倒计时这个是经常用到的,那如何利用Axure RP 8实现这个效果呢?场景是:一个按钮触发倒计时,点击后,时间倒数。下面利用一个实例实现这个倒计时,操作如下:

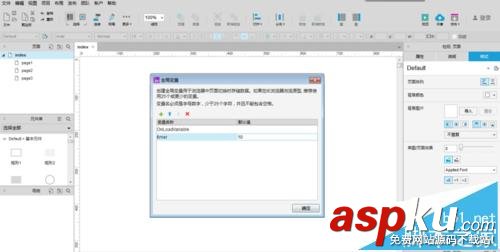
1、打开Axure RP 8设计软件,依此操作“项目---全局变量”,添加全局变量“timer”,如下图所示:

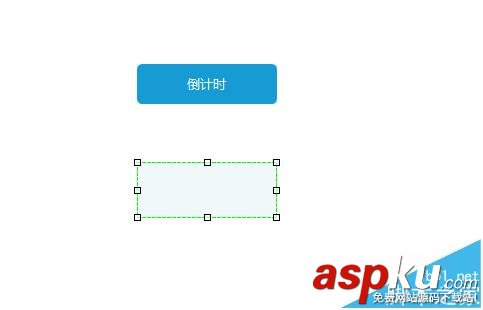
2、拖曳一个按钮和面板到页面,修改按钮显示内容为“倒计时”,如下图所示:

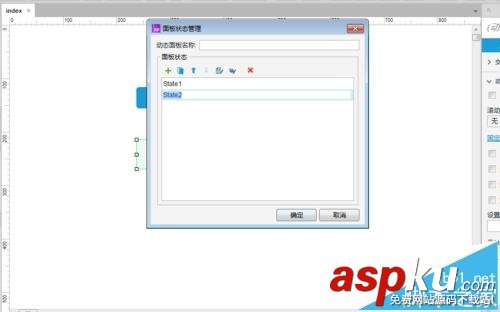
3、选中面板双击,再添加一个面板状态,如下图所示:

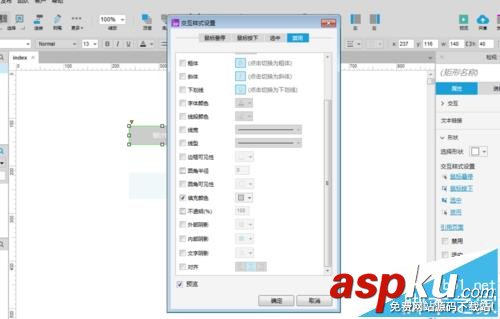
4、设置按钮禁用时,按钮的交互样式;禁用时,按钮背景色为灰色,如下图所示:

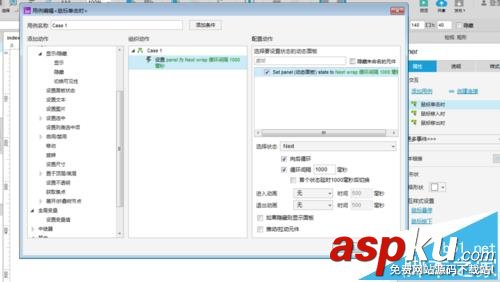
5、添加鼠标单击实例,状态为“Next”,向后循环、循环间隔1000毫秒,如下图所示:

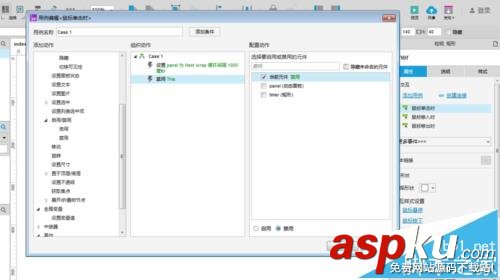
6、设置禁用时组织动作,选择禁用单选按钮,如下图所示:

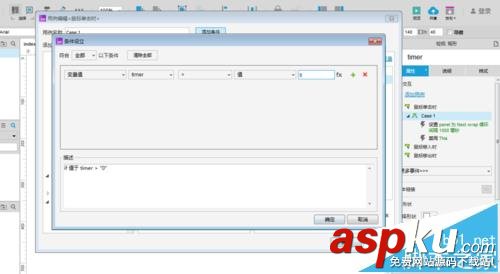
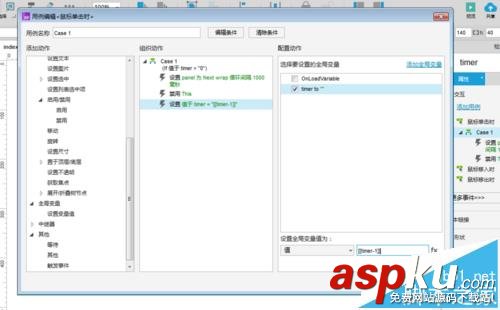
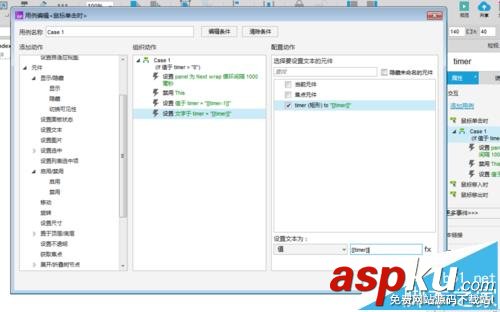
7、为全局变量添加条件,确保timer大于0;并设置timer在不断减一,如下图所示:


8、设置倒计时按钮文本显示内容,这里设置为倒计时秒数,如下图所示:

注意事项:
注意鼠标单击事件的用法
注意全局变量的设置
新闻热点
疑难解答
图片精选