Axure想要制作一个调整屏幕的亮度的效果,该怎么制作这个交互动画呢?主要是通过移动的位置和距离来控制的,下面我们就来看看详细的教程。
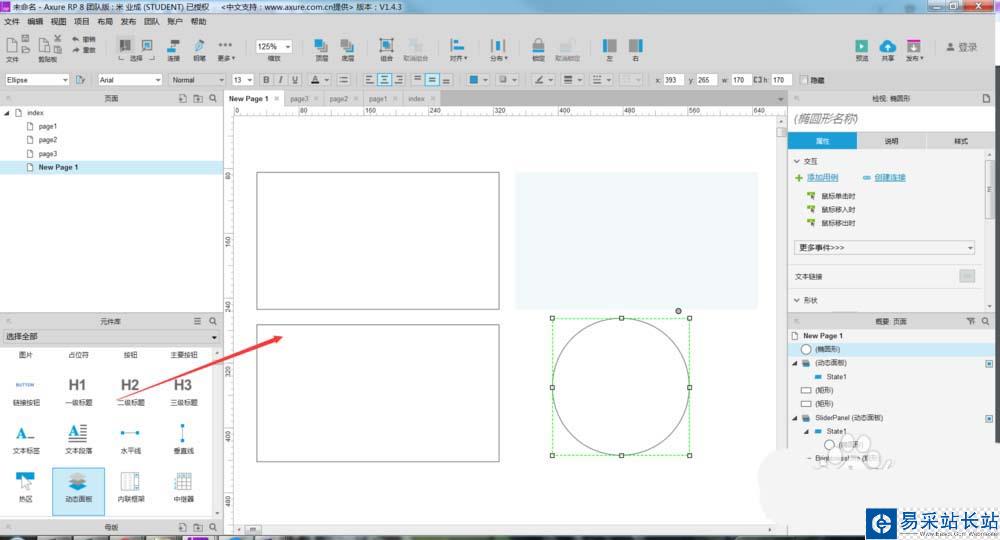
1、打开Axure原型工具,创建一个空白页面,在工作区域中拖入矩形、椭圆形及动态面板等元件元素,如下图所示。

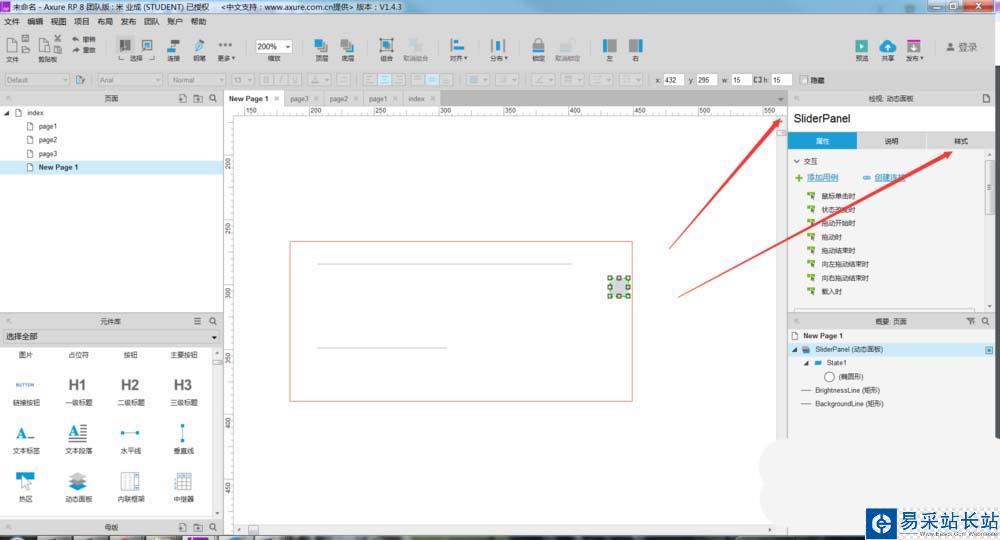
2、元件素材准备完成后,将各处元件的样式进行调整,并将椭圆形放入到动态面板中,同时需要对各个元件的名称进行命名,后面在做交互的时候需要用到,如下图所示。

