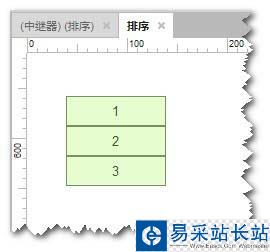
Axure想要制作一个表格内容修改排序效果,上下行的交换,该怎么这个交互效果呢?下面我们就来看看详细的教程。

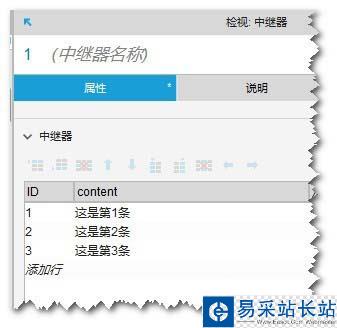
新建一个“中继器”,如下图所示:

“中继器”设置2列:ID、content;可按所需设置行内容; (ID是用来排序的,建议按数字顺序设置),可参考下图设置:

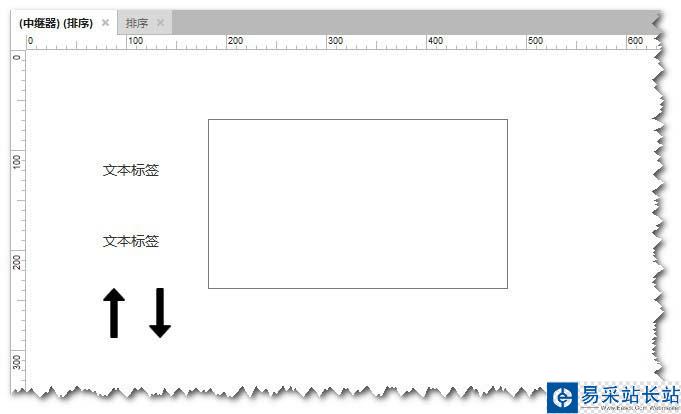
双击进入“中继器”内部,先清除原来内容;新建2个“文本标签”、1个“矩形”、1个“向上箭头”的图标、1个“向下箭头”的图标;如下图所示:

设置一个“文本标签”为Num;
设置一个“文本标签”为content;
设置"矩形"尺寸:280*60;填充色:#CCCCCC
布局如下图所示:

到这里,基础的布局设置结束,以下是交互设置~
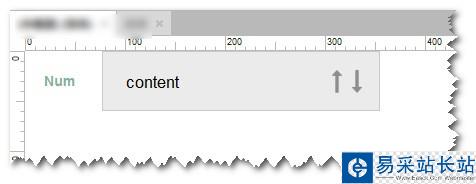
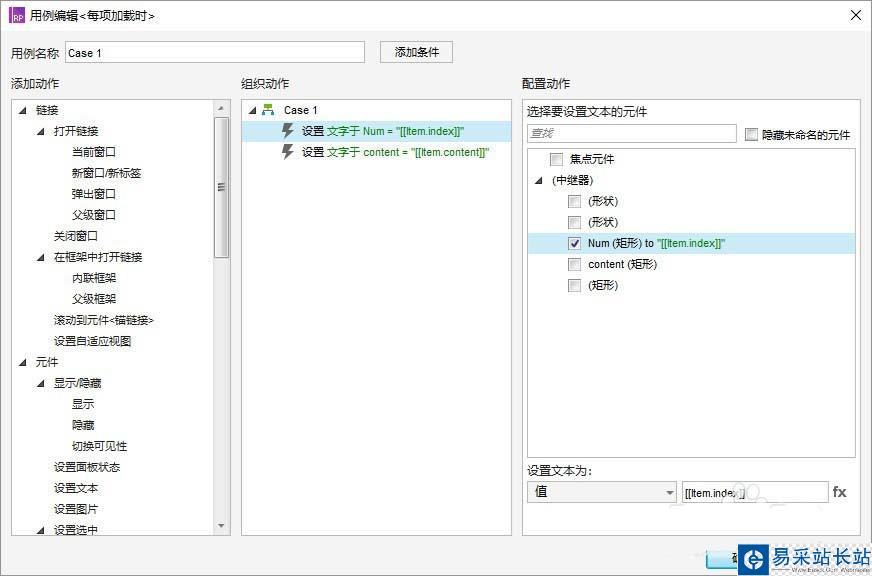
首先是“中继器”的“每项加载时”的交互:

动作:
设置“文本标签:Num”的值:[[Item.index]]
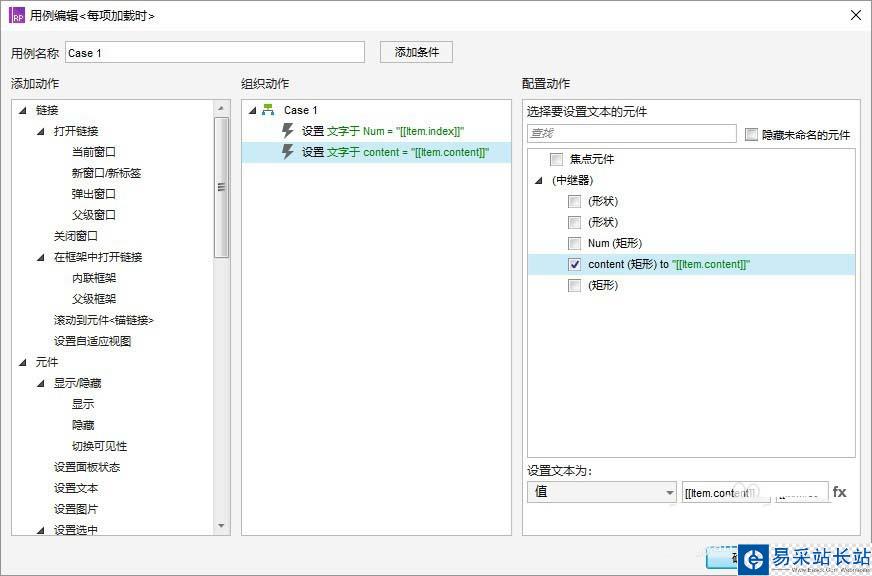
设置“文本标签:content”的值:[[Item.content]]
如下图所示:


”图标:向上箭头“的”鼠标单击时“的交互:

上一页12 下一页 阅读全文
新闻热点
疑难解答
图片精选