Axure设计网页圆形的时候,想要实现控件拖拽的上下排序,我们可以通过中继器实现,局限性在于仅能往上拖拽排序,往下无法排序,下面我们就来看看详细的教程。

看似一个复杂的效果,实现起来发现也挺简单的,经过测试,发现只要设置一个“组件”的交互,其他“组件”的代码完全相同,哈哈,仅仅只要复制、粘贴即可~
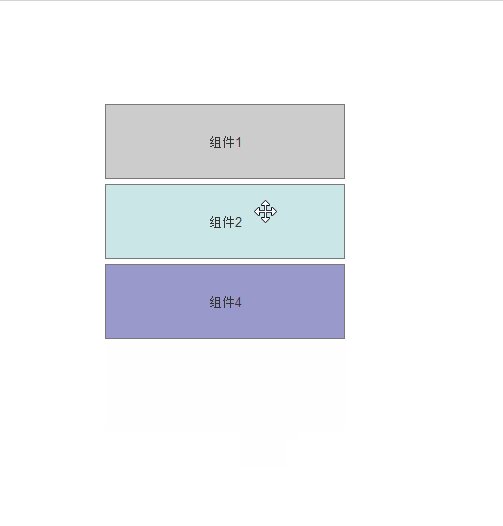
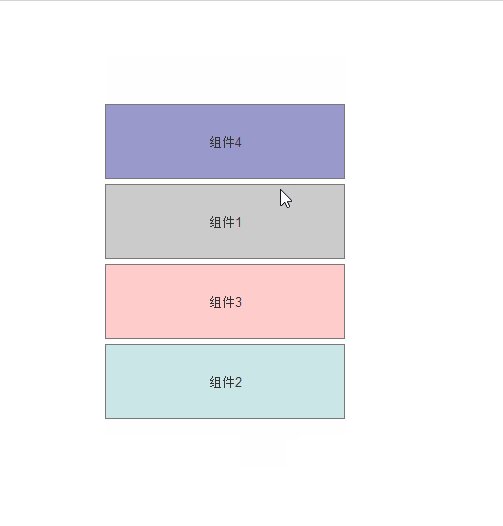
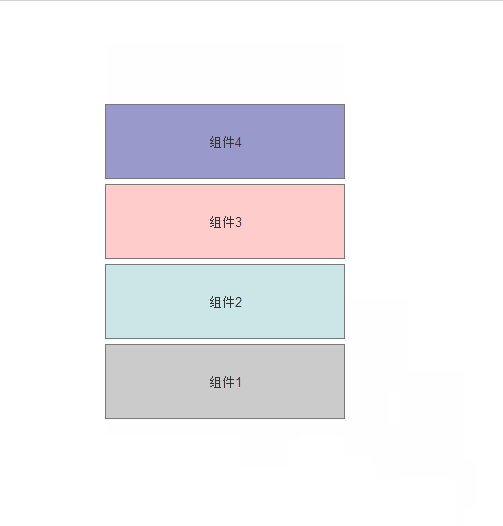
主要的应用方式,就是鼠标拖拽”控件“移动(可参考早期链接),并判断”控件“所在位置~
新建一矩形,置于底层,命名为“ background”,尺寸450*450(大小随意),隐藏,并锁定位置(105,20)

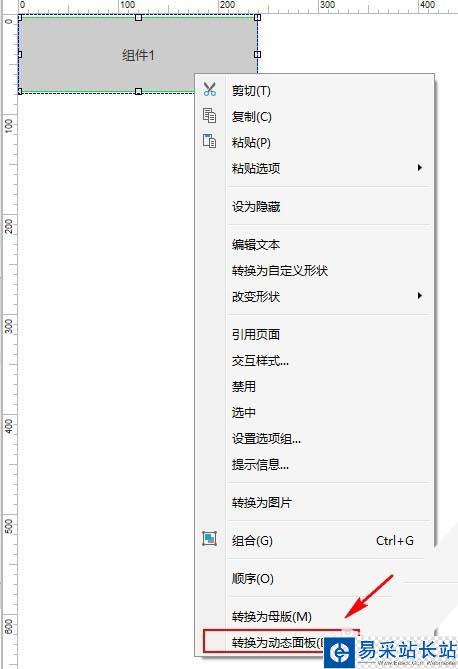
另新建一矩形,设置矩形内容为“组件1”,填充色#CCCCCC,尺寸大小为240*75;并转为”动态面板“;此动态面板,命名为”Module1“,设置尺寸为240*80;