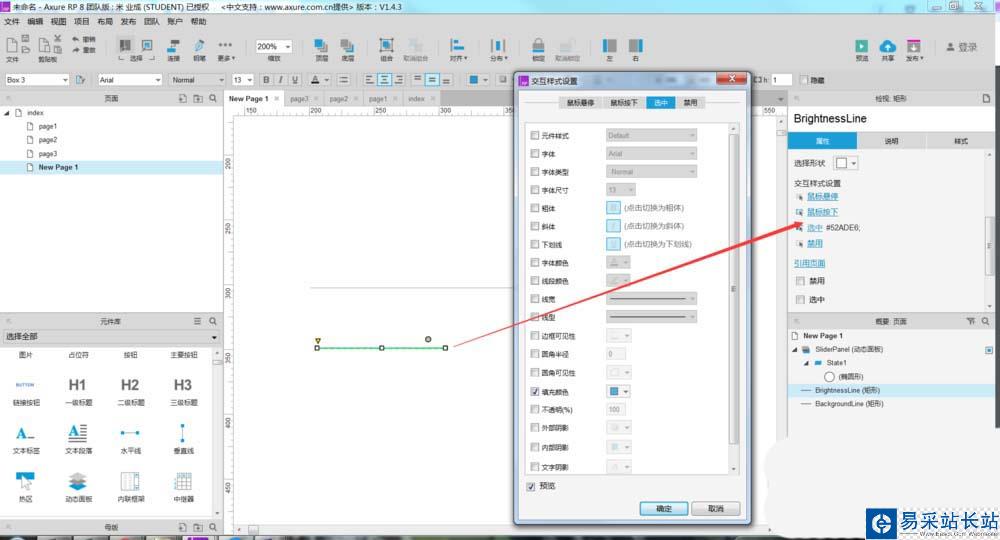
3、下面开始对前置的线条选中时的样式进行设置,主要是填充颜色的变化,后面做交互事件的时候会应用到,如下图所示。

