑难解答
图片精选