想要使用axure流程组件设计UI,该怎么设计呢?下面我们就来看看详细的教程。
1、打开Axure RP 8

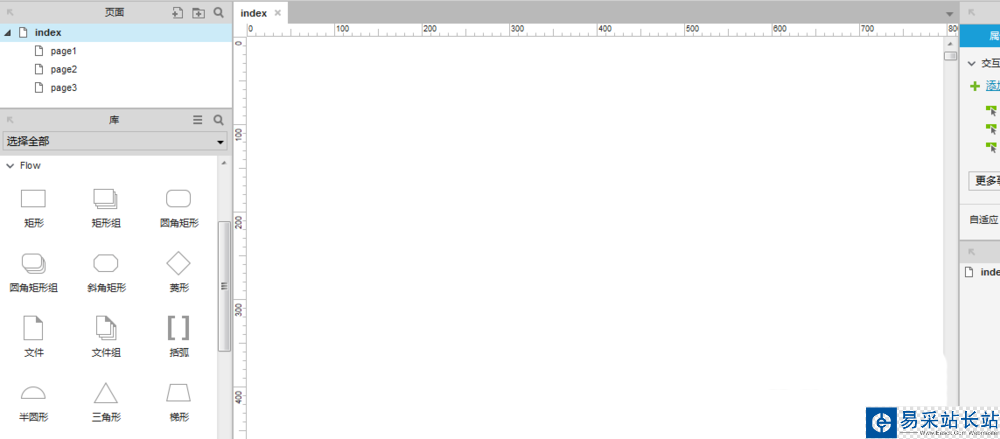
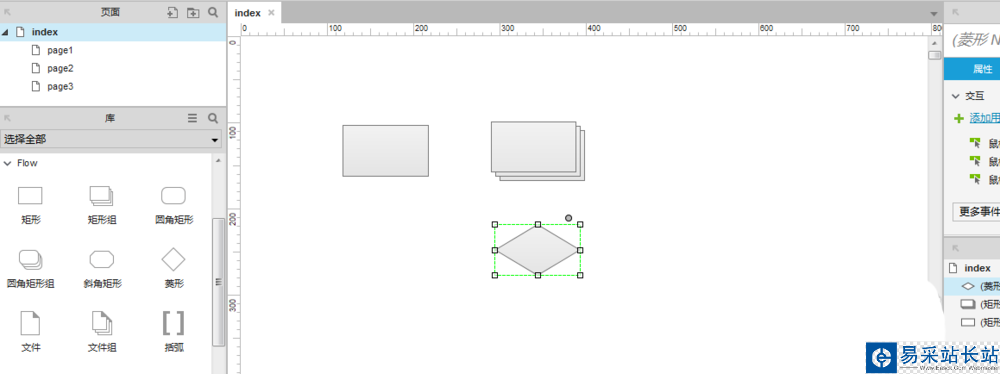
2、点击左下方的【库】中的【Flow】

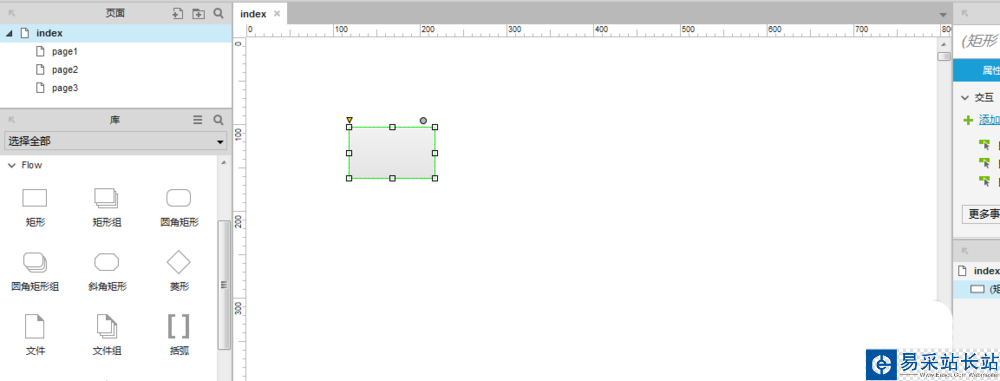
3、从左侧拖动矩形对象到主窗口

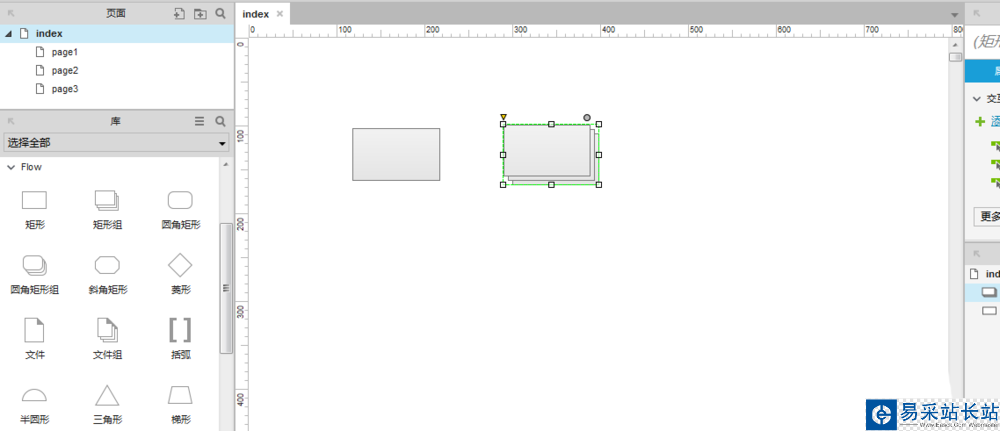
4、从左侧矩形组对象到主窗口

5、从左侧拖动菱形对象到主窗口

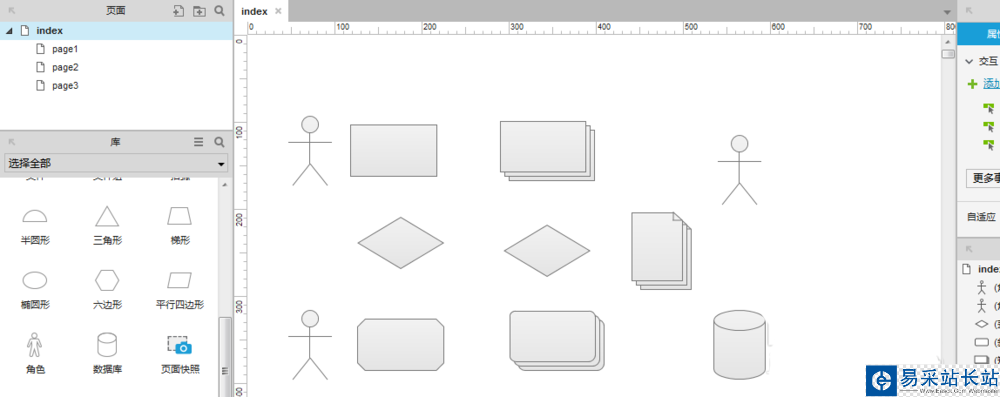
6、从左侧拖动文件组等对象到主窗口,修改或增加相关信息,形成由流程组件组成的UI设计

以上就是axure中设计流程组件ui的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure PR 8怎么快速制作多个按钮?
Axure RP 8怎么设计有漂亮图标的树状菜单?
Axure RP控制列表框怎么设置默认显示选中值?
新闻热点
疑难解答
图片精选