当下几乎所有大小网站都有轮播图展示功能,你还可以用鼠标点击轮播图上的按钮来切换图片;当你需要制作带按钮控制的轮播图效果时,往往会上网搜索制作方法,但很难找到详细步骤说明和演示,本人也经历过欲找教程但屡次无果的痛苦,因此在这里跟大家详细描述每个实现步骤,力求让每位小白无须动脑袋、无条件看完就会。
1、新建轮播区域:
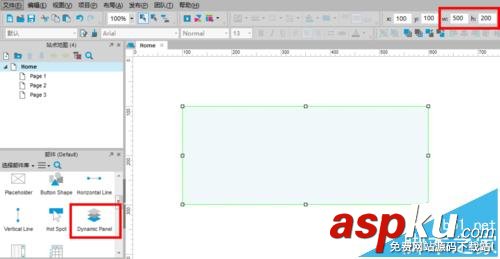
从元件库(也称为部件库)中拖"动态面板"元件到编辑区,设宽度为500px,高度为200px,如下图:

2、添加面板状态:
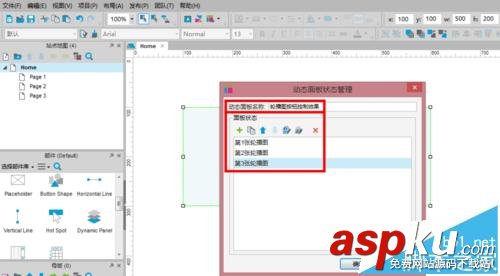
鼠标右键点击“动态面板”,在弹出菜单中选择“管理面板状态”,给动态面板命名,并添加3个面板状态,分别为“第1张轮播图”、“第2张轮播图”、“第3张轮播图”,如下图:

3、编辑轮播面板:
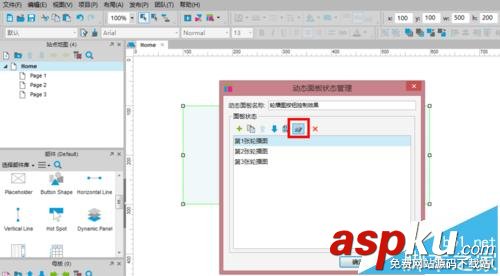
在“动态面板状态管理”弹出框中,点击按钮编辑新添加的3张状态面板(按钮见附图,红框已标出),如下图:

4、添加轮播图片:
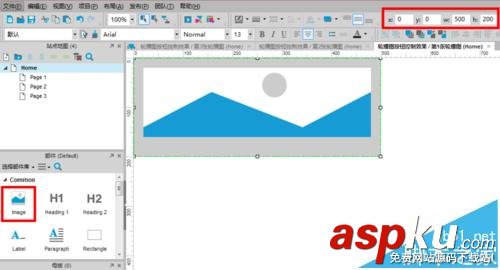
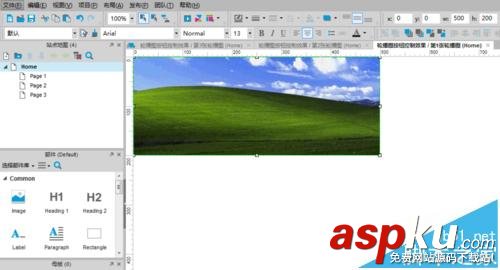
在“第1张轮播图”的标签页里开始编辑,首先元件库(也称为部件库)里将“图片”元件拖至编辑窗口内,并将位置和大小设置为0,将宽度和高度分别设置为500px、200px;鼠标双击已设置好的“图片”元件,会弹出对话框让你从电脑中选择图片,从而完成添加第1张轮播图;
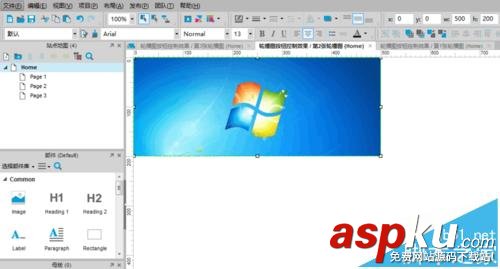
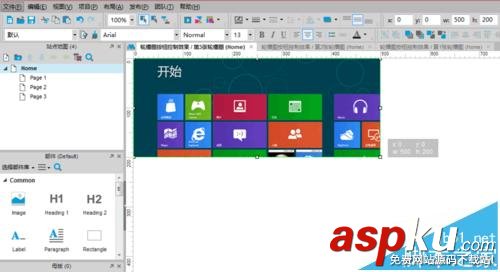
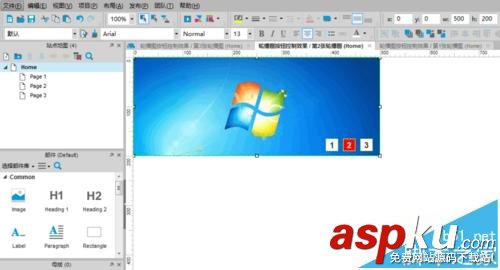
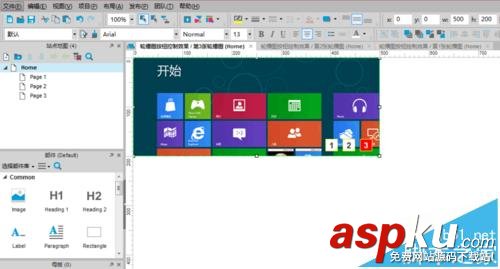
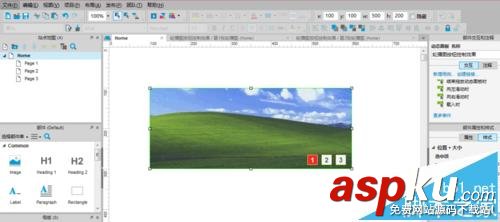
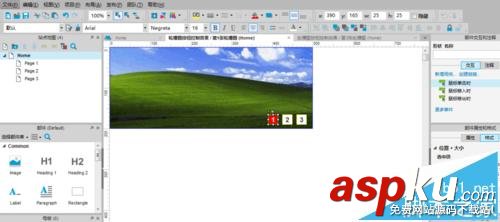
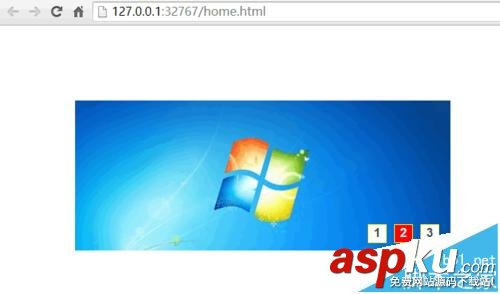
依次在“第2、3张轮播图”标签页编辑中采用相同的操作,依次拖入“图片”元件并完成相同参数设置,依次添加完第2张轮播图,第3张轮播图。教程中采用的轮播图分别为:windows XP、Windows 7、Windows8的经典桌面图片;如处图所示:




