在上网过程中,经常会见到全选按钮。那么这个是怎么在axure中实现的呢?
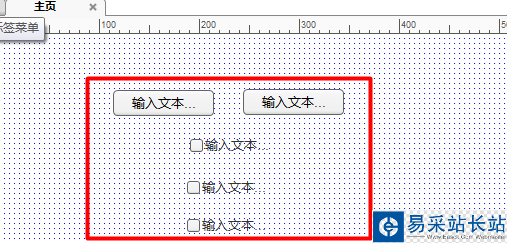
1、拖动三个复选框和两个按钮元件到主页面编辑区。

2、编辑元件如下,并且为复选框命名。笔者命名为1、2、3.

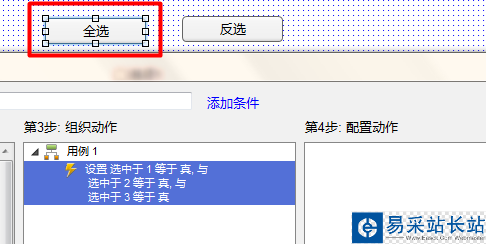
3、为全选按钮添加交互事件。如下。

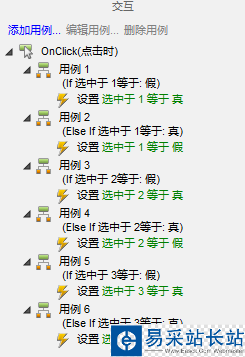
4、为反选按钮添加交互事件。注意用例前面的if或者if else 。

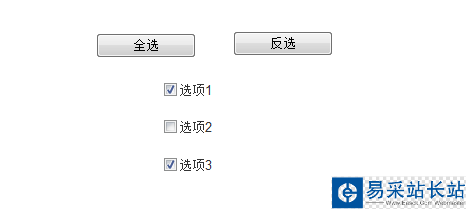
5、生成原型即可。如果复选框增加到4、5个人只需要增加交互事件用例即可。

相关推荐:
Axure设计的网页怎么生成html文件?
Axure RP 8怎么设计弹窗交互模型?
Axure RP 8怎么利用按钮控制单选框和复选框?
新闻热点
疑难解答
图片精选