axure中可以绘制流程图,该怎么画流程图并导出呢?下面我们就来看看详细的教程。
一、流程图绘制教程
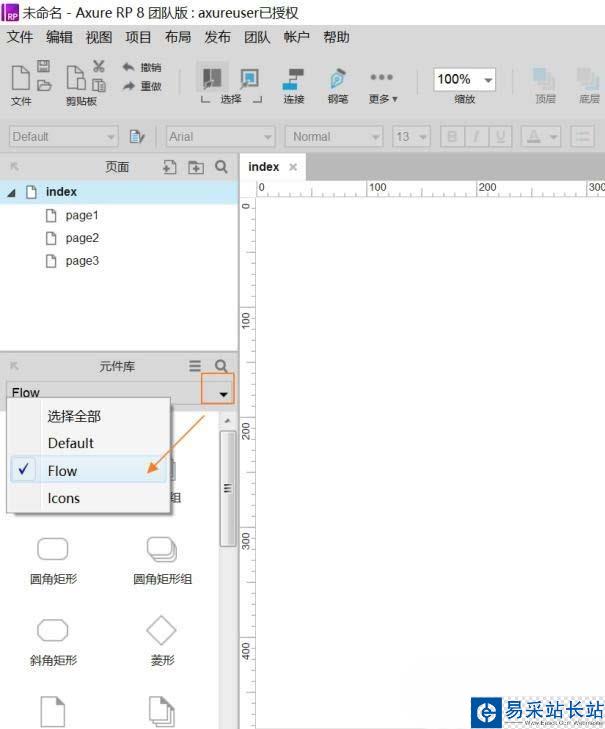
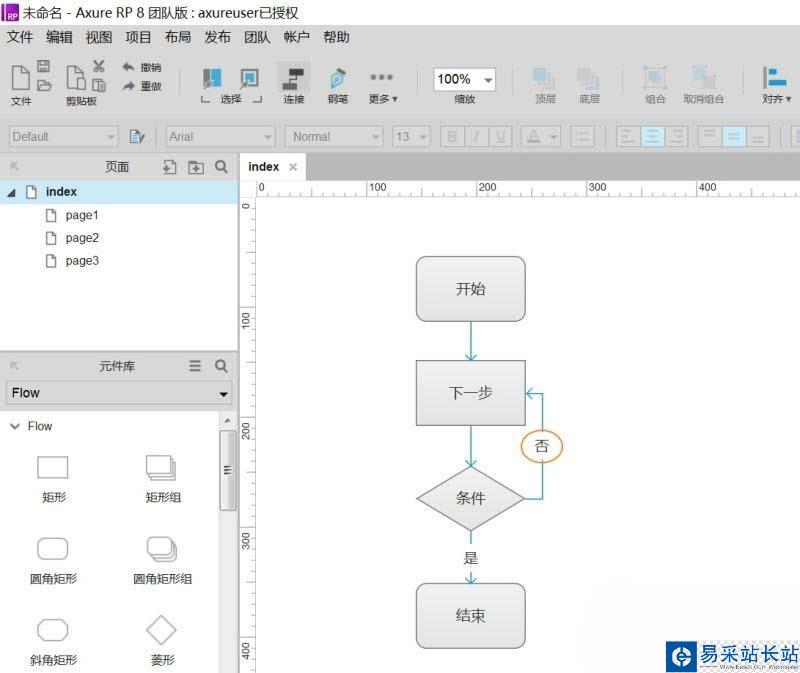
1、打开axure工具,在元件库中选择【Flow】,表示切换到流程图的元件库中。

