Axure RP中想要给网页添加动态效果,该怎么添加呢?下面我们就来看看详细的制作教程。
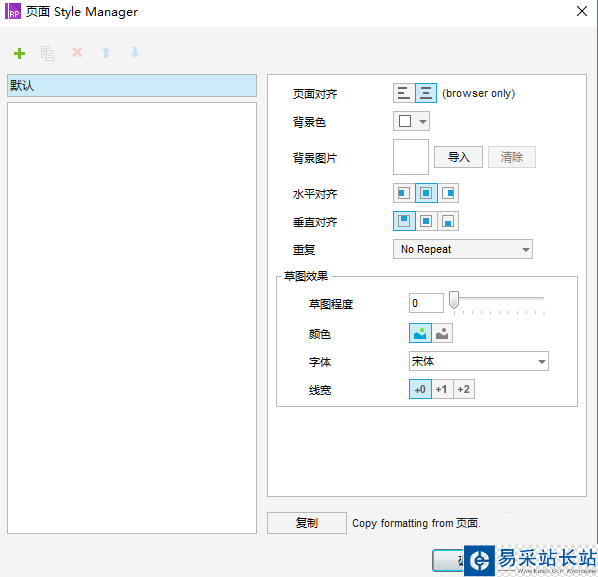
1、打开Axure RP软件,点击工程,选择页面样式编辑器,在页面样式编辑器里有对齐,字体选项,将页面调试为居中显示,字体选择宋体,如下图所示:


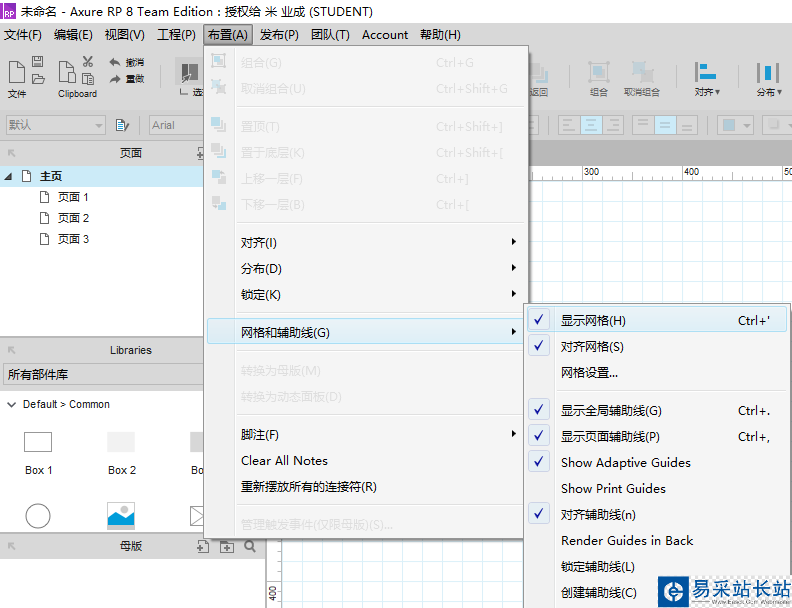
2、点击布置,选择网格和辅助线,根据需要进行调试。网格和辅助线对设计会起到辅助作用,如下图所示:

3、做导航下面的当前位置。在库里拖拽矩形到设计区,长度和导航一致。添加图标,在库里选择单行文本,输入“当前位置:”和“首页”,如下图所示:

4、在“当前位置”的右侧是滚动的文字,是动态的,在库里选择动态面板,调整大小,放到右侧,如下图所示:

5、双击动态面板,弹出动态面板状态管理。点击“+”新增状态,如下图所示:

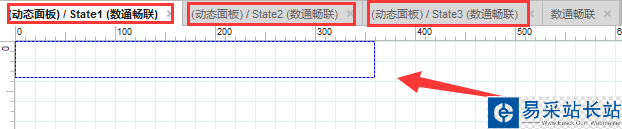
6、双击State1,进入编辑页面,如下图所示:

