Axure中可以给图片添加点击事件,我们需要使用Hotspot部件实现,下面我们就来看看详细的教程。

1、首先打开Axure,我们能很清楚的看到Axure的功能分区,在中央白色操作去讲我们需要制作的图片拷贝进去。

2、找到左侧部件库中公共(common)部件,在公共(common)部件库中找到Hotspot部件,鼠标将其直接拖拽到白色操作区图片上方。

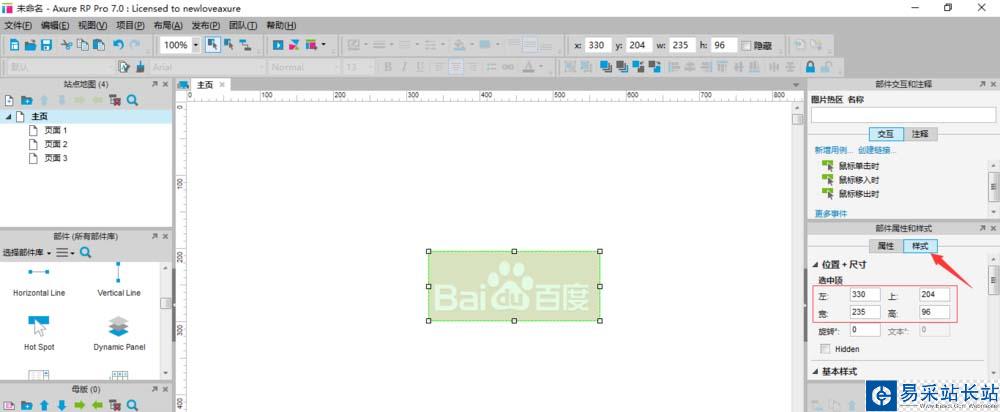
3、选中拖入的Hotspot,点击右侧中间的样式按钮,调整Hotspot的大小及样式。
PS:当然也可直接通过拖动Hotspot边缘改变Hotspot的大小。

4、同样选中拖入的Hotspot,双击右上方交互功能模块下的‘鼠标单击时’按钮。

5、弹出用例编辑器,在用例编辑器中可以设定鼠标点击时,触发什么样的效果,这里我们选择在当前窗口打开一个地址链接。如图所示

6、最后,保存并发布,点击图片,页面跳转到百度首页。

以上就是Axure中图片增加点击事件的方法,希望大家喜欢,请继续关注错新站长站。
相关推荐:
axure中的单元格怎么合并?
axure网页原型怎么预览和生成原型文件?
axure怎么调整字间距? axure字间距的设置方法
新闻热点
疑难解答