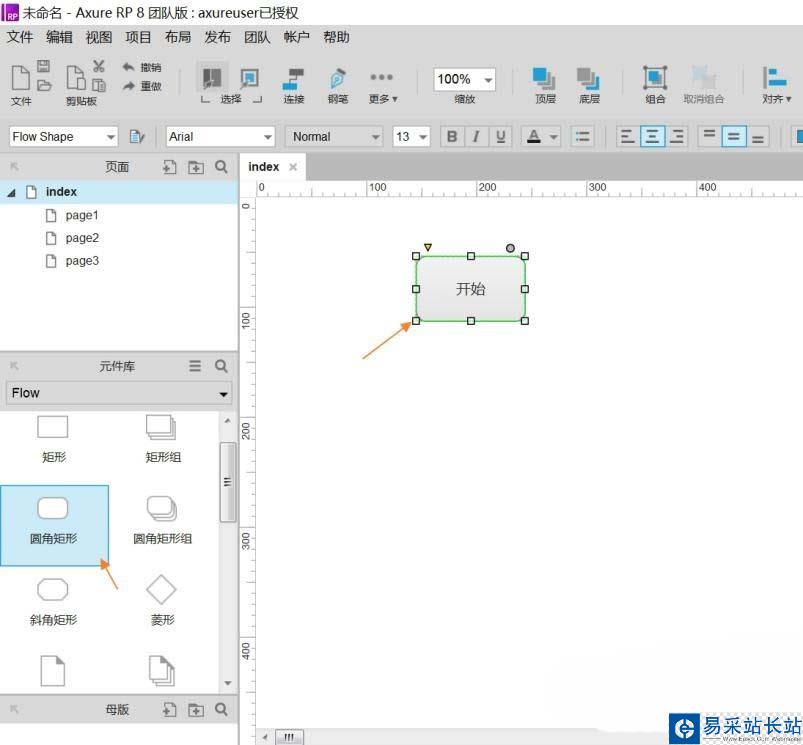
2、圆角矩形代表开始流程,从元件库中拖入一个圆角矩形,双击编辑文字。

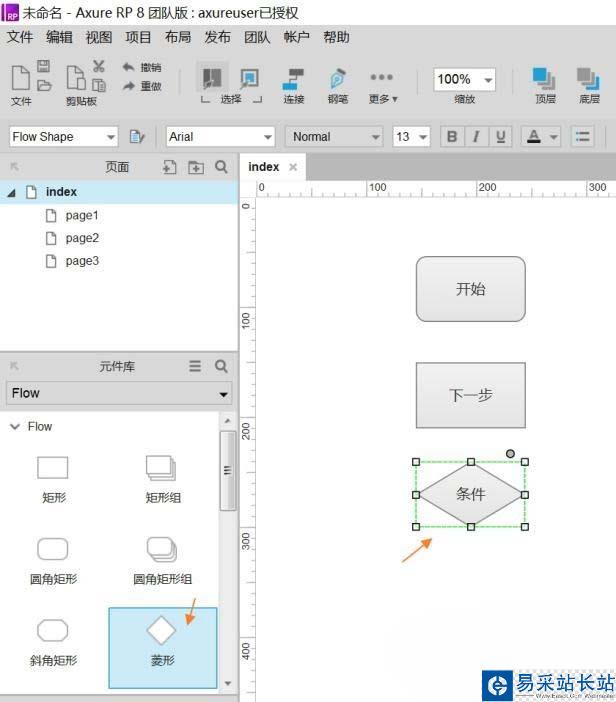
3、菱形代表判断的条件,从元件库中拖入一个菱形,双击编辑文字。

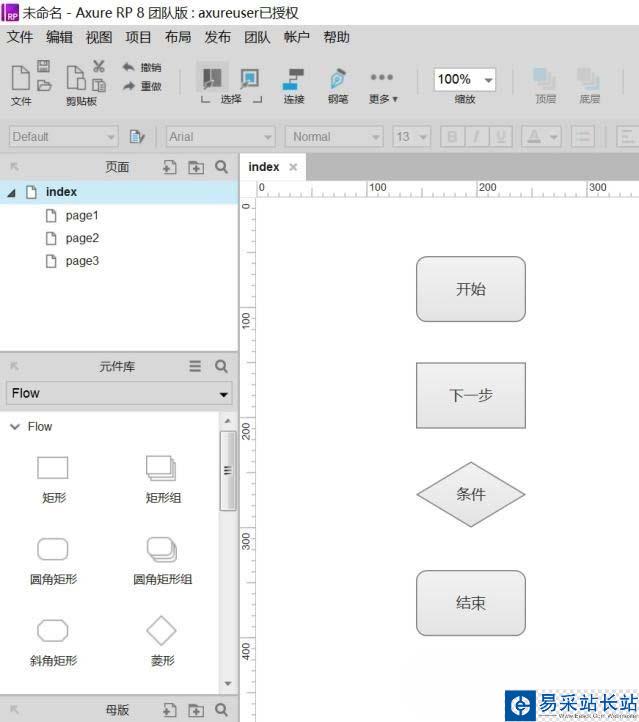
