Axure中可以给文本添加一些效果,该怎么给文本添加鼠标单击显示的交互动作呢?下面我们就来看看详细的教程。
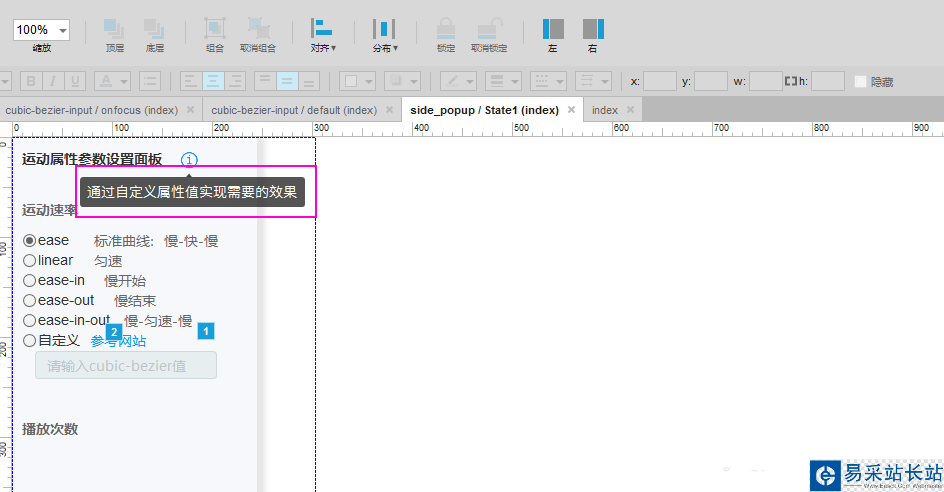
1、如图所示,框出的部分为提示文本(已经命名为tooltip),希望达到的效果是默认加载时不显示,点击帮助图标后显示,且2秒后自动消失。

2、首先在“属性面板”的交互中,选择“载入时”

3、在“载入时”用例编辑中,隐藏tooltip,上面的事件无需理会,是另外一个交互事件

4、再选择要单击的元件,事件选择“鼠标单击时”

5、先给tooltip增加第一个事件,逐渐显示。

6、通过“其他”-“等待”,修改等待时间,实现显示2s的效果。

7、继续选择“显示-隐藏”,这次可见性改成隐藏,如果动画效果选择“逐渐”,可以把时间改的短一些。(消失可以比显示快速一些)

8、回到接受单击动作的元件的交互属性看一下,相当于通过三个时间来实现【隐藏-单击显示-2s后消失】的效果

9、如果需要做单击其他地方tooltip消失,可以在全局增加一个鼠标点击隐藏的事件。

以上就是Axure鼠标单击文本显示2秒后消失的制作方法,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure RP 8下拉框怎么控制文本框标题字体?
Axure RP 8怎么用按钮控制文本框显示数字或星号?
Axure文本输入框怎么去掉边框? Axure隐藏输入框边框的教程
新闻热点
疑难解答
图片精选