Axure RP 8中想要制作一个按钮点击事件控制图片显示的效果,如果不点击显示按钮图片就不显示,该怎么设置呢?下面我们就来看看详细的教程。

1、打开Axure RP 8设计软件,在元件库中的基本元件的图片元件,拖一个到画布中,调整图片元件高度和宽度,如下图所示:

2、再在基本元件中按钮元件拖一个到画布中,并修改按钮的内容,宽度和图片元件一致,如下图所示:

3、选中图片元件,找到外部图片文件,导入外部图片并设置宽度和高度,如下图所示:

4、选中图片并设置为“设为隐藏”,这时画布中的图片隐藏起来了,如下图所示:

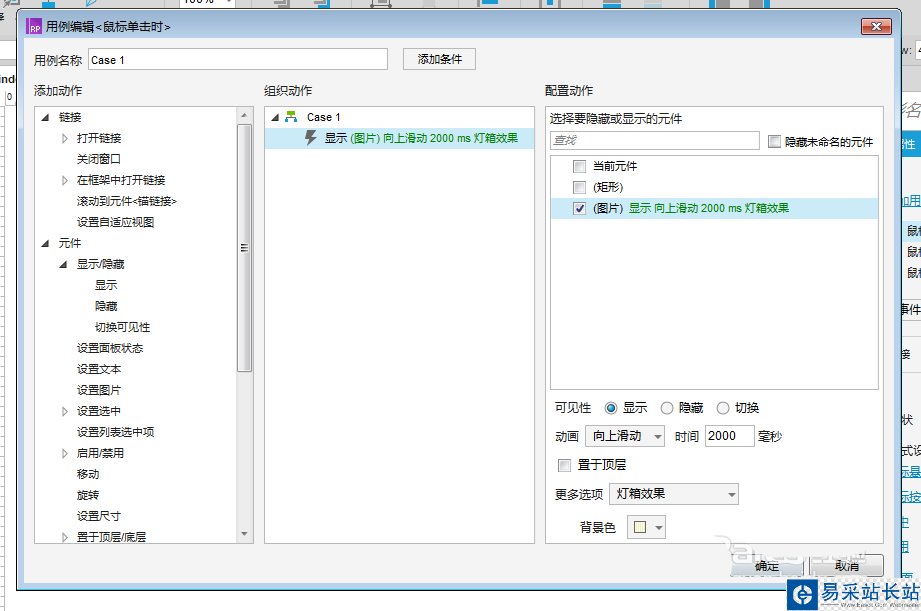
5、选中“显示”按钮,添加鼠标单击事件用例,当图片隐藏时,点击按钮显示出来,如下图所示:

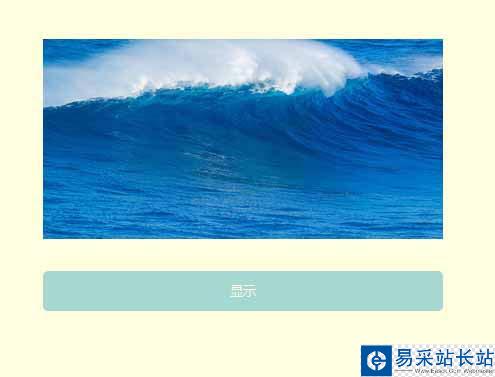
6、添加用例成功后,按钮上显示数字符号;预览该原型页面,单价按钮显示图片,如下图所示:

以上就是Axure RP 8按钮控制图片显示效果的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure8怎么制作彩色个性化的按钮?
Axure8怎么设计点击按钮触发控件变化的交互效果?
Axure RP Pro 7.0怎么制作图片轮播按钮控制效果?
新闻热点
疑难解答