4、最后结束流程,用的还是圆角矩形。开始与结束都是圆角矩形。

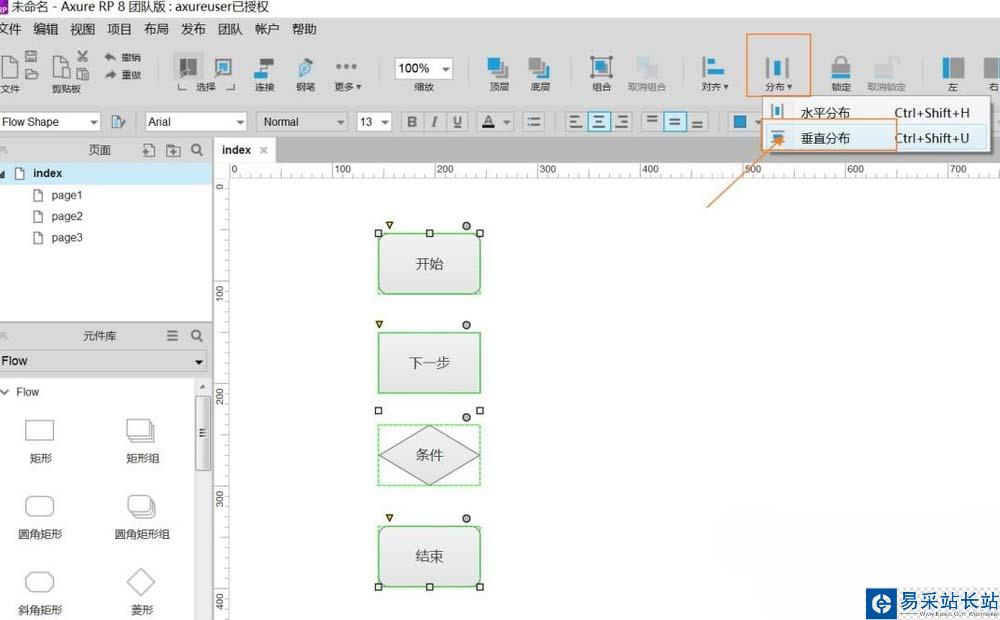
5、设置所有图形的对齐方式,这里是纵向的,所以设置为【垂直分布】。

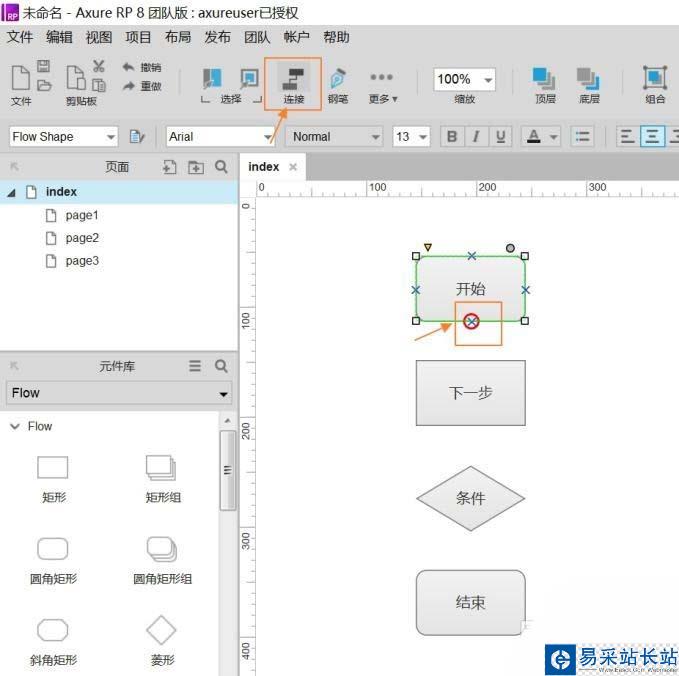
6、接下来画连接线,选择要连接的第一个图形,点击菜单栏下面的【连接】图标,然后点击第一个图形下的标记点,再移到下一个图形上的标记点,即可连接。

