Axure中想要画一个流程图,我们通过添加形状、图像和快照小部件作为流元素,然后使用“连接器”工具在它们之间绘制智能线,一幅简单的流程图就大功告成了。

一、生成流程图
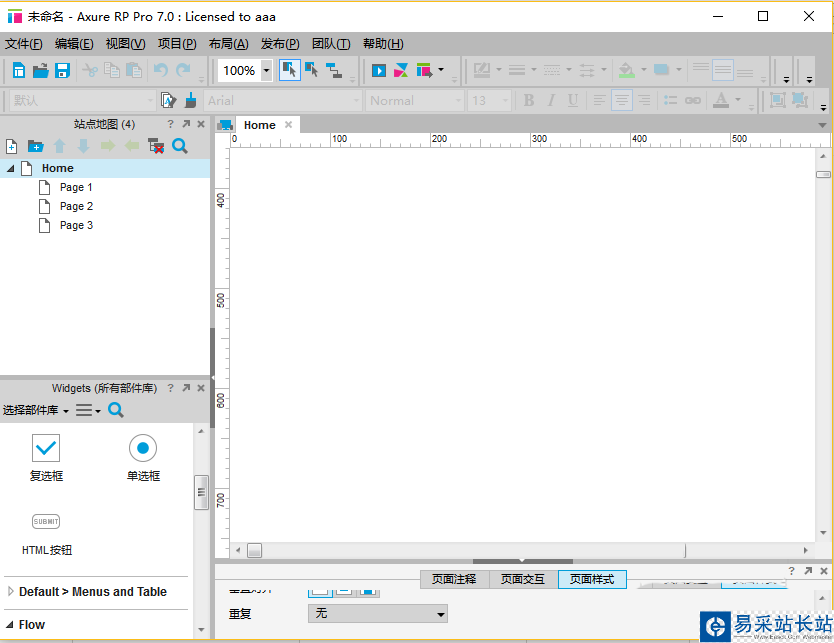
1、我们通过站点地图,可以直接制作流程图,首先,我们需要先打开Axure。

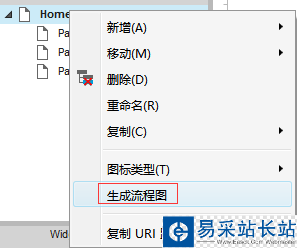
2、我们在站点地图上右击,选择“生成流程图”选项。

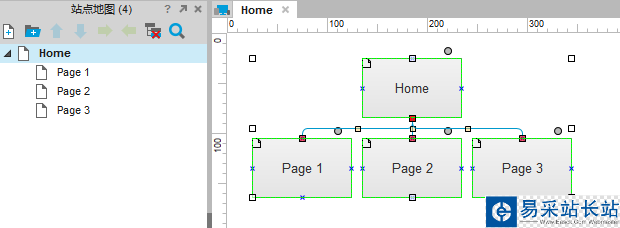
3、点击之后,弹出对话框,选择图表类型是纵向还是横向。选择之后就可以更具站点地图生成流程图。

二、创建流程图
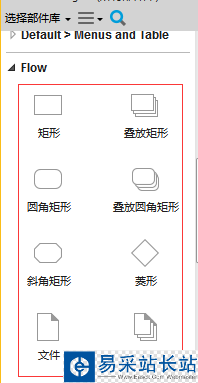
1、通过元件制作流程图,Axure为我们提供了各种流程图的元件,我们可以从左侧的元件库中看到流程图的元件。

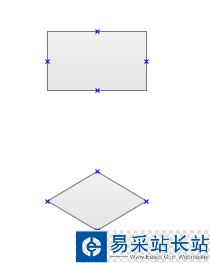
2、从左侧选择元件,比如矩形或者菱形,拖放到右侧,即可添加到页面画布中。

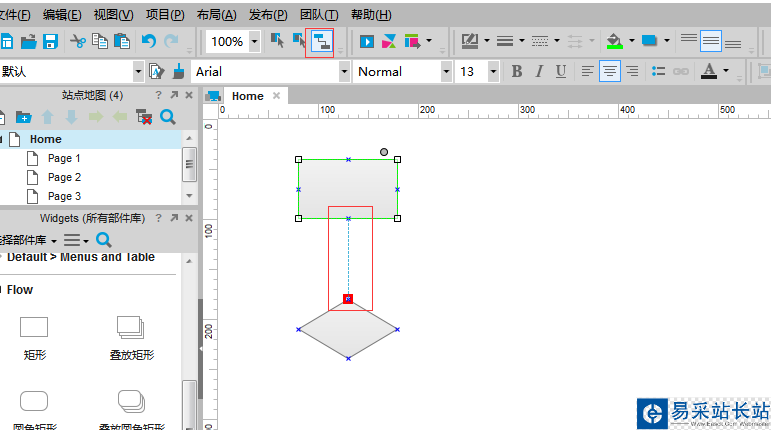
3、然后我们通过顶部的连接模式可以添加连线,选中第一个图形,按住不动,连接第二个,就可以添加连线。

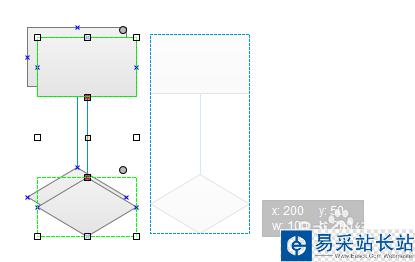
4、再次点击连接模式,可以退出这个模式。如果我们如需大量创造流程图,我们可以选中,采用Ctrl+c Ctrl+v的方式复制粘贴。

以上就是axure画流程图的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure流程图怎么添加连接线?
axure怎么绘制流程图中的箭头?
axure怎么设计由流程组件组成的UI?
新闻热点
疑难解答
图片精选