Axure RP中想要设计一个导航菜单,该怎么设计呢?下面我们就来看看详细的制作过程。
一、前期准备
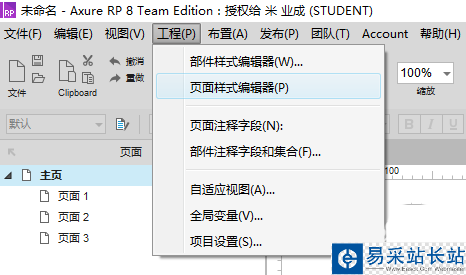
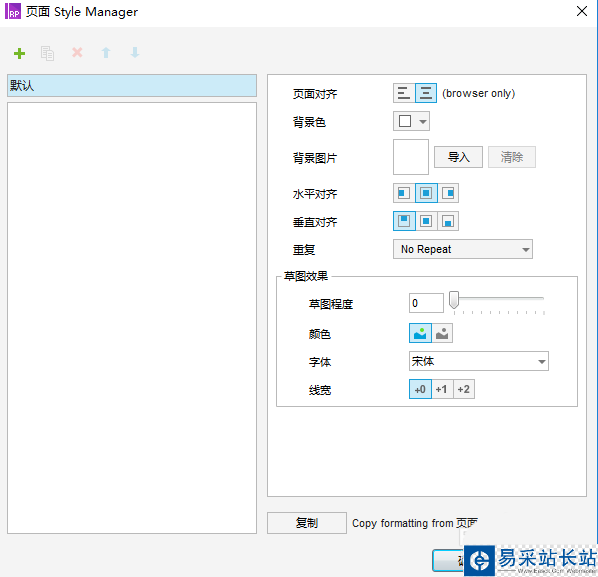
1、打开Axure RP软件,点击工程,选择页面样式编辑器,在页面样式编辑器里有对齐,字体选项,将页面调试为居中显示,字体选择宋体,如下图所示:


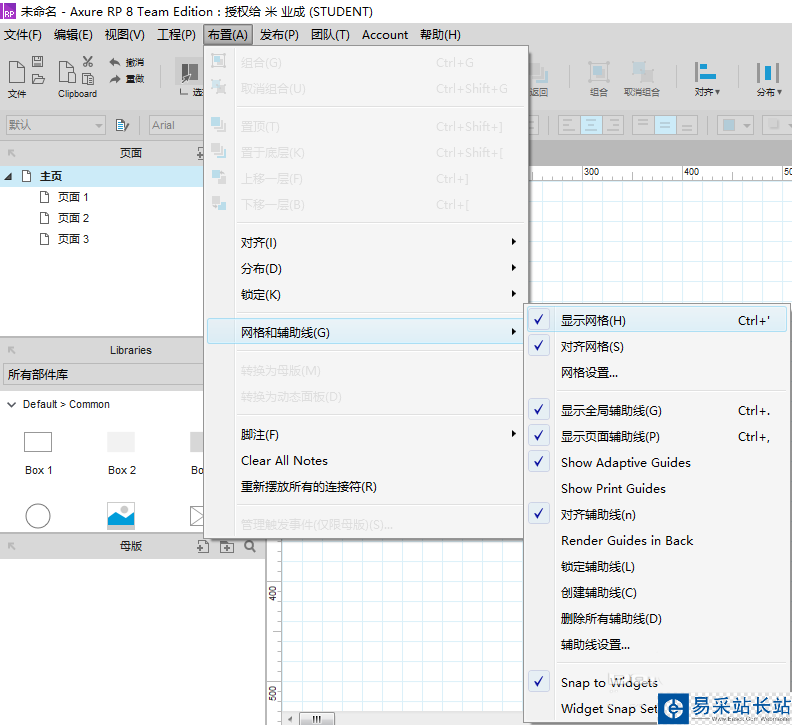
2、点击布置,选择网格和辅助线,根据需要进行调试。网格和辅助线对设计会起到辅助作用,如下图所示:

