Axure RP 8设计软件设计一个场景下的页面,场景:输入手机号码,点击“获取”按钮,“获取”变为倒计时,将验证码发送到手机号;用户可以将手机上验证码输入到验证码框。下面就是这个实现过程,操作如下:

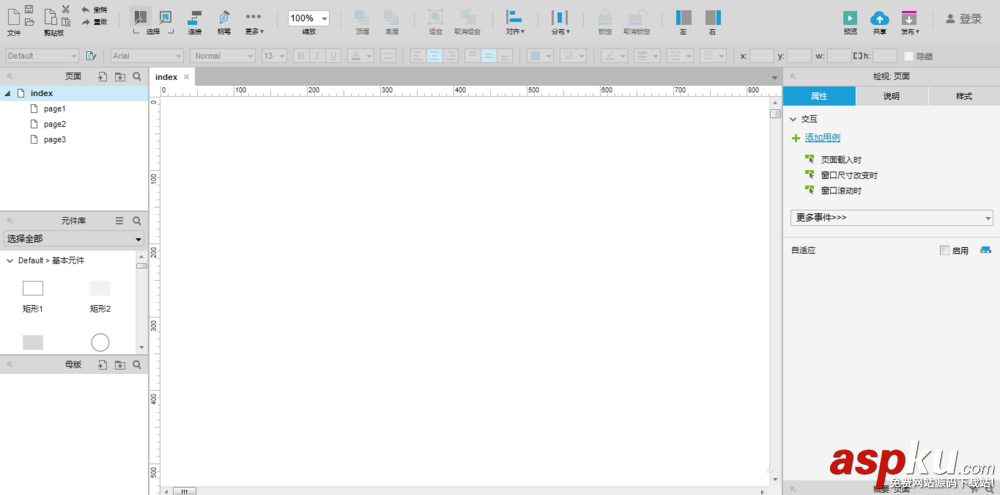
1、打开Axure RP 8软件,在元件库中找到“矩形3”元件,拖一个到画布中,如下图所示:


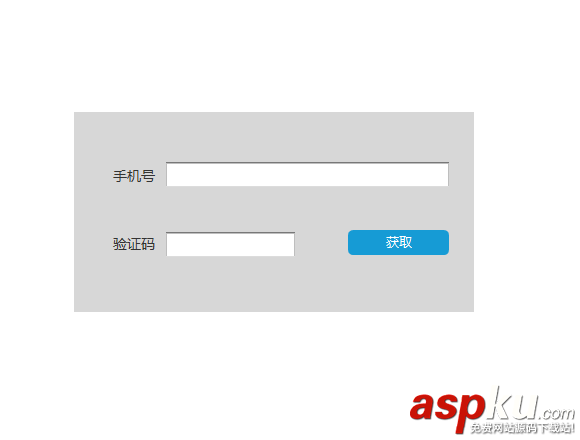
2、在元件库找到“label”元件,拖两个“label”元件和两个输入框、一个按钮到画布中,如下图所示:

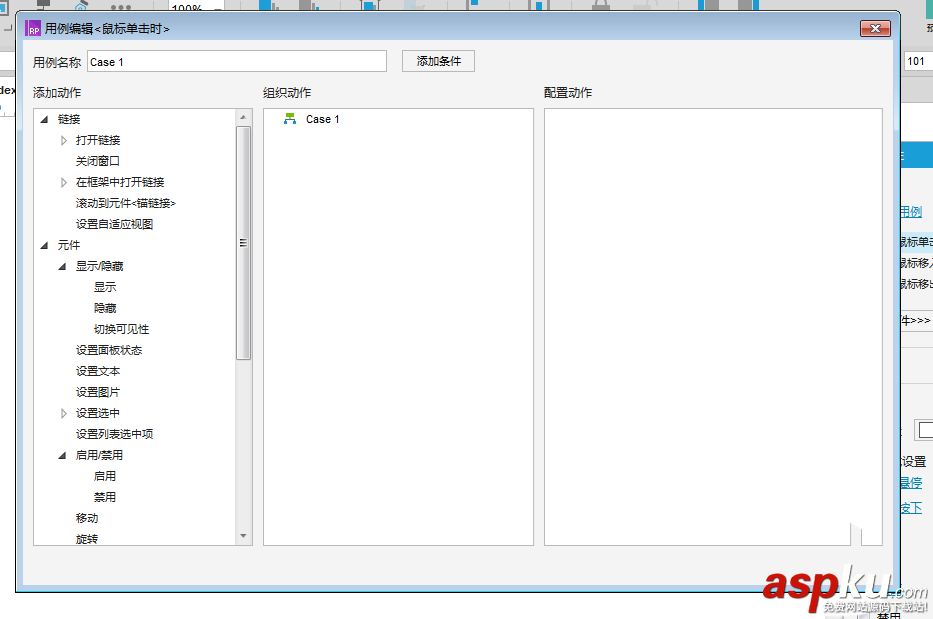
3、选中“获取”按钮,添加鼠标单击时用例,如下图所示:

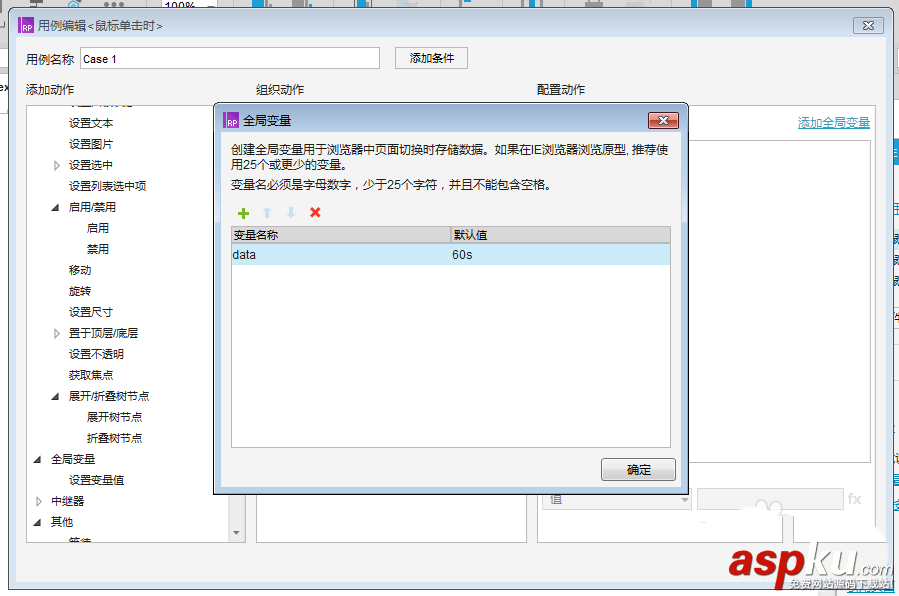
4、添加“设置变量值”,添加变量“data”,默认值为“60s”,如下图所示:

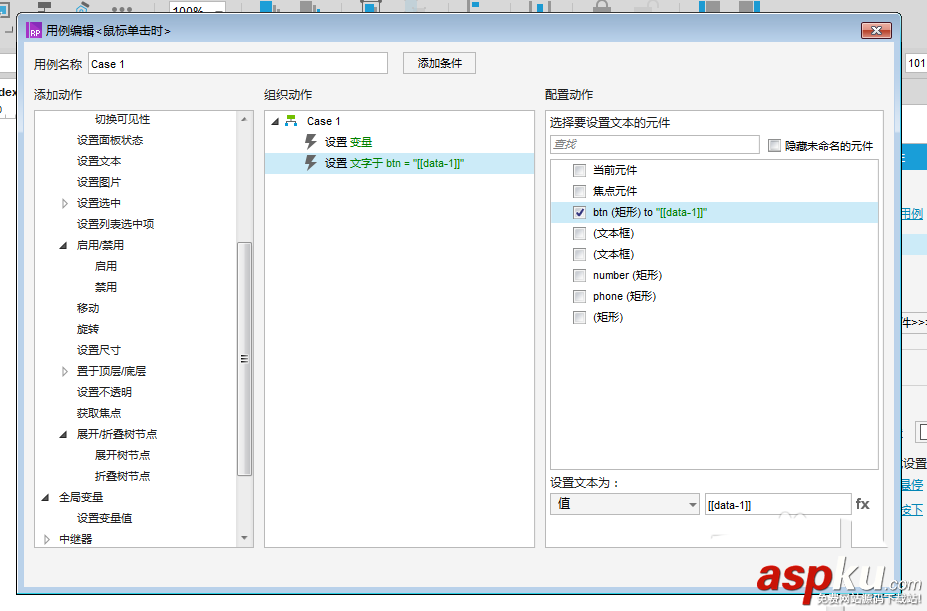
5、再次添加动作“设置文本”,设置按钮的文本为变量[[data-1]],如下图所示:

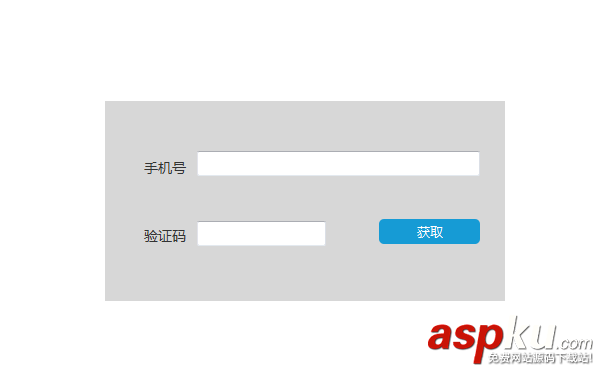
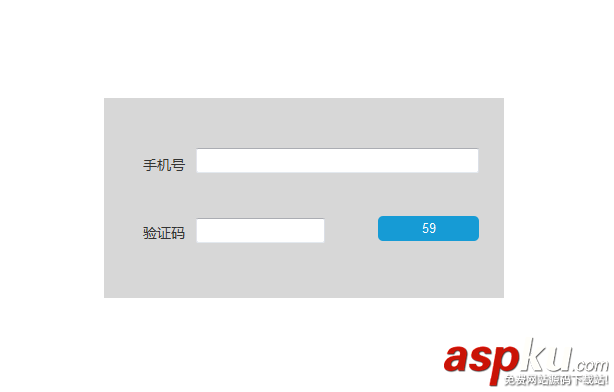
6、预览该原型界面,点击“获取”按钮,这时“获取”文字变为时间倒计时,如下图所示:

新闻热点
疑难解答
图片精选