此动态面板,命名为”Module1“,设置尺寸为240*80;

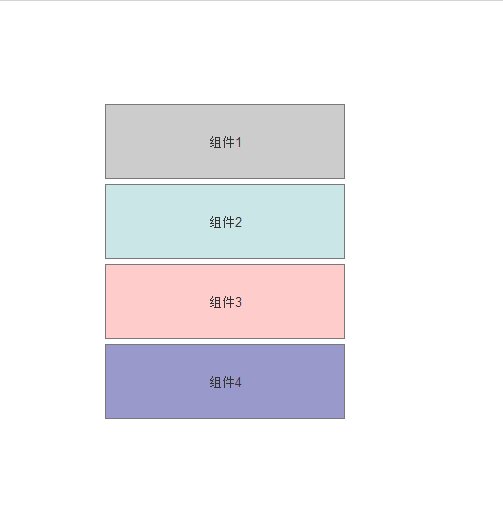
可以另复制3份”动态面:Module1“,分别命名为”Module2“、”Module3“、”Module4“,并修改其内容为“组件2”、“组件3”、“组件4”及填充色;“Module1“、”Module2“、”Module3“、”Module4“,垂直排列,组件上下之间无间隙~(间隙预留在了动态面板state1中),参考如下:

也可以在设置好”动态面:Module1“的交互动作后,再复制,并做想相应的修改;”动态面板:组件“的交互大致相同,所以这里仅作”动态面板:组件1“的交互说明,其他不再赘述~
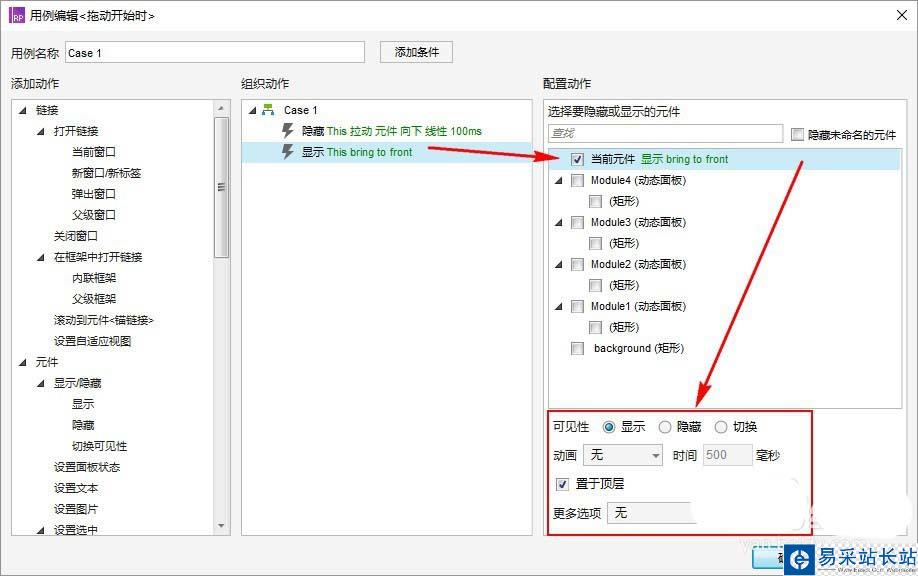
”动态面板:组件1“的”拖动开始时“的Case1用例:
1.隐藏”动态面板:组件1“;拉动元件:下方;动画:线性;时间:100毫秒
2.显示”动态面板:组件1“;置于顶层
(隐藏”动态面板:组件1“时的拉动元件,可以不设置动画,设置动画及时间是为了有个“移动”的感觉,副作用就是相应的操作不能过快)


新闻热点
疑难解答