Axure中想要制作一个大转盘的动画,该怎么制作这个动画效果呢?下面我们就来看看详细的教程。

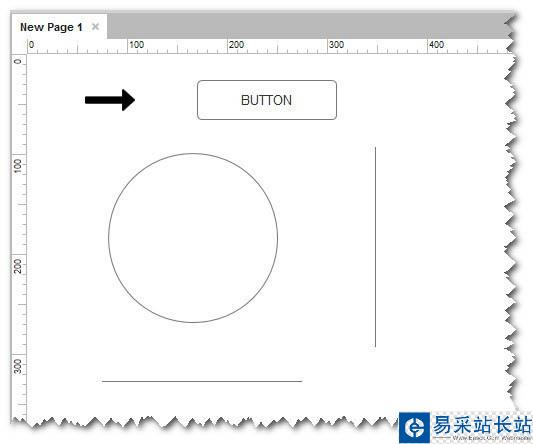
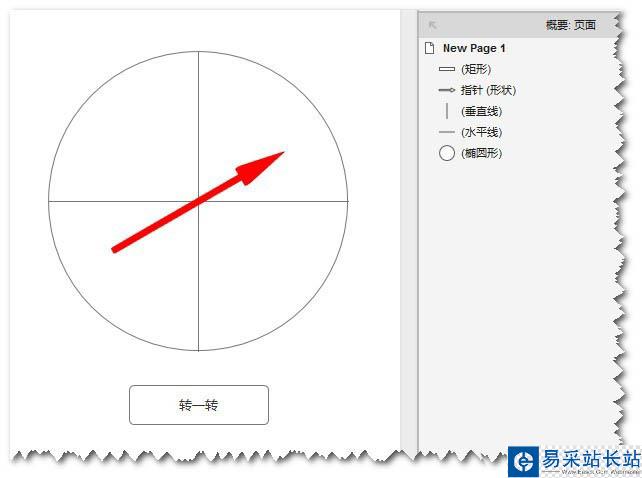
1、按如下图新建“水平线”、“垂直线”、“圆”、“图标:箭头”、及“按键”

2、这里设置以下参数,仅供演示使用:
设置“水平线”宽度:300;
设置“垂直线”高度:300;
设置“圆”尺寸:300*300;
设置“图标:箭头”尺寸:200*22;填充色:#FF0000;命名为:“指针”
设置“按键”内容为:“转一转”;”鼠标悬停“时的”填充色“为#C6E6E8;
布局如下所示:

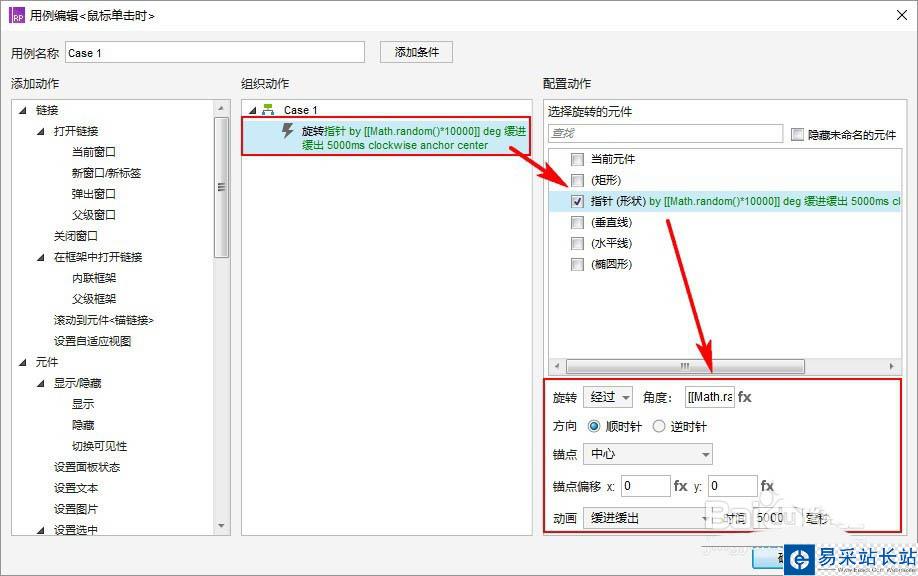
3、下面就是设置驱动指针转动起来的交互效果,设置”按键:转一转“的”鼠标单击时“的交互动作:

4、设置旋转”图标:指针“的角度:
方向:顺时针(按需要可以设置顺时针或逆时针);
描点:中心;
不用设置偏移量;
动画:缓进缓出
时间:5000毫秒(即5秒)

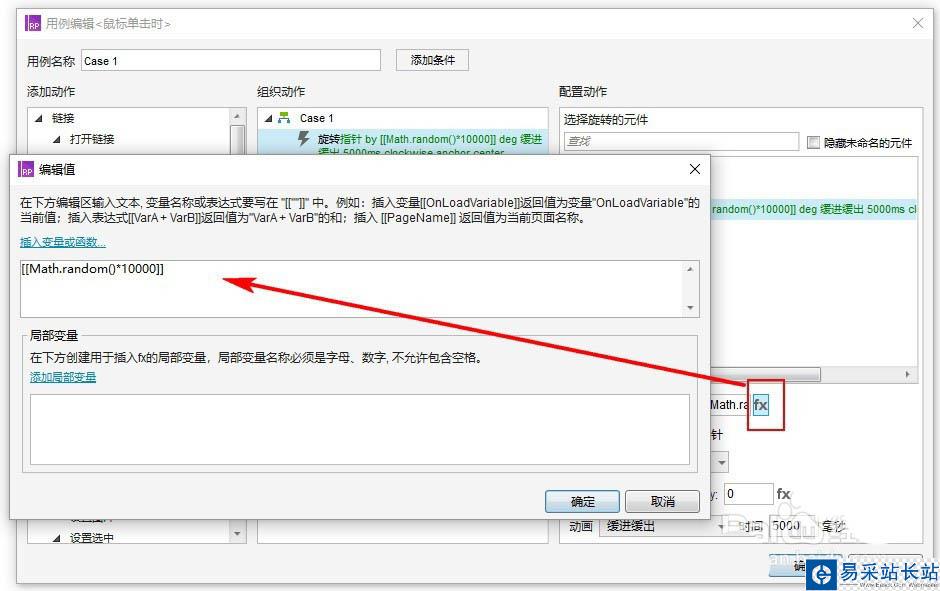
5、这里需要注意的是:
转动的角度得随机,要不怎么体现出”幸运“呢~
所以转动的角度设置为:[[Math.random()*10000]]
其中random()返回一个0~1之间的随机数,至于想转动多少圈,就自己定义吧~

6、是不是很简单,一个按键就能玩出一个”幸运大转盘“。

以上就是Axure制作幸运大转盘动画的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure流程图怎么添加连接线?
Axure RP 8怎么制作倒计时动画?
Axure怎么制作百分比的进度条动画?
新闻热点
疑难解答
图片精选