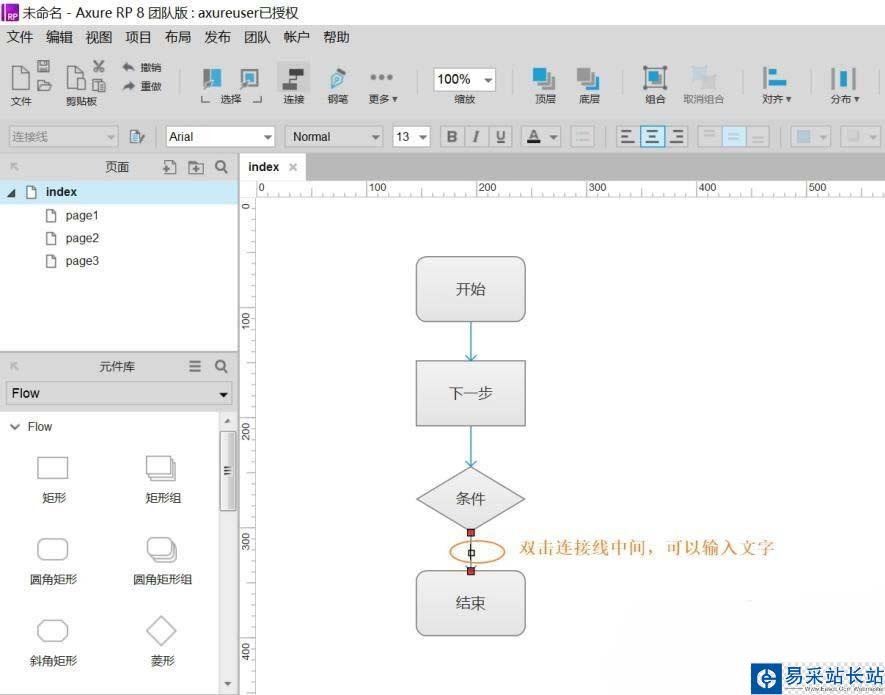
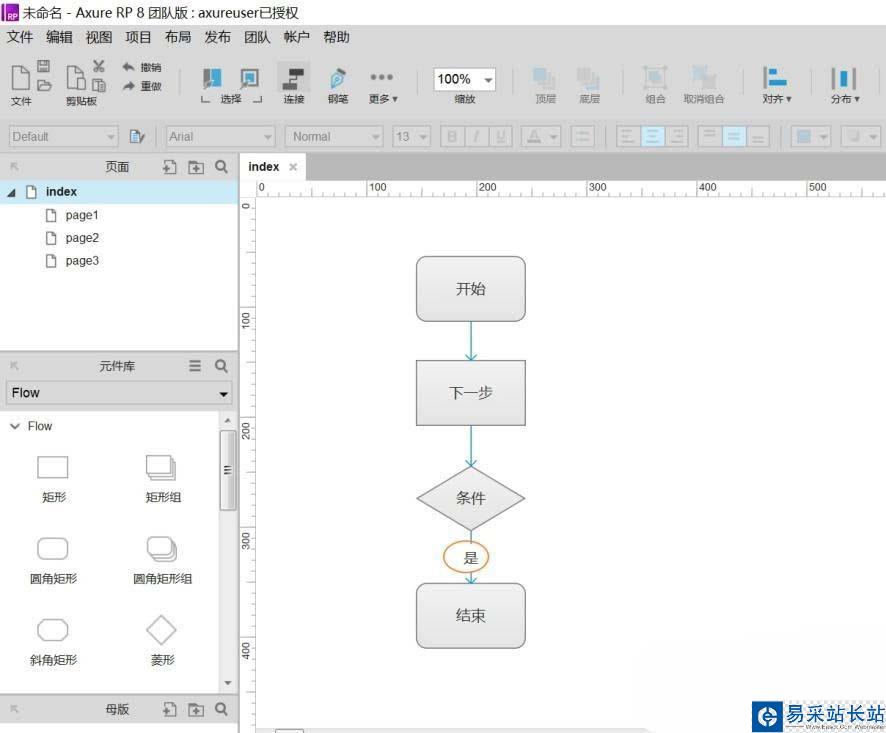
7、在判断条件的连接线中需要输入是否满足条件【是】与【否】,双击连接线的中心点,就可以输入文字。



