Axure RP 8设计软件中可以结合变量和元件控制标题变化,场景:有一个二级标题,一个按钮,当点击按钮,触发事件改变二级标题的内容。下面利用具体操作实践来实现这个场景。
1、打开Axure RP 8软件,在元件库中找到“二级标题”和“主要按钮”,分别拖动一个到空白的画布上,如下图所示:


2、修改二级标题和主要按钮上显示的内容,分别为“您好,HTML”和“提交”,如下图所示:

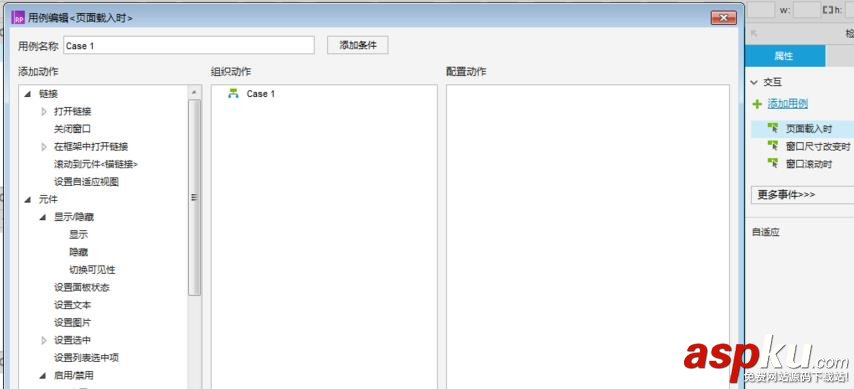
3、双击属性选项卡中“页面载入时”,打开“添加用例”编辑窗口,如下图所示:

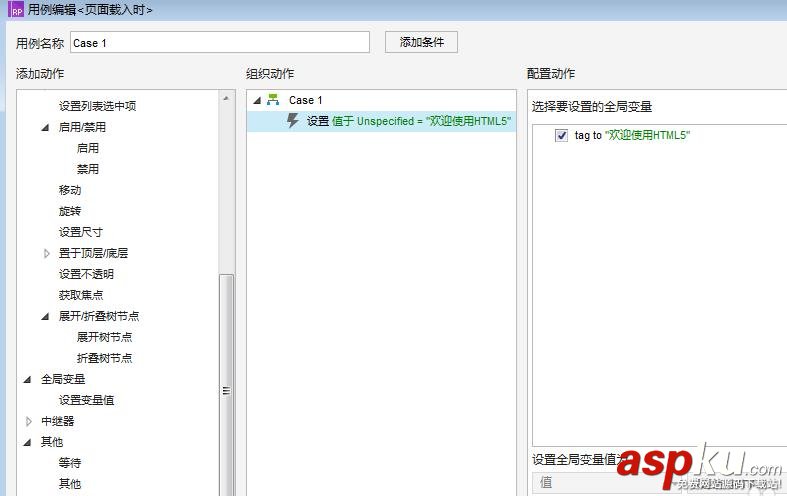
4、添加一个全局变量tag,设置它的默认值为“欢迎使用HTML5”,如下图所示:

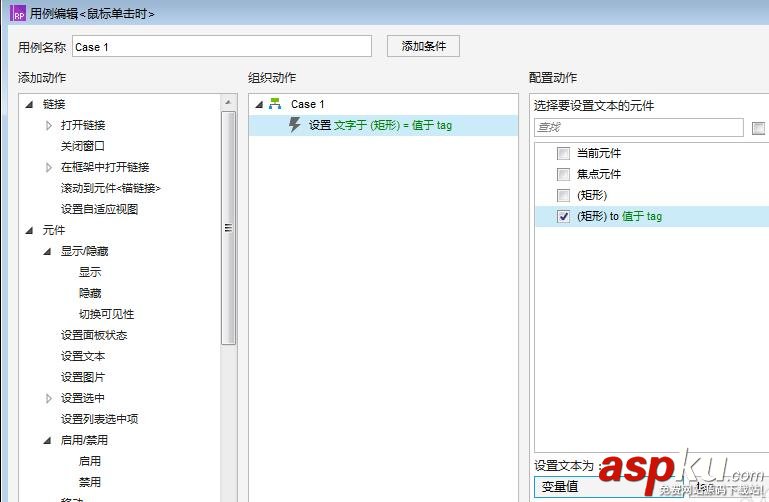
5、选中“提交”按钮,双击“鼠标单击时”,添加用例“设置文本”;设置二级标题的内容为变量tag,如下图所示:

6、设置完毕后,按钮右上角多出一个序号“1”;然后预览该模型界面,如下图所示:


注意事项:
注意Axure RP 8设置变量的方法
注意利用元件绑定变量
新闻热点
疑难解答
图片精选