填写手机号码,发送短信验证码这一功能已经非常普遍了,对原型设计来说,制作出较好的类似动态效果,无论是对开发还是对测试,都会有很大的帮助。
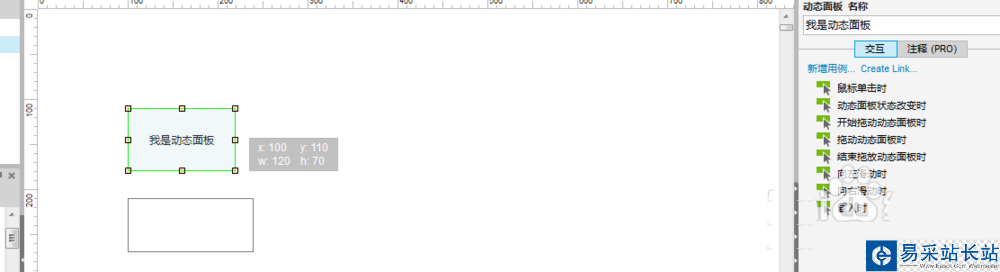
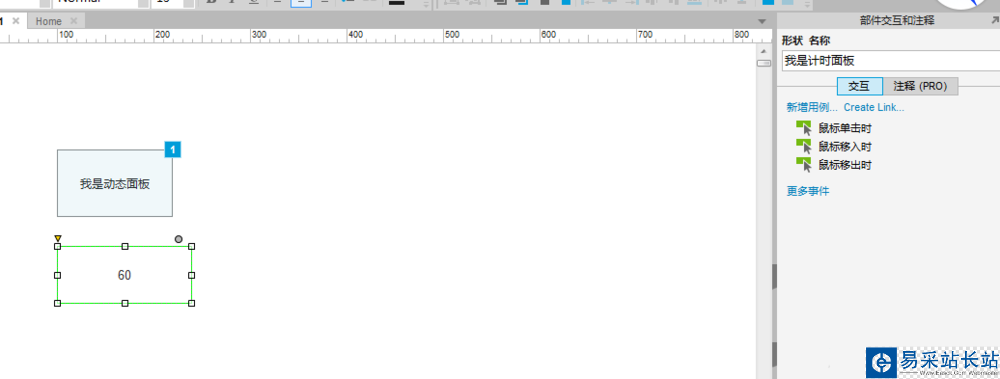
1、首先新建一个动态面板,该动态面板要有两个状态,状态一、状态二;此后再新建一个计时器矩形即可矩形内写好数字60;


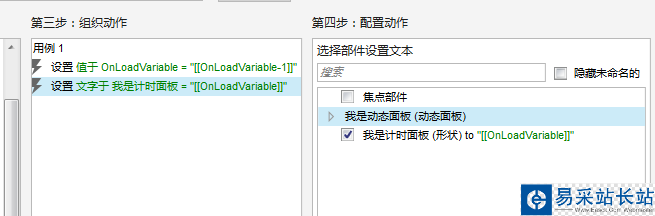
2、对这个动态面板添加事件:当动态面板状态变更时,令系统的临时变量OnLoadVariable的值-1,之后再把这个值赋给刚刚的计时器矩形;

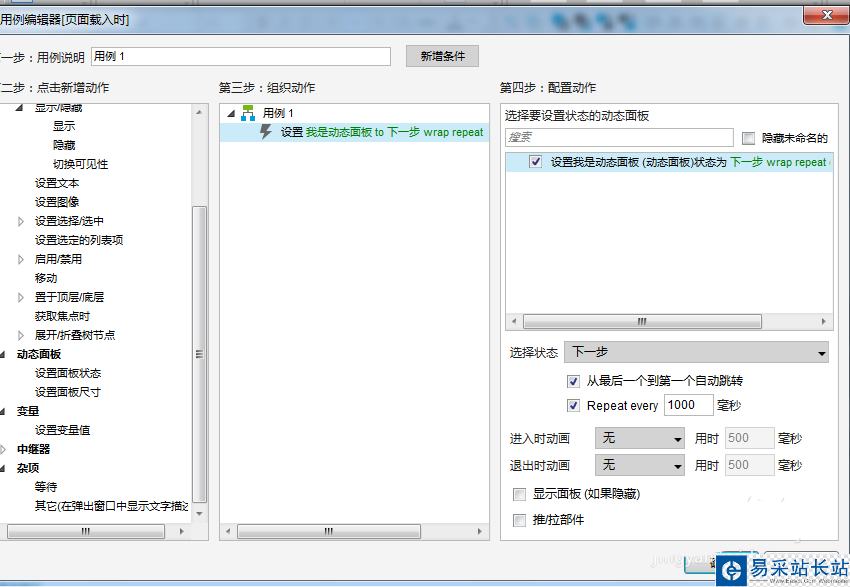
3、此时再对整个页面载入时添加一个效果,令刚刚的动态面板在载入时就不断的从头循环,反复切换状态,时间间隔设置好为1000ms,即一秒;此外还需对系统的临时变量OnLoadVariable进行第一次赋值:60

4、此时直接运行,从结果页面可以看到,动态面板每隔一次,进行一次状态的转换,同时因为面板的转换,触发效果,使临时变量OnLoadVariable的值不断的减一,还不断的将变小的值赋予计时器上,从而达到从60开始倒数的效果!


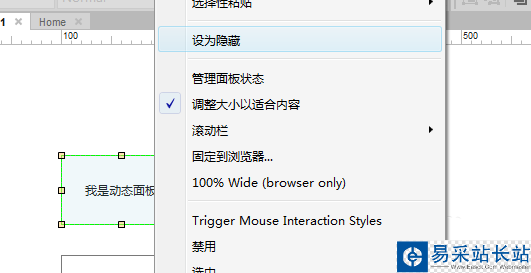
5、最后在将状态不断变换的面板隐藏掉,这样用户将不能在页面中看到你是如何控制时间如何倒数的,是不是看起来很高大上?

相关推荐:
Axure RP 8怎么制作倒计时动画?
Axure RP 8怎么制作验证码倒计时原型?
axure RP7.0怎么制作60秒倒计时效果?
新闻热点
疑难解答