二、导航菜单
1、做导航,在库里选择菜单-水平,将其拖拽到设计区,如下图所示:

2、 默认是三个,点击右键可以新增菜单和子菜单,如下图所示:

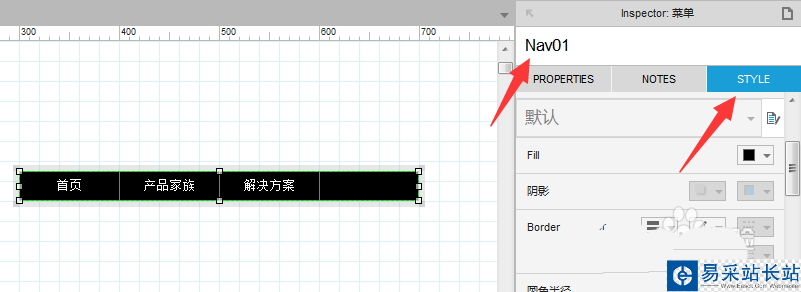
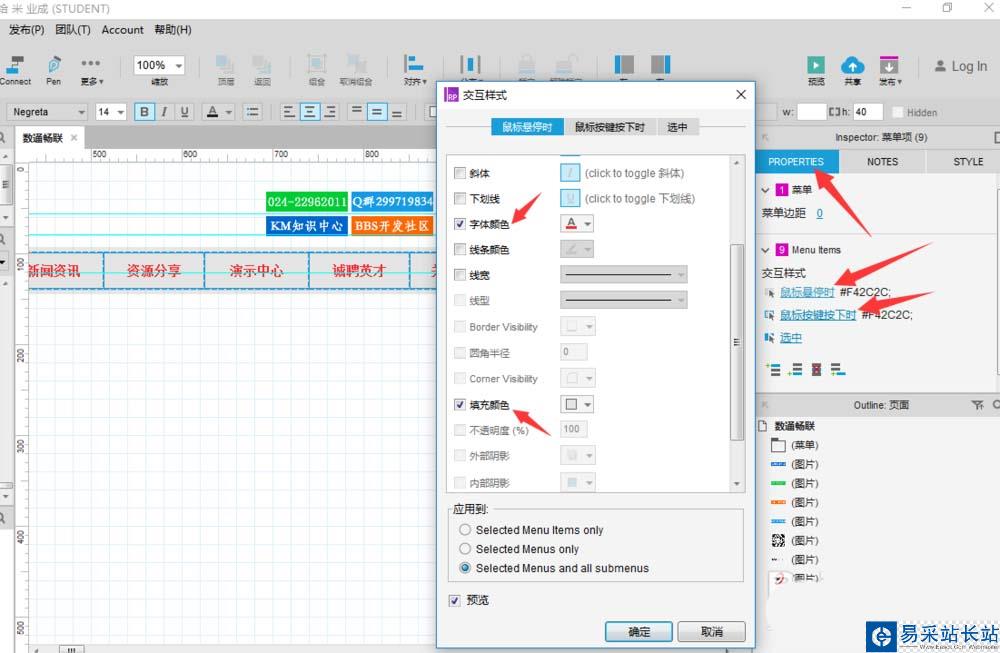
3、选中菜单,在右侧编辑区选择样式更改导航背景色和字体颜色。在编辑区上面可以给元件起名,建议采用英文命名,命名格式例如PasswordInput01或Password01,它的含义是序号01的密码输入框。格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读,如下图所示:

4、导航编辑完后为其添加鼠标移动效果,如下图所示:

5、点击预览,查看效果,如下图所示:

以上就是Axure RP制作一个简单的导航菜单的方法,我们还有很多相关的教程,喜欢的朋友请继续关注错新站长站。
相关推荐:
Axure怎么设计多层级菜单下拉联动效果?
Axure怎么设计一个左侧二级导航切换效果?
axure怎么设计菜单横向隐藏与显示的效果?
新闻热点
疑难解答
图片精选