axure中想要制作下拉菜单,该怎么制作呢?下面我们就来看看详细的教程。
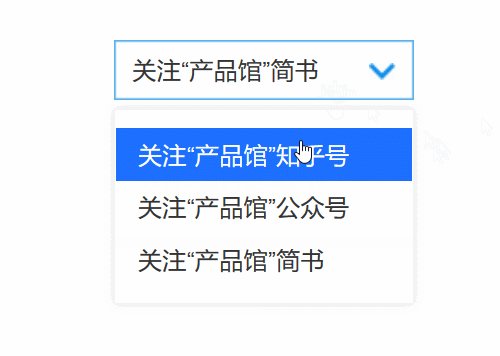
先看效果

1、先把自定义的下拉菜单样式设计好,注意组件结构

2、批量编辑子选项按钮的悬停,点击和选中的样式
1)批量选中所有按钮
2)点击右侧面板的交互样式中的鼠标悬停
3)编辑自定义按钮样式
用同样的方法,设置下拉框的交互样式

3、把选项和背景一起设为动态面板,并命名“下拉选项-01”,命名最好在后面带几个数字,因为这样在后面使用到该组件的时候方便搜索使用

4、设置点击下拉框时的选中状态,并根据选中的状态来决定下来菜单是否显示和箭头的上下状态。
1)单击下拉框,切换其选中状态。

2)设置选中时的样式和状态:显示下拉选项面板+箭头向下(这里建议用绝对值),同样的方法,设置下拉菜单的取消选中时的状态样式。


5、设置点击选项时的效果
1)下拉选项面板收起,其实就是让下拉框处于取消选择状态

2)把选中的下来选项回显在下拉框上。这里使用axure函数变量[[This.text]]来设置


6、设置好后,就可以复用了。右键交互事件Case 1复制(Ctrl+c),然后反击下面两个选项,一个一个粘贴(Ctrl+v).

7、到这里基本就差不多了,最后,把下拉选项动态面板隐藏。

8、再把这个组件设为动态面板,然后勾选“自动调整为内容尺寸”,这样的好处时隐藏掉的部分,不再占用空间,更有利于原型的排版。但是有一点,这样做的话,显示隐藏时的推拉组件功能会对动态面板外的组件失效。
新闻热点
疑难解答
图片精选