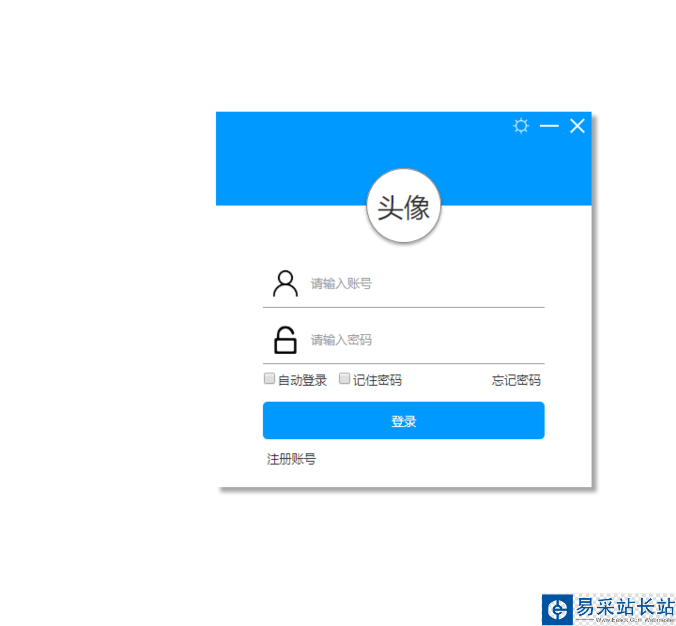
axure中想要设计QQ登录界面交互效果的页面原型,该怎么设计呢?下面我们就来看看详细的教程。

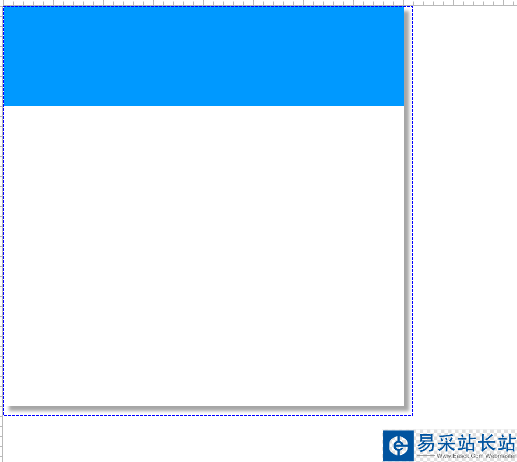
1、制作背景动态模板,在动态面板内新建背景图层,设置投影样式

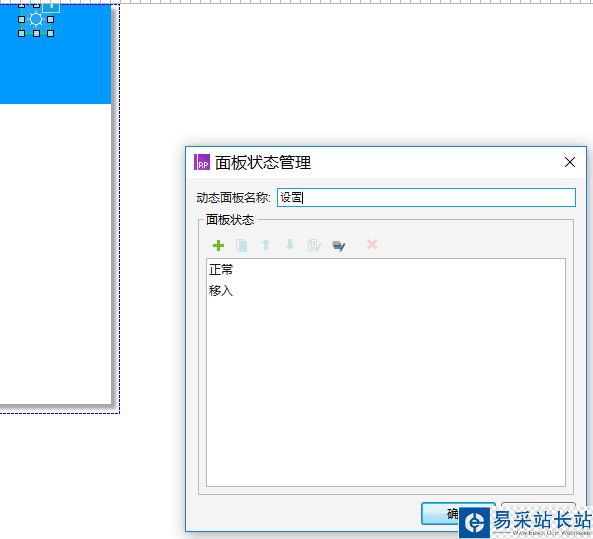
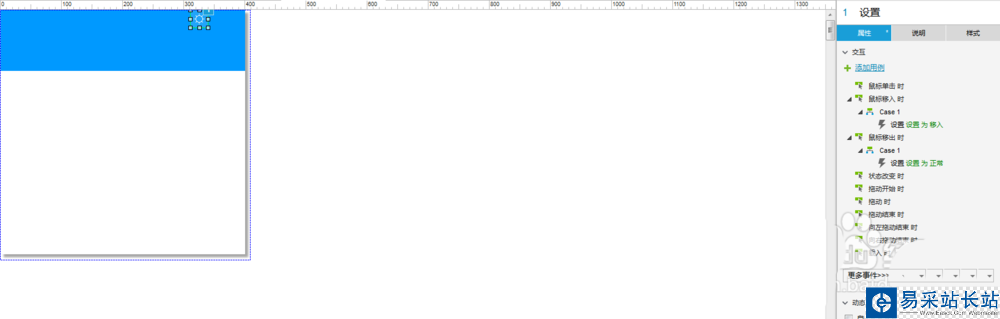
2、制作右上角设置小图标交互样式(以设置小图标为例);新建设置动态面板,设置动态面板正常(鼠标移出)、移入时的状态



