Axure制作的密码输入需要验证验证是否包含大写字母,小写字母,数字和特殊符号,但是Axure不支持正则表达式,所以做一些规则上的验证,嵌套很多,下面我们就来分享强密码验证效果的制作方法,请看下文实例教程。

1、强密码验证原理,是判定按键的ASCII码:大写字母,ASCII码范围在65-90小写字母,ASCII码范围在97-122数字,ASCII码范围在48-57特殊字符,ASCII码范围在33-47、58-64、91-96、123-126---**使用ASCII码判定,是为将来验证“连续数字或连续字母”做准备**支持的特殊字符,可按需求选择相应的数值
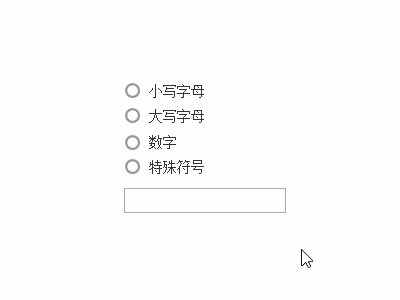
2、新建4个“空圆”图标,4个“勾选”图标,4个标签及1个文本框:
1)修改4个“标签”内容分别为:大写字母、小写字母、数字、特殊符号
2)命名4个“勾选”图标为:大写、小写、数字、特殊
如图所示:

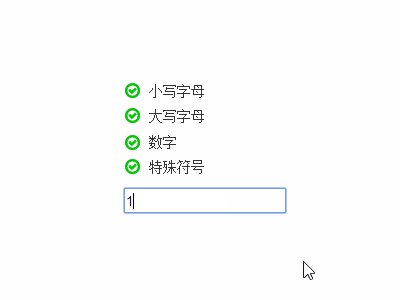
3、“勾选”图标和“空圆”图标重叠,并隐藏“勾选”图标,具体布局如下:

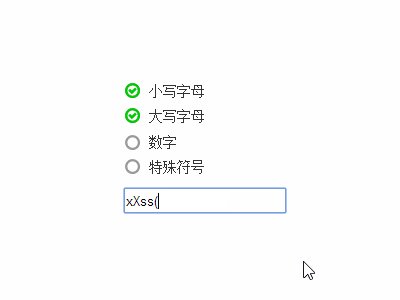
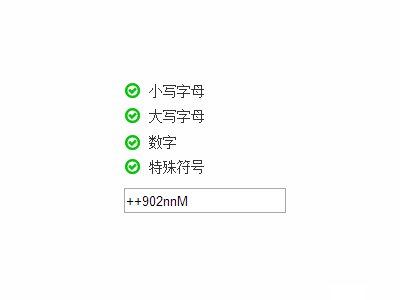
4、布局完成后,就是针对“文本框”的“文本改变时”做相应的验证动作设置,这里最主要用的到函数就是:charCodeAt(index),用来获取按键的ASCII码
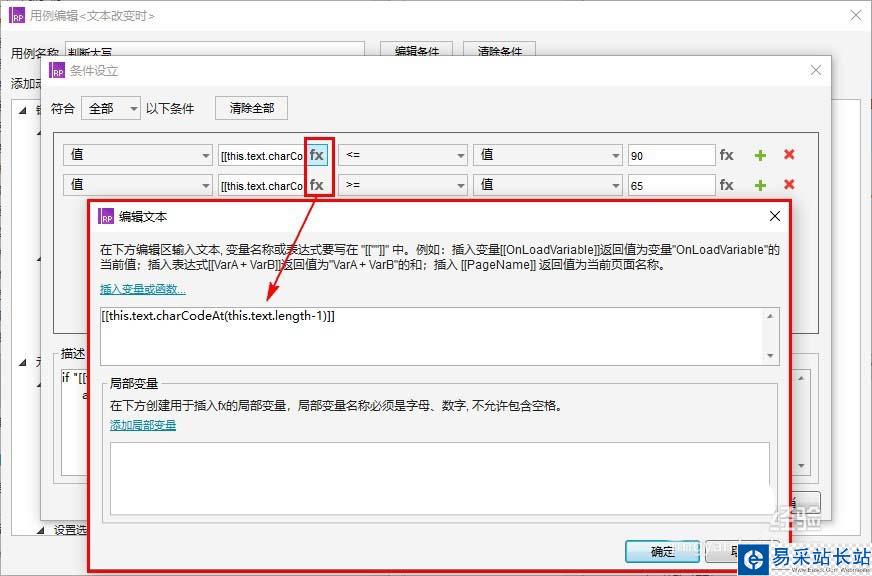
1)判定大写字母
判断输入的字符,ASCII码是否在65-90的范围内