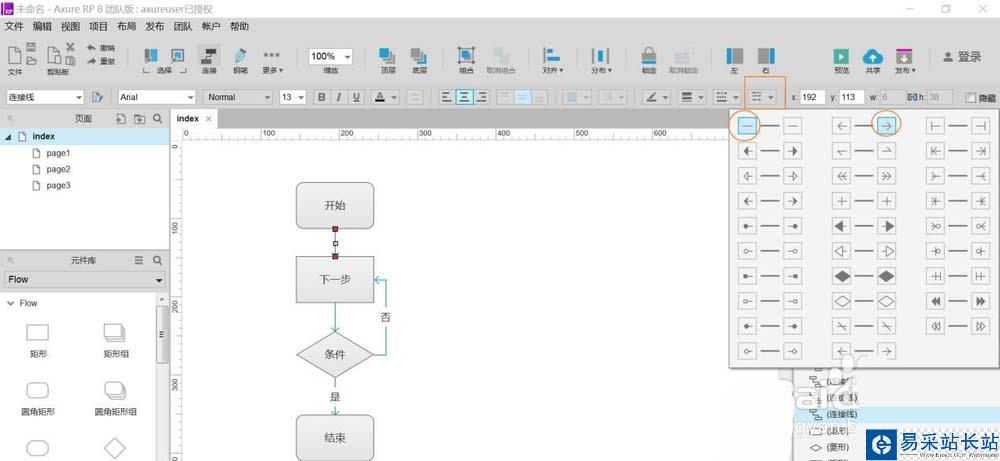
8、设置连接线的样式:选择箭头,点击如下图圈出,分左箭头与右箭头。不需要箭头的话,就设置为第一栏中无箭头样式。

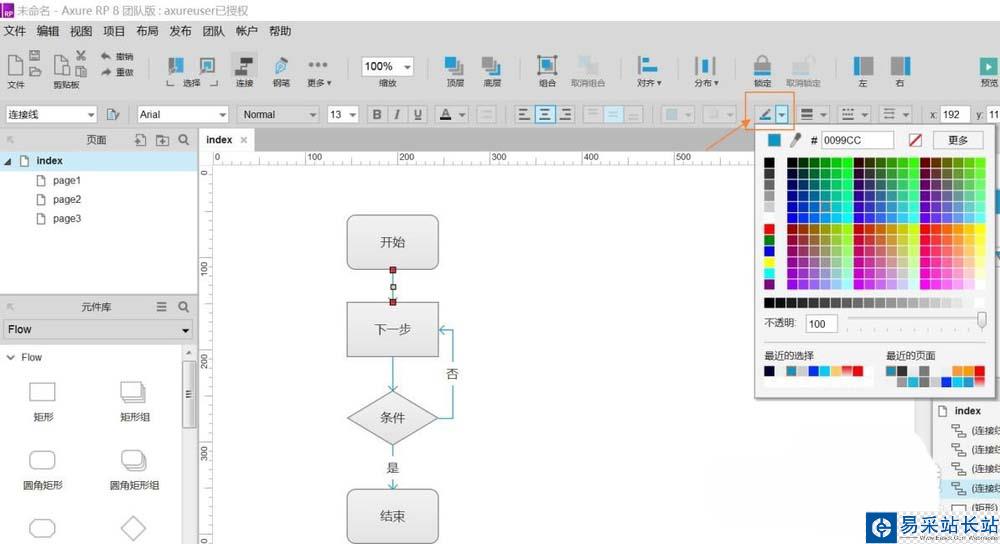
9、设置箭头的颜色:选择要改变颜色的连接线,点击更改颜色的图标,选择需要的颜色即可。

