Axure中想要实现一个效果,就是当鼠标移动到图片上时,展示放大的图片细节,该怎么制作局部放大效果呢?下面我们就来看看详细的教程。

新建一图片,导入喜欢的图,命名为pic,尺寸为400*250;(图片尺寸可自定义,展示受限百度限制)
新建一”矩形“,命名为board,尺寸为200*125;并设定填充颜色为#00FF00,不透明:20%;设置为“隐藏”;置于”图片:pic”上方;如下图所示:

选择“矩形:board”,“图片:pic”,组合,命名为area
另新建一“动态面板”,命名为display,尺寸为400*250;插入一张新图,命名为bigpic,尺寸为800*500;设置“动态面板:display“为”隐藏“;
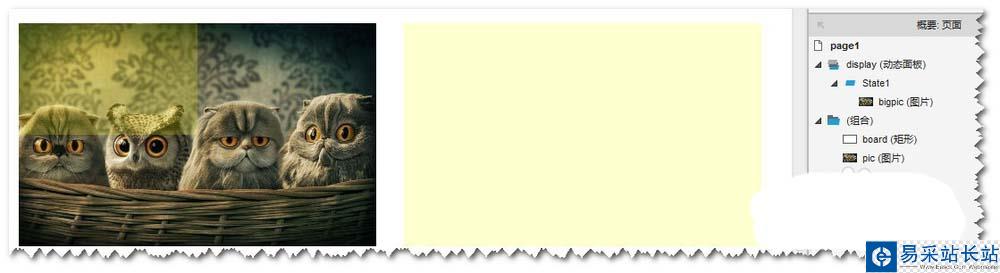
布局如下图所示:

以下分别设置”组合:area“的”鼠标移动时“和”鼠标移出时“的交互的动作~
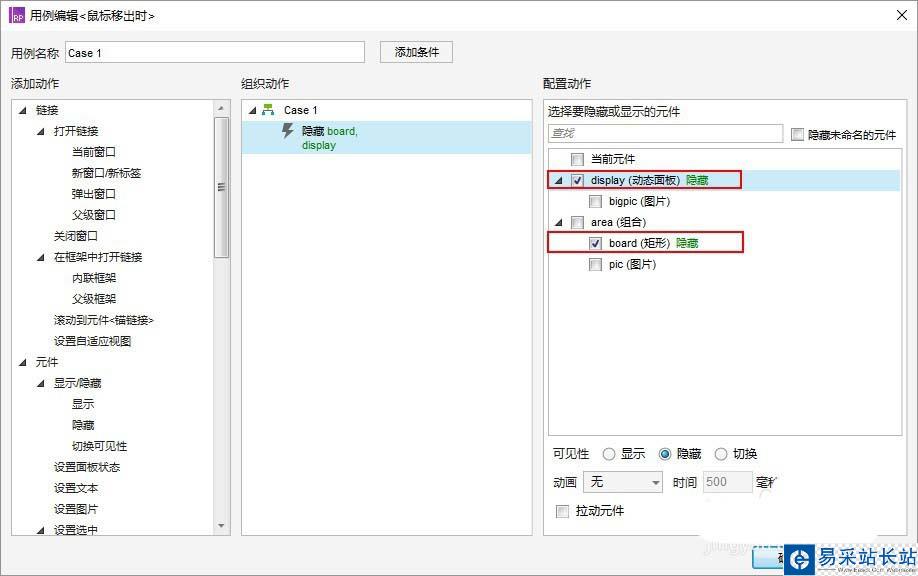
先是简单的”鼠标移出时“的交互动作:
隐藏”动态面板:display“;
隐藏”矩形:board“;


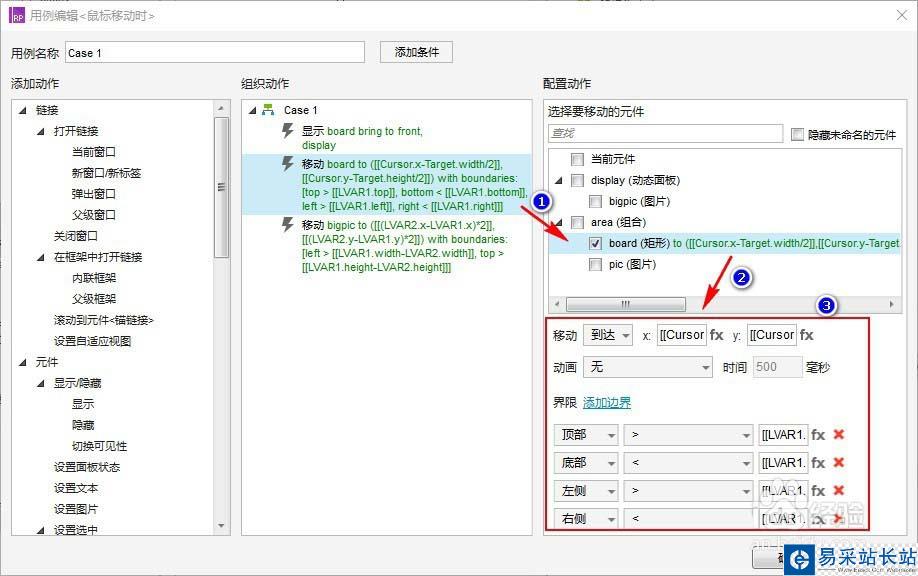
”鼠标移动时“的交互动作:

动作1:
显示”动态面板:display“;
显示”矩形:board“;

动作2:
移动”矩形:board“;
设置移动的界限;

其中,移动设置为“到达”;
设置X值为[[Cursor.x-Target.width/2]],Y值为[[Cursor.y-Target.height/2]];如下图所示:


上一页12 下一页 阅读全文
新闻热点
疑难解答