判断值:[[this.text.charCodeAt(this.text.length-1)]]

动作:显示“图标:大写”,并“置于顶层”

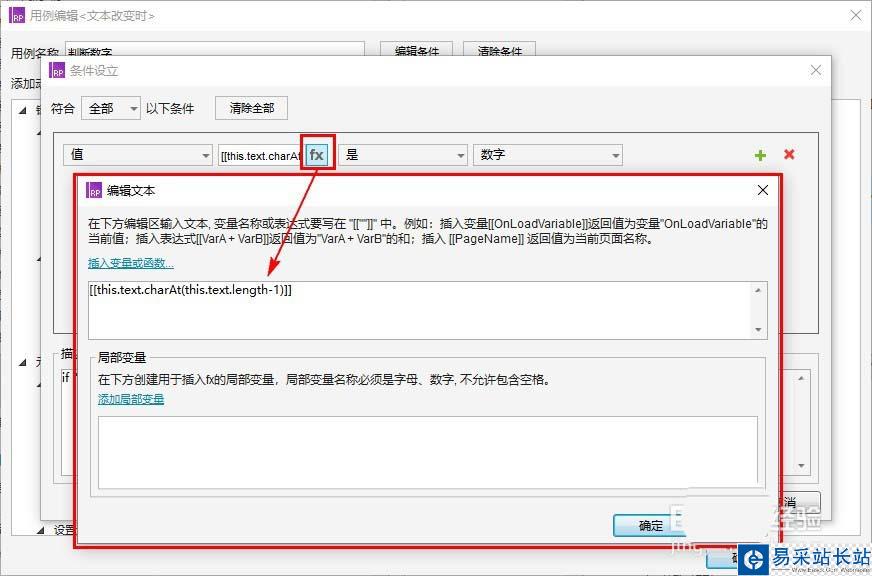
2)判定数字
判断输入的字符,是否为数字

判断值:[[this.text.charAt(this.text.length-1)]]

动作:显示“图标:数字”,并“置于顶层”

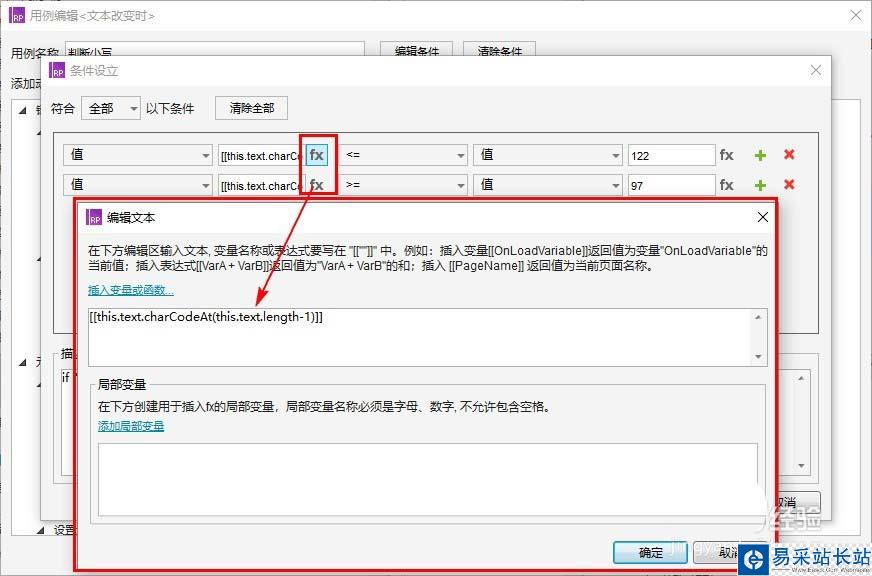
3)判定小写字母
判断输入的字符,ASCII码是否在97-122的范围内

判断值:[[this.text.charCodeAt(this.text.length-1)]]

新闻热点
疑难解答