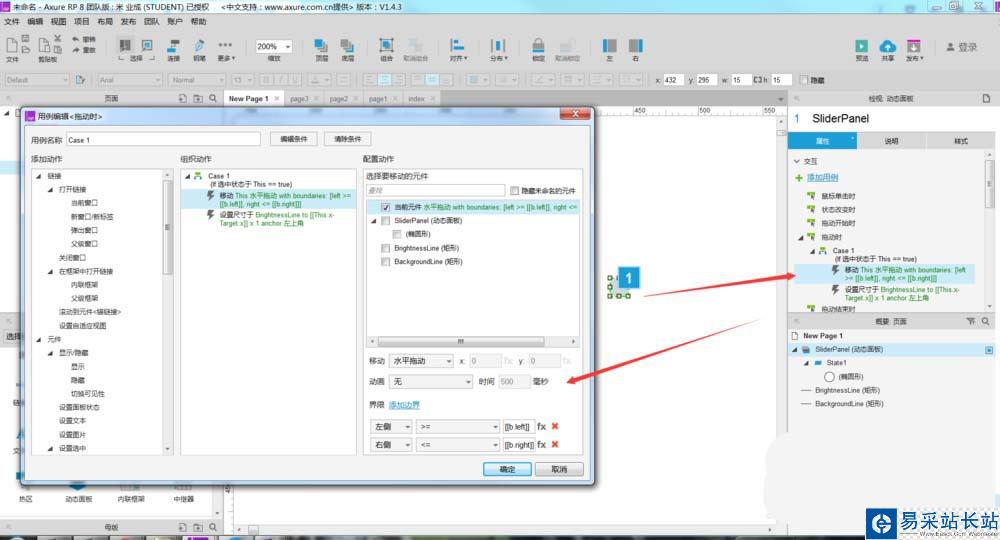
4、选中的样式设置完成后,对动态页面的拖动时的交互事件进行设置,如下图所示。

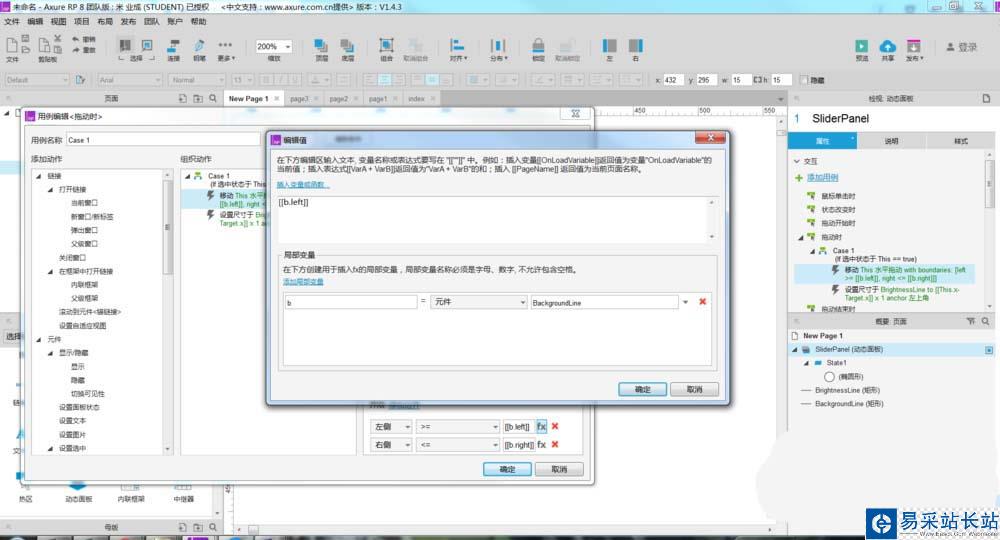
5、在设置动态面板拖动时的交互事件时,需要用到变量,主要用于判断背景线条的长度和位置,这样圆形只能在这条线上拖动,如下图所示。

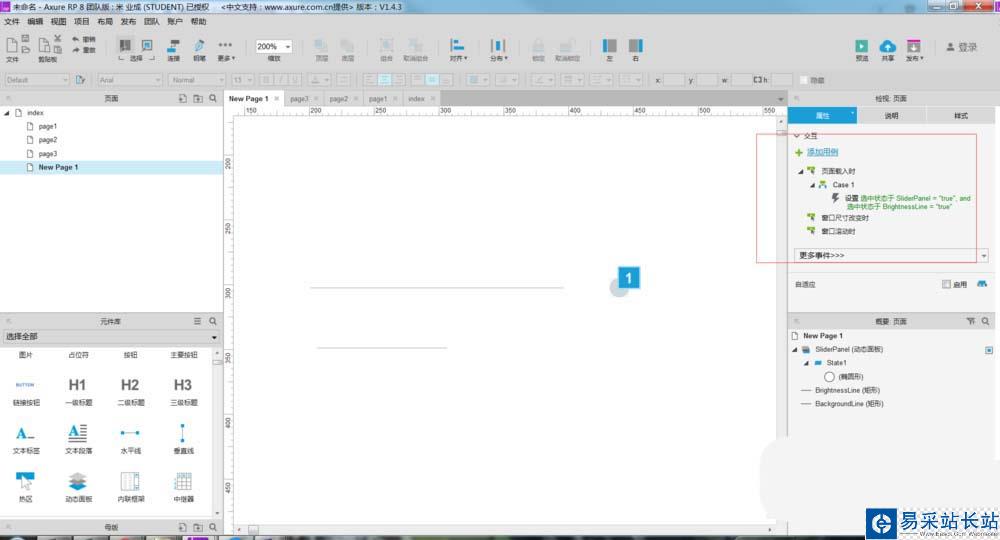
6、下面一步,对页面加载的交互事件进行设置,将对应的元件设置成选中状态,如下图所示。

