Axure设计网页原型很简单,想要设计一款用户基本信息的页面,该怎么设计呢?下面我们就来看看详细的教程。
1、想要设计一个用户填写基本信息资料的页面,包含用户姓名,用户年龄,用户籍贯。

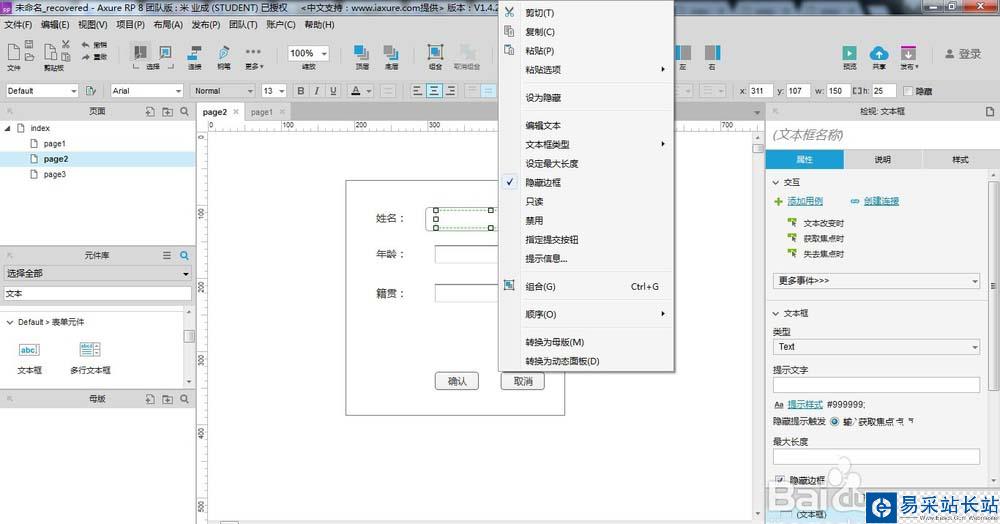
首先,用基础元件库时,不要那么直接,拿来就用,网上有很多优秀的文本录入框,稍微改改,Axure就能实现,为何不稍稍费费心思呢?
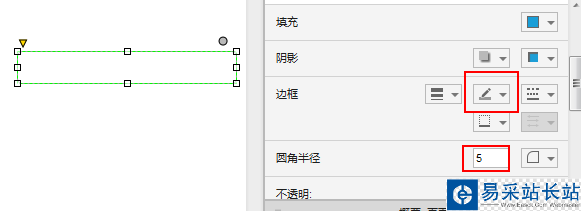
将原有的输入控件置顶后隐藏边框,在下方添加浅色边框的矩形,且将圆角半径设置为5,其余文本框用同样方式调整。


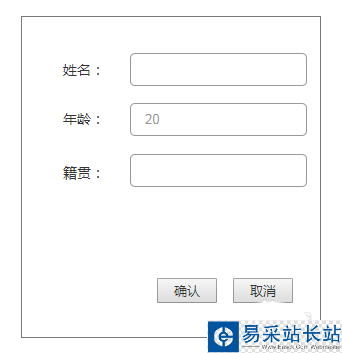
最后看到的效果是不是好了一些。当然,这只是最简单的调整,若要成为优秀的产品,能做的还有很多,比如增加几个日后项目扩展可能用到的字段(性别、学历),比如在页面中考虑增加logo等等。

以上就是axure设计用户信息网页的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
axure中的单元格怎么合并?
axure怎么调整字间距? axure字间距的设置方法
axure怎么给下拉框/列表框和元件文本添加内容?
新闻热点
疑难解答
图片精选