Axure中想要绘制开关按钮,该怎么设计开关呢?下面我们就来看看详细的教程。

”开关“按键比较简单,如下图,新建一个”圆形“及一个”矩形“

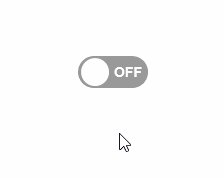
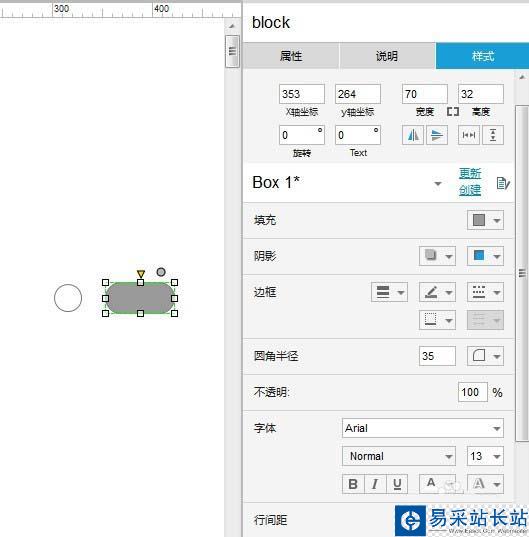
设置”圆形“尺寸为28*28,命名为round;设置”矩形“尺寸为70*32,命名为block,填充色#999999,圆角半径35,字体颜色#FFFFFF,文字内容”OFF“,右对齐

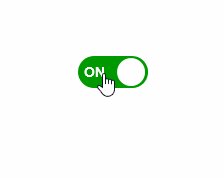
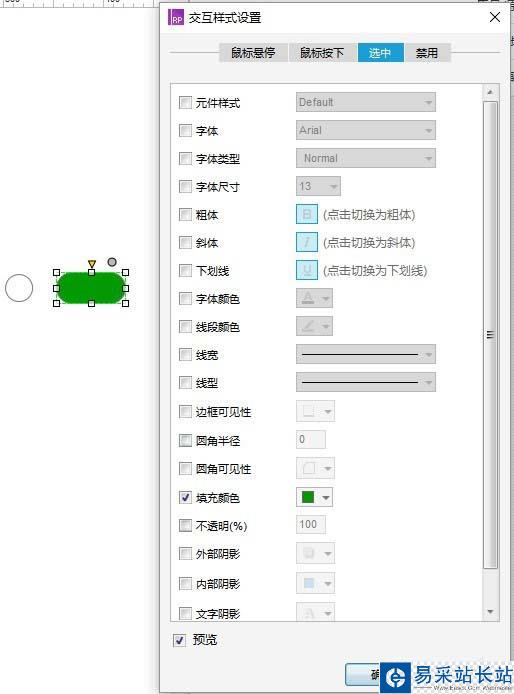
另单独再设置”矩形:block“的选中时,填充色为#009900

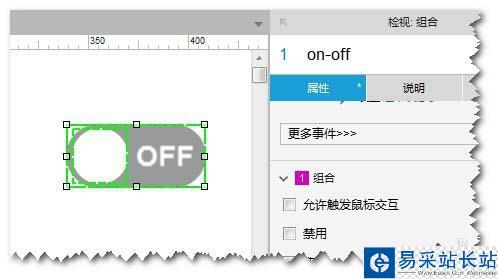
按下图方式布局方式组合”圆形:round“和”矩形:block“,并命名此组合为”on-off“

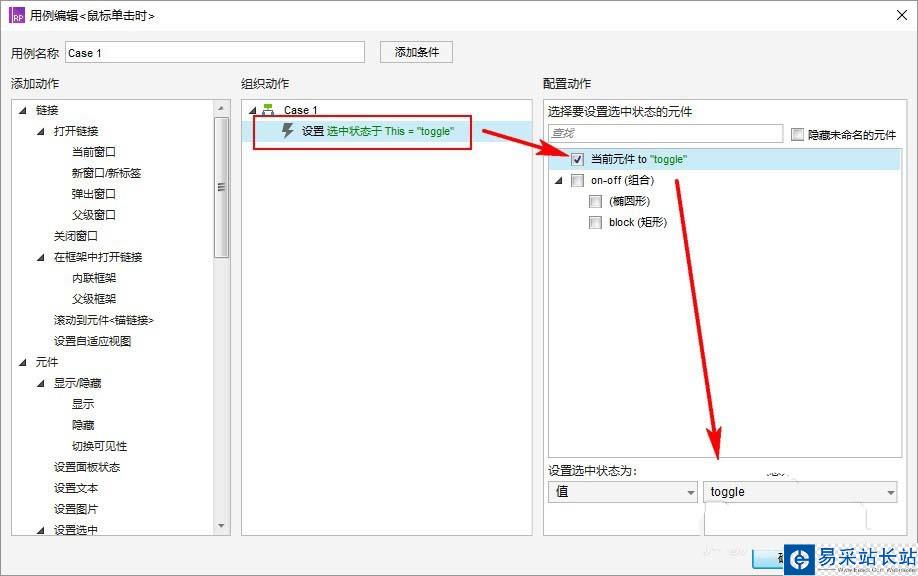
布局、组合结束后,下来就是”开关“按键的交互动作。”组合:on-off“的”鼠标点击时“的交互动作:设置”当前控件“的选中状态为”切换(toggle)“方式

