Axure RP 8中自带了图片元件,导入图片后可以调整样式显示。添加按钮,控制图片显示和隐藏。下面利用一个实例说明按钮控制图片显示和隐藏的用法,操作如下:

1、打开Axure RP 8设计软件,在元件库中找到图片元件,拖曳到编辑区域,设置图片元件宽度为400,高度为200,如下图所示:

2、选中图片元件,导入图片,并设置图片宽度为400、高度为200,如下图所示:

3、在图片下方添加两个按钮,分别为显示、隐藏,用于控制图片显示和隐藏,如下图所示:

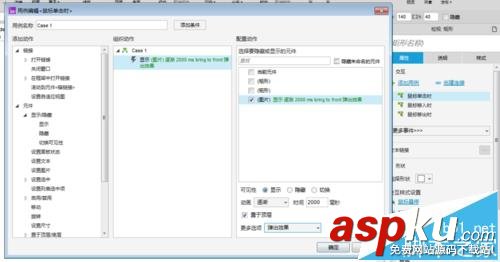
4、选中“显示”按钮,添加鼠标单击时用例,
可见性:显示
动画:逐渐
时间:2000毫秒
置于顶层
更多选项:弹出效果
如下图所示:

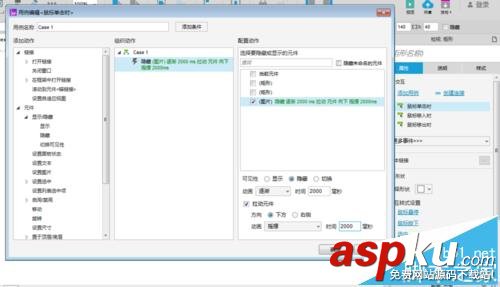
5、选中“隐藏”按钮,添加鼠标单击时用例,
可见性:隐藏
动画:逐渐
时间:2000毫秒
拉动元件
方向:下方
动画:摇摆
时间:2000毫秒
如下图所示:

6、设置显示和隐藏按钮鼠标单击事件,两个按钮出现了数字1和2,这代表按钮绑定了用例,如下图所示:

7、预览该原型页面,单击“隐藏”按钮,图片隐藏消失,如下图所示:

注意事项:
注意添加显示和隐藏图片用例
注意合理导入图片
新闻热点
疑难解答