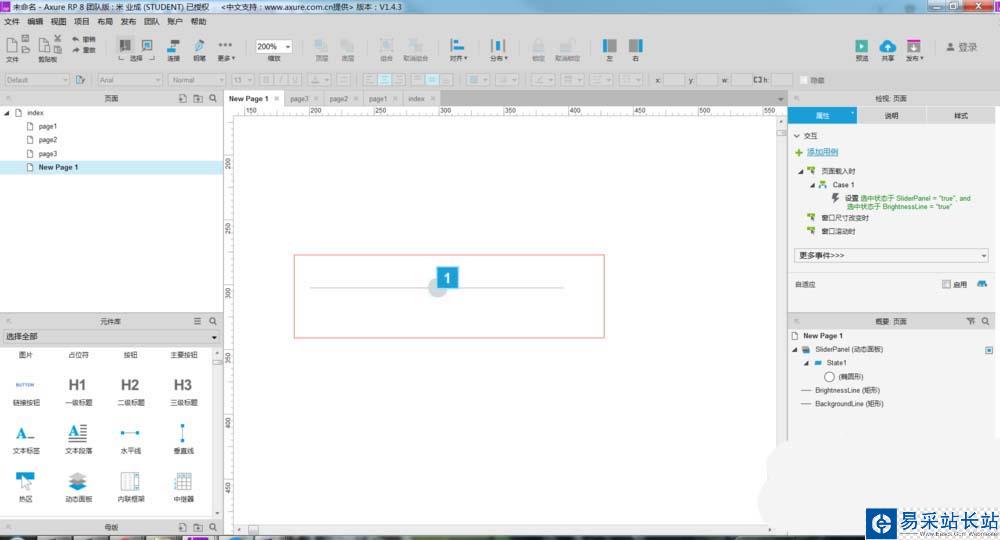
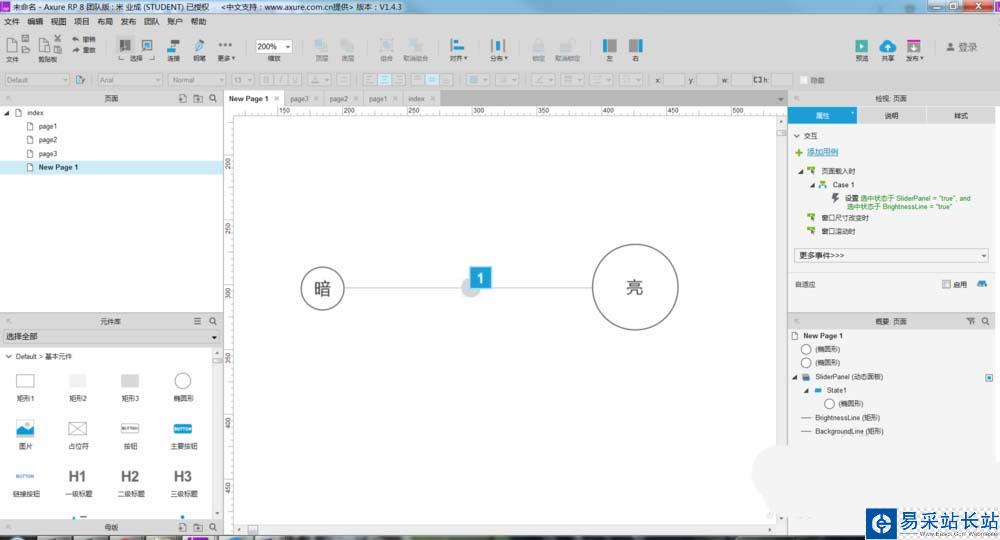
7、最后我们将元件拖放到一起,形成好看的效果,并加入另外一些图标或元素做修饰 ,如下图所示。


8、好了,所有交互和样式都设置完成了,f5预览一下效果,拖动线上面的圆,是不是有调整屏幕亮度的效果。


以上就是Axure制作调整屏幕亮度效果的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure8怎么使用钢笔画线段?
Axure8怎么将所有页面导出为图片?
Axure怎么制作一个幸运大转盘动画?
新闻热点
疑难解答
图片精选