TexturePacker是一款把若干资源图片拼接为一张大图的工具。网页设计师前台制作css的时候,为了提高载入速度,往往把很多小图拼接成一张大图,一次载入,减少I/O,提高速度。这个好懂吧。
所以不管怎么样,“拼大图”这个流程不可少。小编推荐用TexturePacker,拼图更专业。
TexturePacker这个词从字面来说就是Texture(纹理) + Packer(打包)。当然TexturePacker的功能远远不止这些,你还可以用它来生成程序所需的框架,如Cocos2d,Corona(TM) SDK ,Gideros ,Sparrow ,LibGDX,LimeJS 和Moai等。

CSS sprites是TexturePacker一大功能,你只要将所有网页小图片添加到TexturePacker,然后设置文件导出格式为css,即可快速生成一张整合后的图片和css文件,这对网页前端设计师来说是不可多得的高效率工具。

什么是CSS sprites:
先来简单介绍一下CSS sprites。众所周知,我们在设计网页时,会有很多很多的网页小元素,例如导航按钮,社交图标,网站背景图等等。一般情况下,这些图片都是单独形式存在的,对于每一张图片,在网页加载时都属于独立的http请求。但使用CSS sprites,则会将所有的小图片整合到一张图片中,网页加载只需要对一张图片进行请求,CSS再通过坐标的形式定位每一个小图片显示出来。这样有什么好处呢,最大的好处是,大大减少http请求数,提高网页加载速度。
TexturePacker神马优点:
TexturePacker有windows版。
TexturePacker有免费功能限制版。(你若要求不太高,TexturePacker够你用)
TexturePacker支持pvr格式。
TexturePacker支持命令行集成。
TexturePacker的兄弟软件PhysicsEditor同样是很好的物理建模工具。
TexturePacker怎么用?
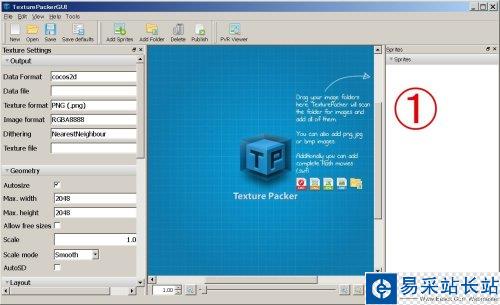
1、打开TexturePacker

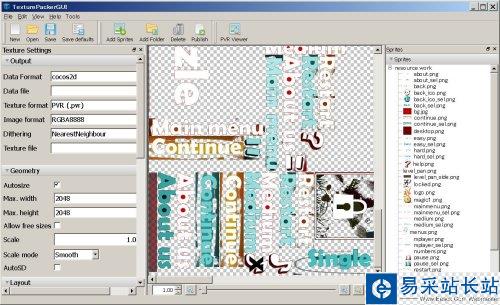
2、我的图片资源存放在F:/_data/vPuzzle/resource.work,如果你喜欢,你可以把整个文件夹拖到右边的①区,下图是拖进去以后的模样。

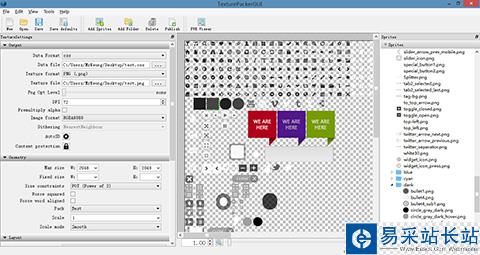
3、但是往往我们不想一股脑把所有图片合在一张超大的图中,所以我个人比较喜欢手动添加图片,这样便于控制。
新闻热点
疑难解答
图片精选