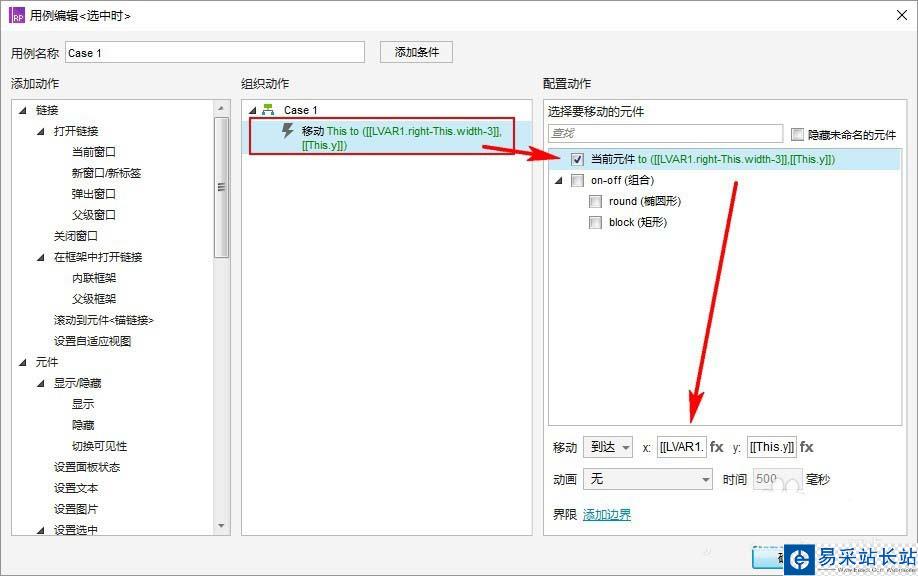
”圆形:round“的”选中时“的交互动作:移动”圆形:round“到指定位置(X,Y)

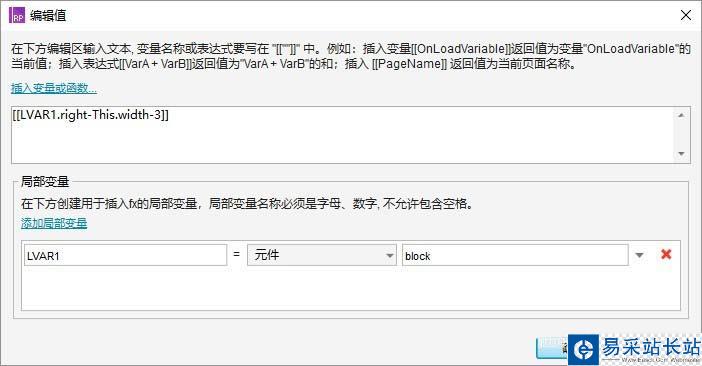
设置“元件:block”为局部变量LVAR1,所以X的值为[[LVAR1.right-This.width-3]]

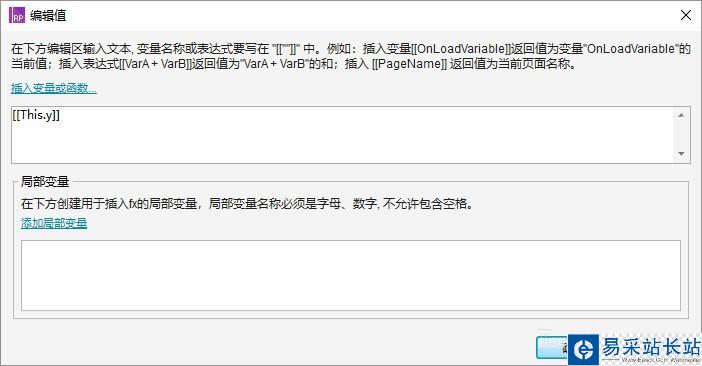
Y的值为[[This.y]]

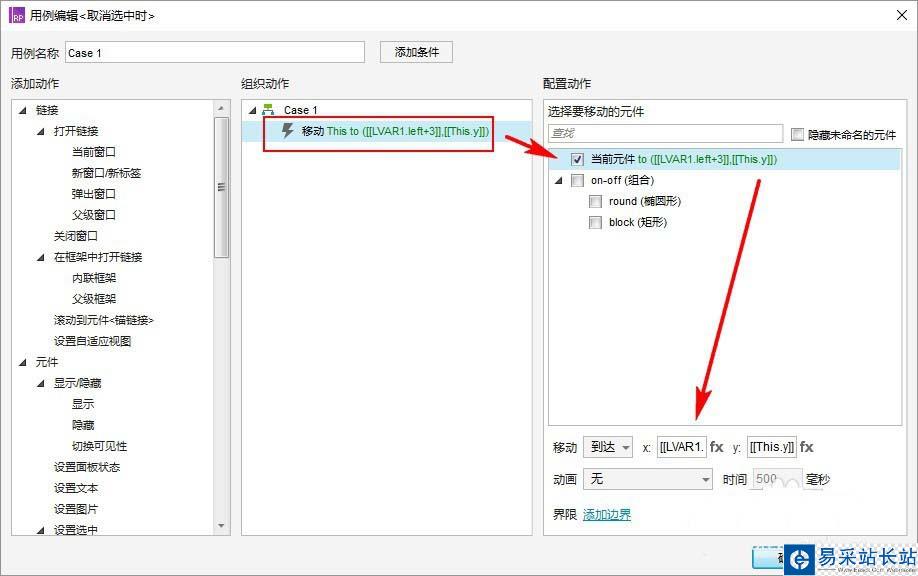
”圆形:round“的”取消选中时“的交互动作:移动”圆形:round“到指定位置(X,Y)

上一页12 下一页 阅读全文
新闻热点
疑难解答
图片精选