Axure中想要设计两个标签中选择相关的登录方式,该怎么设计呢?登录框的两个标签可以任意切换,未选中的标签突出显示。下面我们就来看看详细的设计教程。

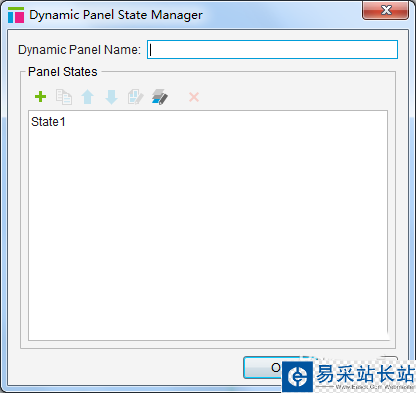
1、拖动一个动态面板Dynamic Panel到页面编辑区域,设置大小为300*300。双击Dynamic Panel,或者右键选择“Manage Panel States”,根据你的需要给动态面板添加标签和状态。现在将动态面板命名为“会员登录框”,添加“企业会员”和“个人会员”两种状态。

2、在Widget Manager里可以看到有两个状态,双击便可打开页面编辑。

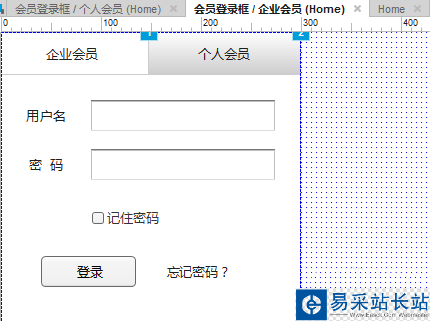
3、将矩形组件拖到企业会员的动态面板处,编辑组件内容。如下图

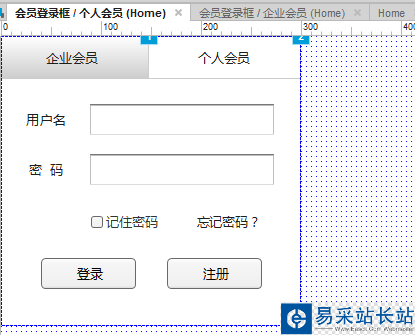
4、将矩形组件拖到个人会员的动态面板处,编辑组件内容。如下图

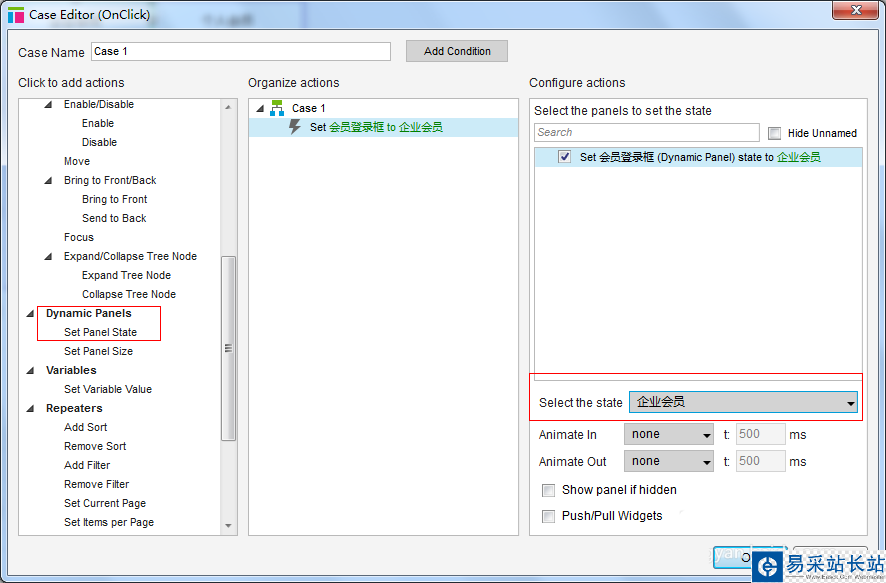
5、设计好两个状态的界面后,添加交互。以“企业会员”状态为例,选中“企业会员”这几个字的矩形组件,选择“OnClick”(单击时),在“Dynamic Panels”里选“Set Panel State”,勾选最右侧的“会员登录框”,下方可以选择状态“企业会员”。同理,设置“个人会员”组件的交互。

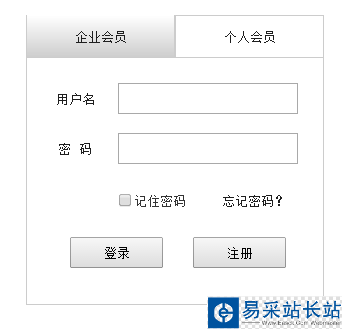
6、设置两个标签未被选中时的状态。在“企业会员”状态设置“个人会员”矩形组件的填充颜色,选择渐变色则有突起的效果。在“个人会员”状态设置“企业会员”矩形组件的填充颜色,和“个人会员”矩形组件颜色一致。最后生成原型查看效果,如下。


以上就是Axure登录框设计两个标签的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure RP 8输入框中怎么显示日期?
Axure RP 8怎么设置页面弹出框居中显示?
axure怎么给下拉框/列表框和元件文本添加内容?
新闻热点
疑难解答
图片精选