一般网站注册用户的时候都会有用户信息,怎么做一个用户信息提交界面呢?下面我们就来看看详细的教程。

1、找到Axure RP 8设计软件快捷方式,双击打开该软件,默认显示四个界面,如下图所示:

2、由软件生成默认页面,修改页面目录,形成网格界面,改为如下图所示的描述:

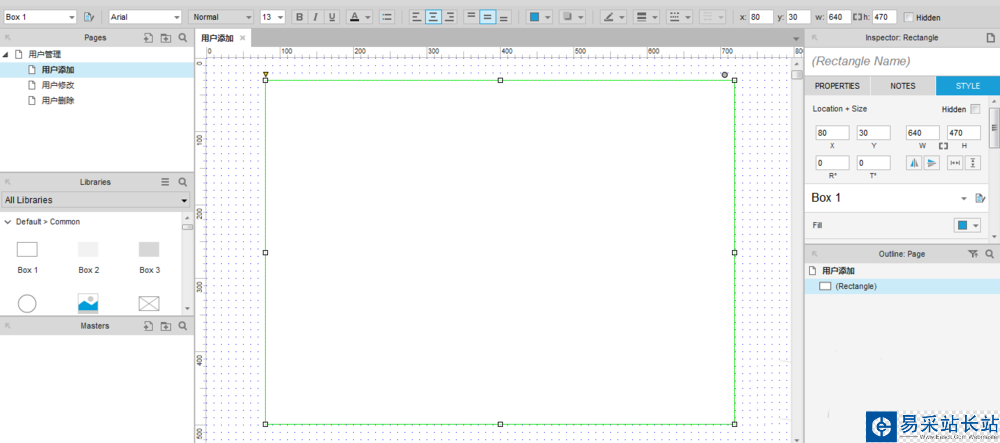
3、在面板中拖曳一个“Box1”控件到编辑窗口,改变该控件宽度和高度,如下图所示:

4、拖曳三个label和两个Text Field控件到编辑窗口,两个单选按钮以及两个按钮,一个标题控件,如下图所示:

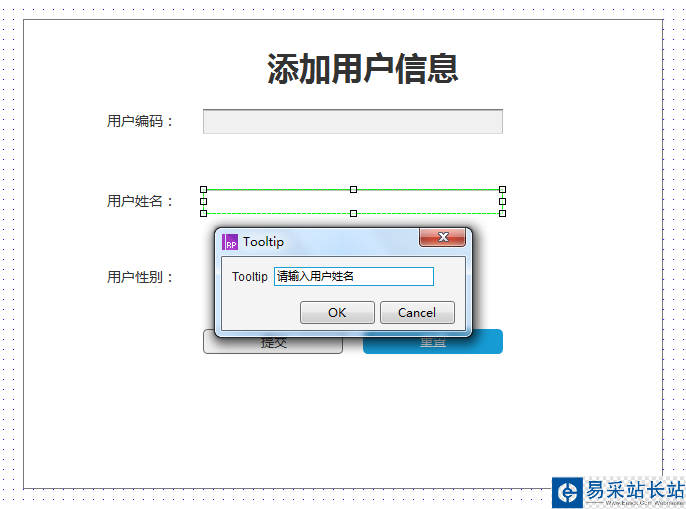
5、由于用户编号是自动生成的,可以利用禁用功能,用户姓名加了提示,性别默认显示“男”,如下图所示:

6、设计完毕后,利用浏览器进行预览,如下图所示:

以上就是Axure RP 8中设计用户信息提交界面的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure RP 8怎么设计注册页面的网页原型?
Axure RP 8怎么完成一个登录界面并链接对应功能?
Axure RP 8怎么模拟手机界面显示应用图标的效果?
新闻热点
疑难解答
图片精选