今天我们就来看那看Axure RP一个实例说明列表框选中的值,输入框显示对应的值,下面我们就来看看详细的教程。

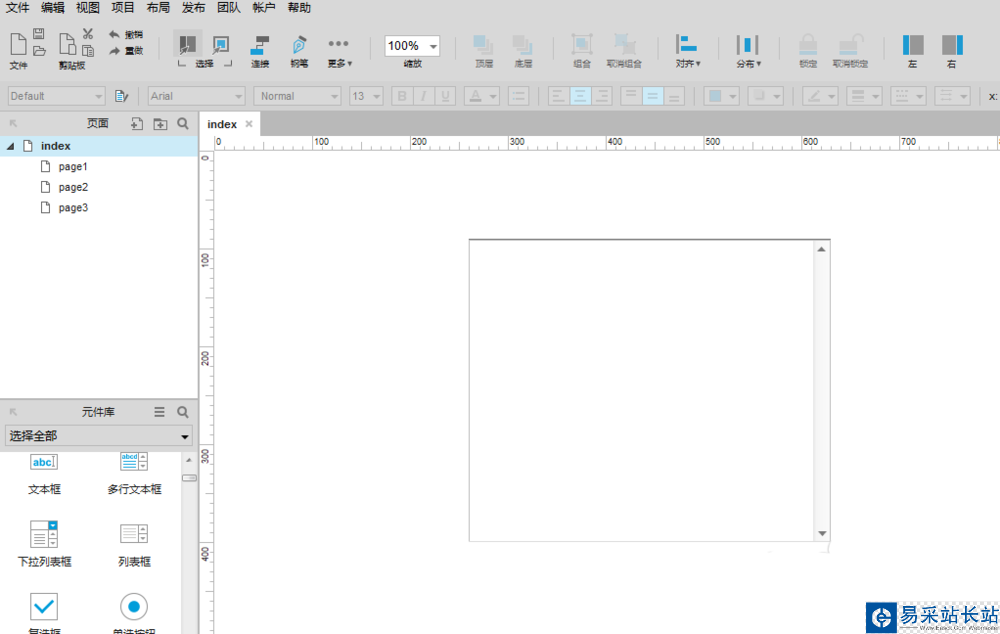
1、双击打开Axure RP设计工具,在“表单元件”找到“列表框”,拖动一个到主页面上,如下图所示:

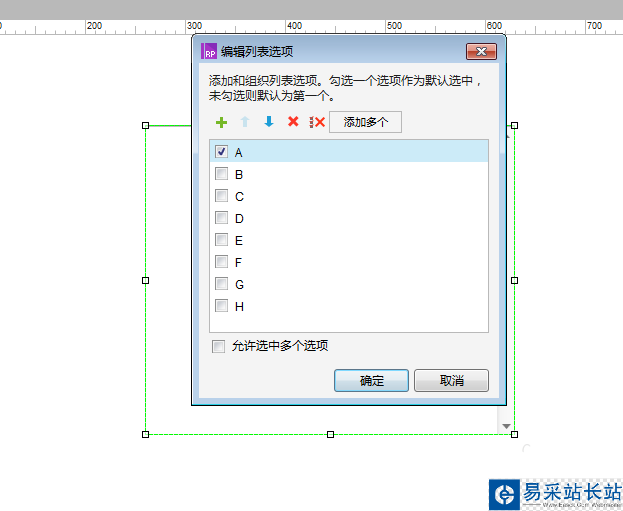
2、选中列表框对象,鼠标右键选择“编辑列表项”,给列表框添加多个子项,如下图所示:

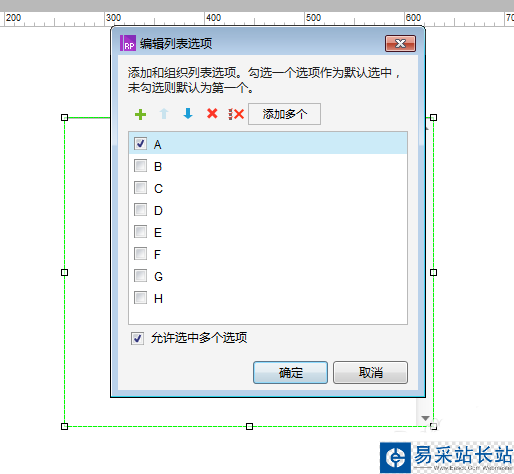
3、默认勾选列表框中的第一个子项,可以允许选中多个选项,如下图所示:

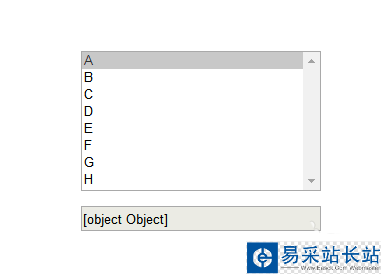
4、然后点击“确定”按钮,这时列表框显示添加的多个子项,如下图所示:

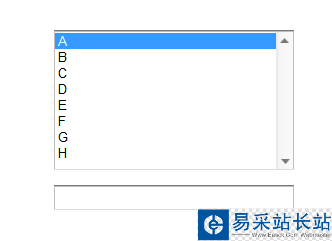
5、在列表框下方添加一个输入框,让它的宽度跟列表框的一致,如下图所示:

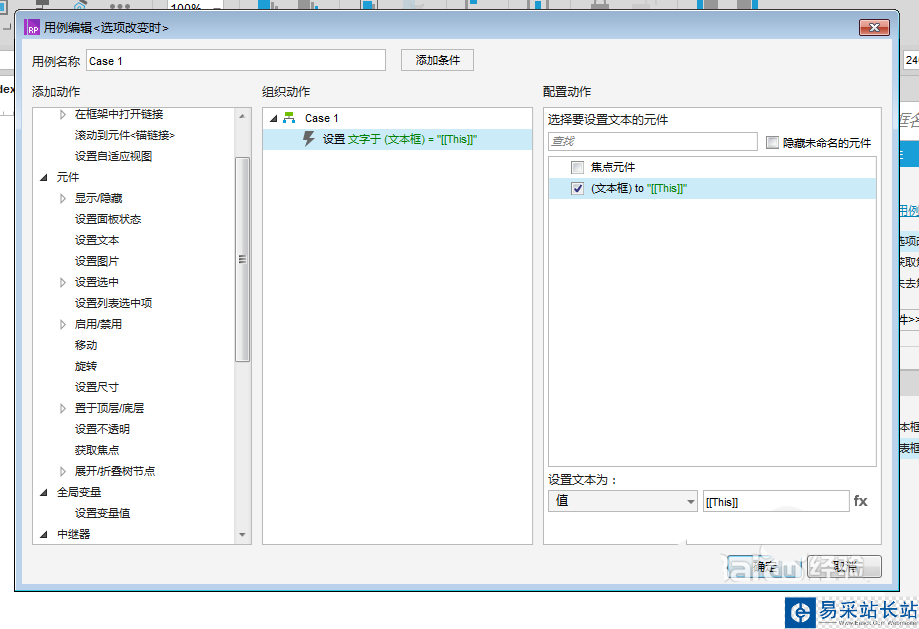
6、选中列表框对象,添加用例;设置输入框显示的内容,若选中列表框中的子项,相应的显示在输入框中,如下图所示:

以上就是Axure中实现控制列表框默认显示选中值的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure RP 8怎么给下拉列表框添加多个值?
Axure RP 8怎么设计单选按钮和按钮选择值?
Axure RP 8怎么设置控制多选列表传值的效果?
新闻热点
疑难解答
图片精选