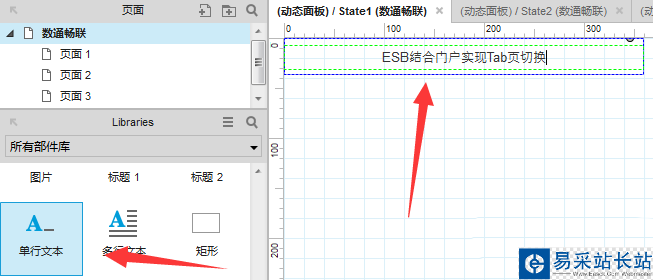
7、选择单行文本拖动到动态面板上,并输入内容。设置鼠标悬停时,字体颜色为红色,如下图所示:

8、三个状态都编辑完成后,返回原编辑页,在编辑区里双击载入时,如下图所示:

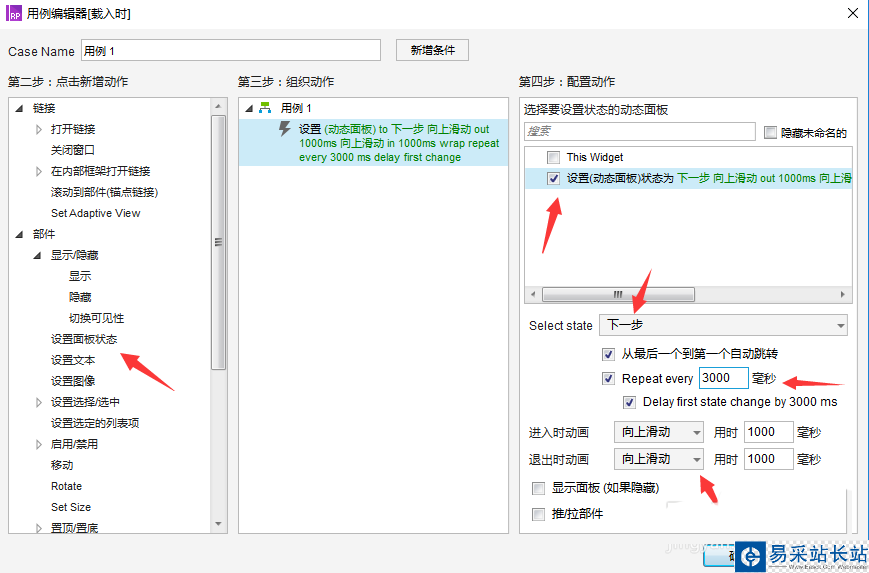
9、弹出编辑框,在编辑框里设置动态面板的动作,如下图所示:

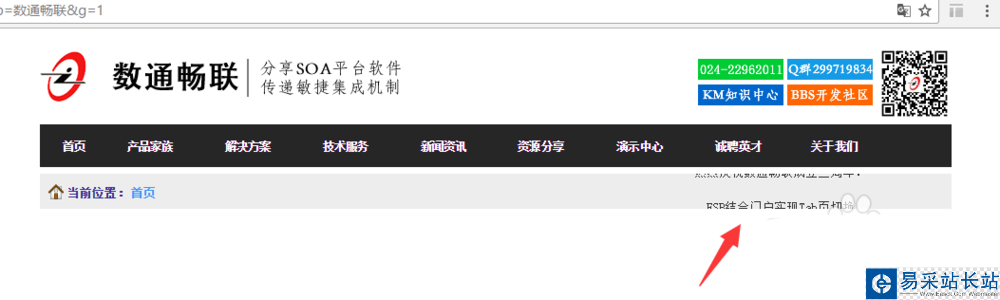
10、点击预览,就能看到滚动的效果了,如下图所示:

以上就是Axure RP添加滚动字幕效果的教程,很常用,喜欢的朋友请继续关注错新站长站。
相关推荐:
axure怎么给文字设置跑马灯效果?
Axure RP 8怎么设置文字提交工功能原型?
Axure RP 8下拉框怎么控制文本框标题字体?
新闻热点
疑难解答