二、导出为图片
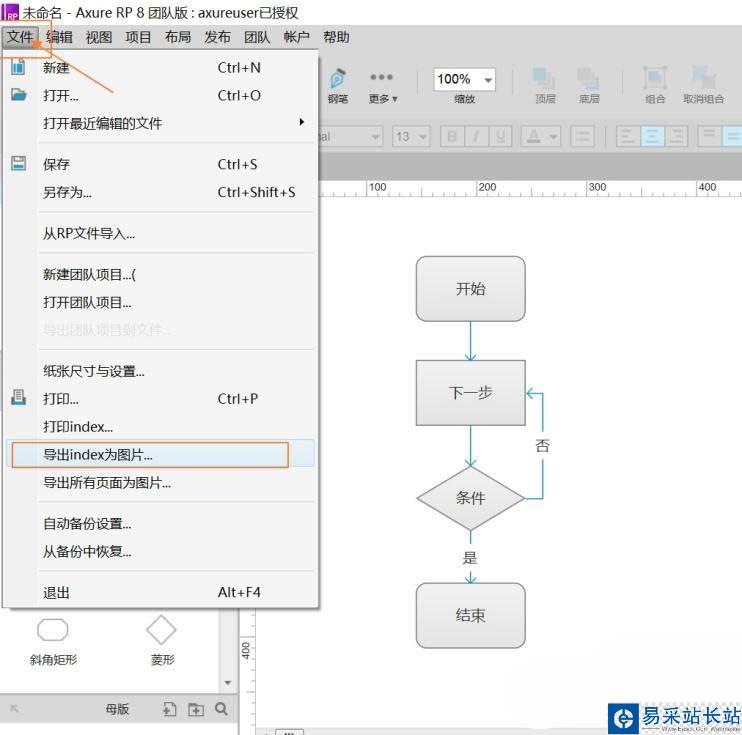
1、导出为图片:选择流程图所在的页面,点击【文件】》导出xxx为图片
注:xxx 为流程图所在页面的页面名称。

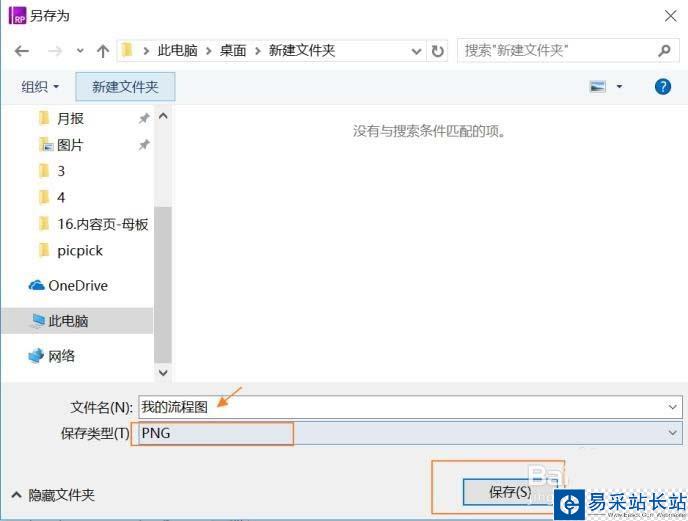
2、选择保存的路径,可设置保存类型的图片格式

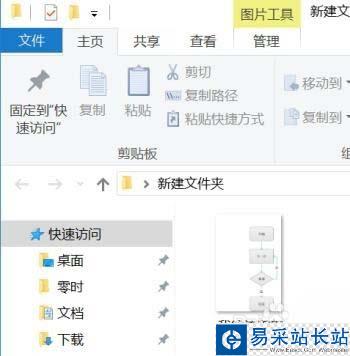
3、最终完成的流程图

以上就是axure画流程图的教程,希望大家喜欢,请继续关注错新站长站。
新闻热点
疑难解答
图片精选