AXURE的图标组件可以用来设计UI,该怎么使用库中的icons图标组件呢?下面我们就来看看详细的教程。
1、打开Axure RP 8

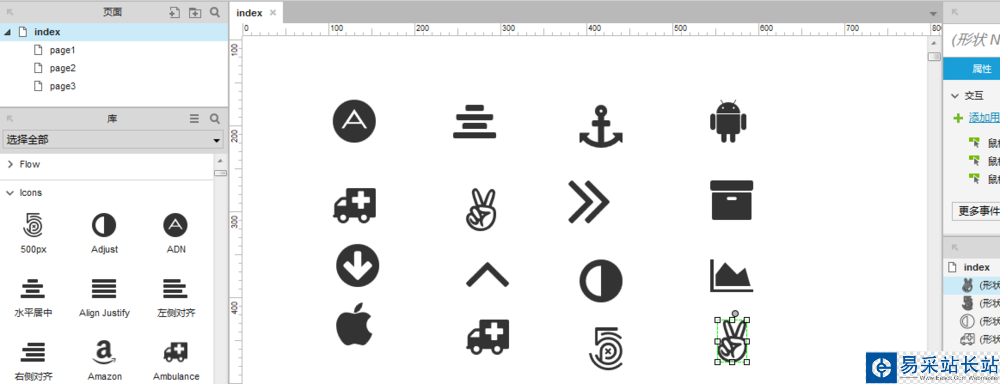
2、点击左下方的【库】中的【Icons】

3、从左侧拖动AND对象到主窗口

4、从左侧水平居中对象到主窗口

5、从左侧拖动锚点对象到主窗口

6、从左侧拖动andriod等对象到主窗口,修改或增加相关信息,形成由图标组件组成的UI设计

以上就是AXURE使用Icons图标组件设计UI的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
axure怎么设计由流程组件组成的UI?
Axure RP 8怎么利用变量控制标题变化?
axure动态面板怎么设置显示与隐藏?
新闻热点
疑难解答
图片精选