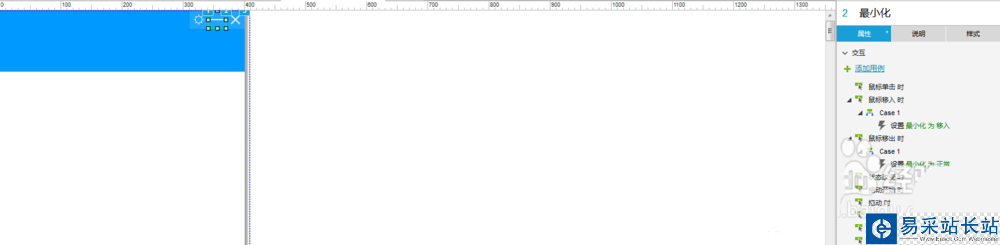
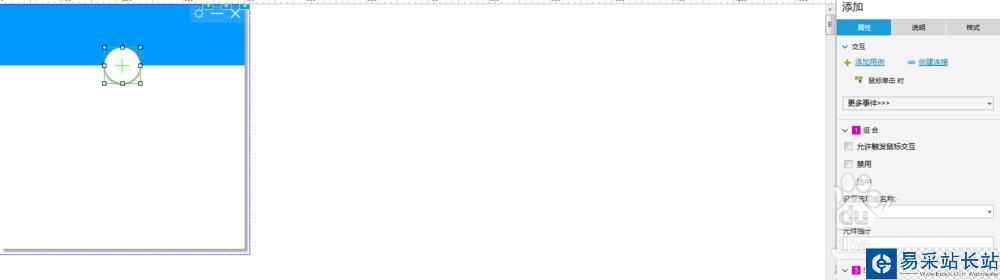
3、复制设置动态面板,更改图标即可获得最小化、关闭动态面板的交互效果,注意:设置鼠标移入关闭动态面板时期背景色为红色,有警示作用)

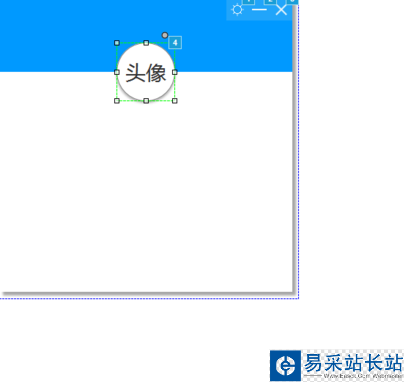
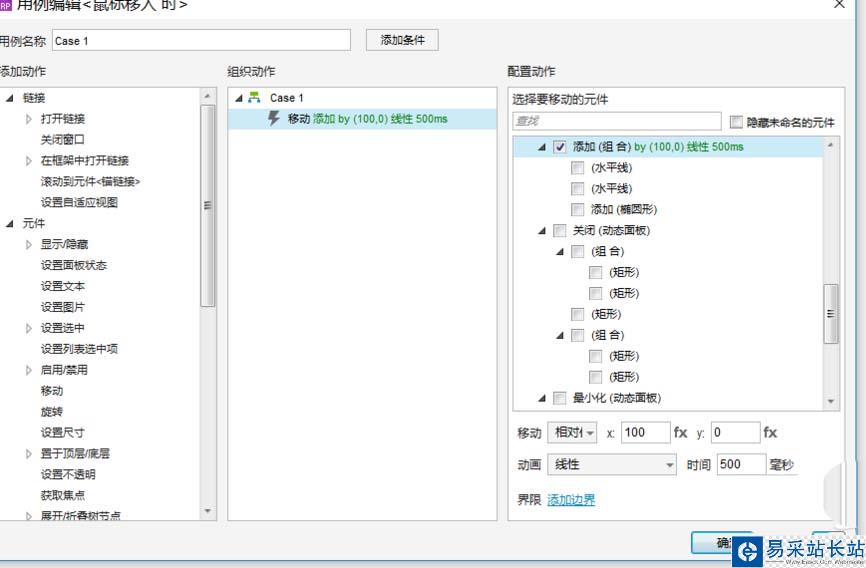
4、制作鼠标移入头像时,多账号登录向右划出,移开时等待后移回原来位置的交互效果(等待图层位于头像图层下方)



上一页12 下一页 阅读全文
新闻热点
疑难解答
图片精选