想知道如何快速简单的建立一个网页,小编今天为大家带来的是如何使用ps和DW轻松制作网页,或许当我们看到一些导航网站时候,可能觉得制作一个网页一定不简单,那怎么让制作网页变得简单起来呢?一起来看看吧!
只需要两个软件:ps和Dreamweaver!
效果图:

我们需要先制作背景图片。也就是网页背景那块蓝色的部分。我们需要单独做出来。
新建一个1920px*400px的文件

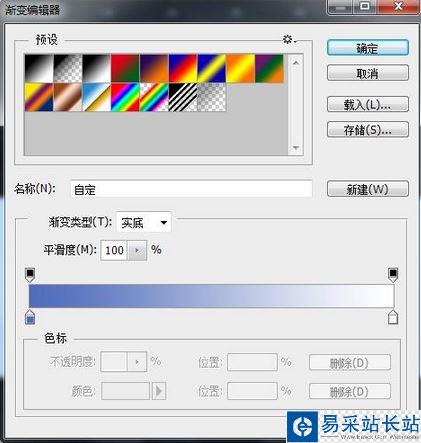
我们拉一个一个蓝色(#506dbb)到白色的一个渐变

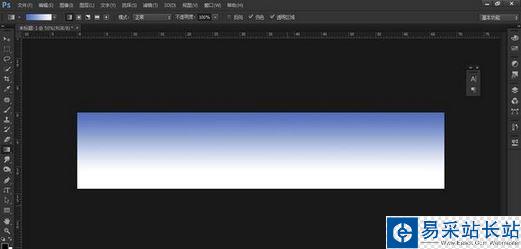
效果图

然后我们保存这张图片为gif格式
这时候我们新建一个
1000*800的文件
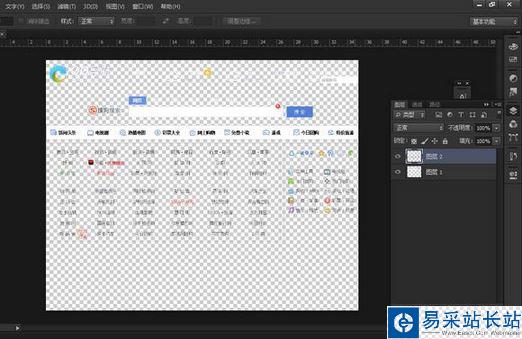
我们把网页效果图制作出来。这里都是用到ps制作的。没有写任何代码。这个过程我就不讲了
大家制作好网页效果图完成的时候一定要注意把网页背景图层删掉,保持透明

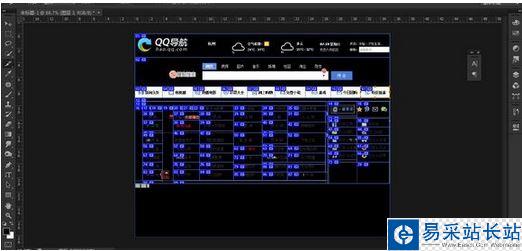
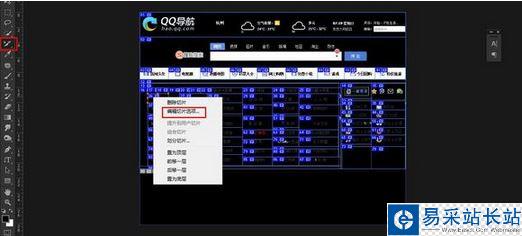
下一步我们使用切片工具。把页面进行切片。如下图所示
注意每一个链接都要切片一下。切片工具和矩形选区工具一样,拉一下就是一个切片
为了区分我这里加了背景。我们一会一定要记得去掉

我们再使用切片选择工具选择单个切片。然后右键

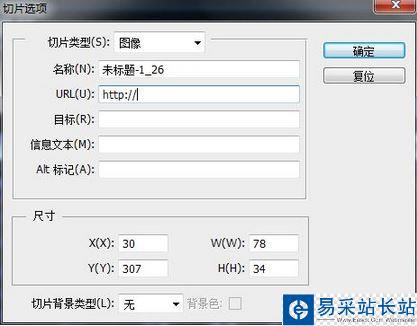
我们再逐个为切片添加链接

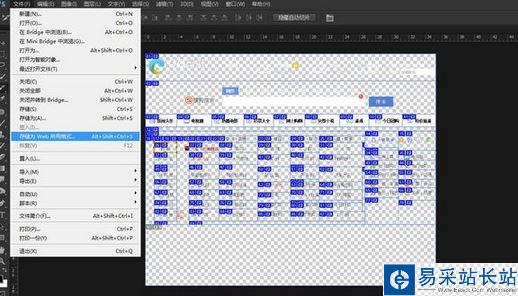
注意我们上面的加的黑色背景一定要记得去掉
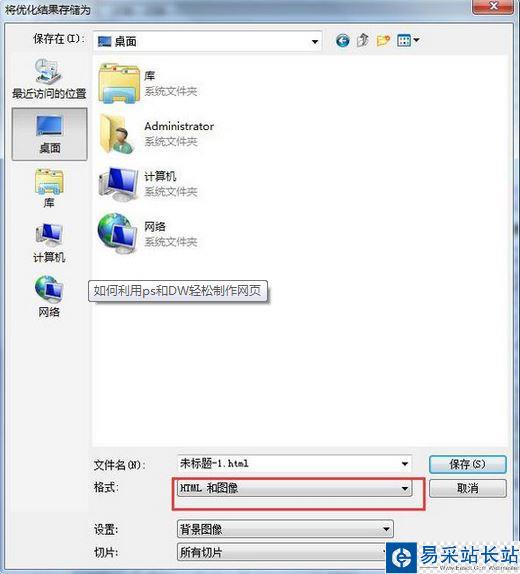
我们现在保存为web所用格式

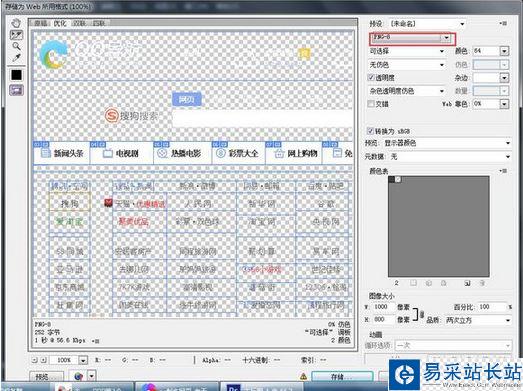
我们把这里选择jpg—8

保存

以上就是小编为大家带来的全部关于如何使用PS和DW制作网页方法的全部内容了,希望可以帮助到大家!
新闻热点
疑难解答