Axure下拉框怎么添加光标闪烁的效果?只要插入鼠标交互时间就可以了,请看下文详细介绍。

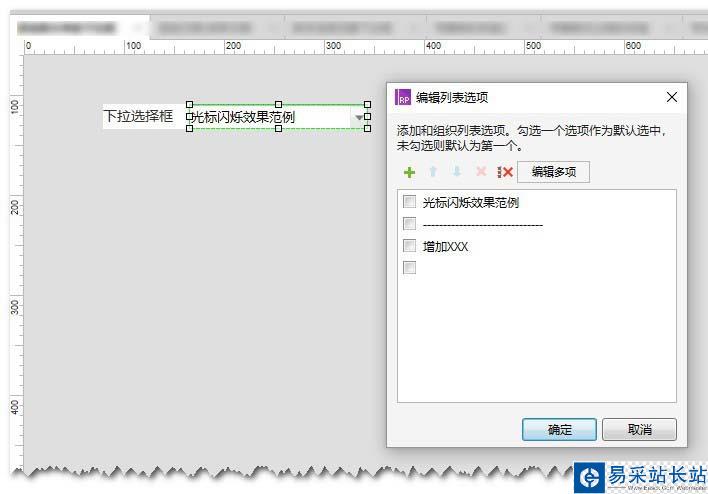
1、新建“标签”和“下拉框”,下拉框的选项编辑,放4个选项:“光标闪烁效果范例”、“------------------------------”、“增加XXX”、“空格”,效果如下图所示

2、在新建一个标签,命名为“光标”,“光标”内容为“|”,设置为隐藏并置于“下拉框”上方
3、设置“光标”隐藏和显示的切换,
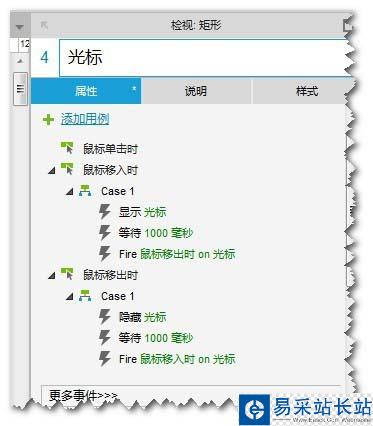
状态1:当“鼠标移入时”,"光标"显示,并等待1000毫秒,并触发“鼠标移出时”
状态2:当“鼠标移出时”,"光标"隐藏,并等待1000毫秒,并触发“鼠标移入时”
如下图所示:

4、设置"光标"循环触发方式。比如,当下拉框选项,选择”增加XXX"时,触发"光标"的“鼠标移入时”状态(必要的时候,可以置“光标”顶层),即可看到“光标”在那一闪一闪,等待输入的状况了,下图为“下拉框”选择时的动作参考

以上就是axure下拉框光标闪烁的制作方法,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure怎么做表格随着鼠标移动改变颜色?
axure怎么设计鼠标移入移出显示或隐藏面板?
Axure菜单导航怎么添加鼠标选中变色的特效?
新闻热点
疑难解答
图片精选