5、添加控制按钮:
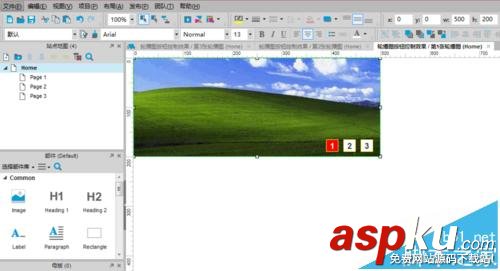
在“第1张轮播图”的标签页里开始添加控制按钮(从元件库中拖3个“矩形”元件制作成按钮即可),并对当前轮播图按钮进行突出显示;添加成功后,依次在第2、3张轮播图标签页编辑操作;如下图所示:



6、设置轮播效果:
这一步是核心的步骤,请你按以下图文描述一步步操作;
1)鼠标双击站点地图根目录(即图中home页面),会打开home页编辑窗口;
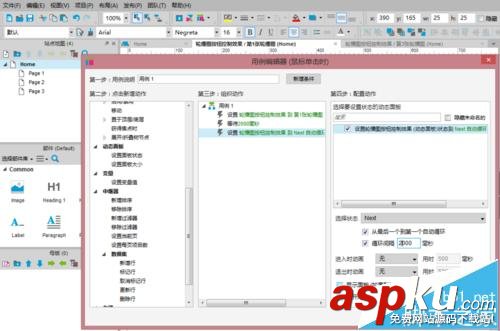
2)鼠标点选“动态面板”区域,在Axure软件界面右边“部件交互与注释”窗口,点击“载入时”会弹出名为“用例编辑器”的对话窗口;
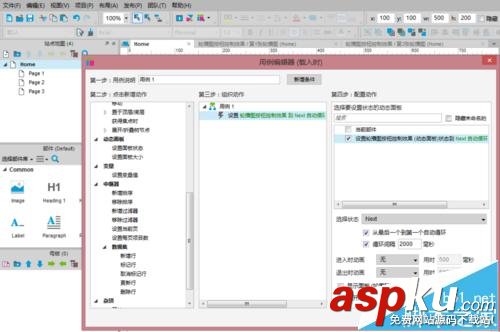
3)鼠标单点“设置面板状态”,在“配置动作”操作界面,选择状态为"Next",勾选“从最后一个到第一个循环”,勾选循环间隔状态,并将间隔时间设置为2000毫秒;并点击确保保存;如下图所示:
回到home页面编辑窗口后,你在菜单栏中,依次点击“发布”、“预览”,就会在浏览器中看到你设置的轮播图片,每2000毫秒循环轮播到下一张图片;


7、设置按钮控制效果:
实现轮播图片效果后,让我们再接再厉将按钮控制效果也加上,操作步骤如下:
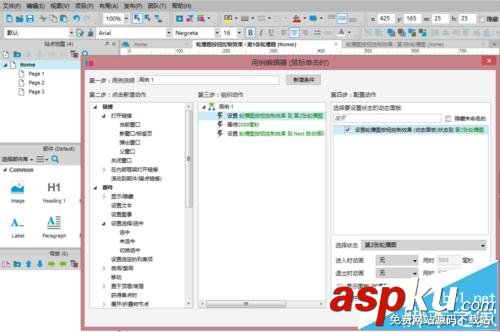
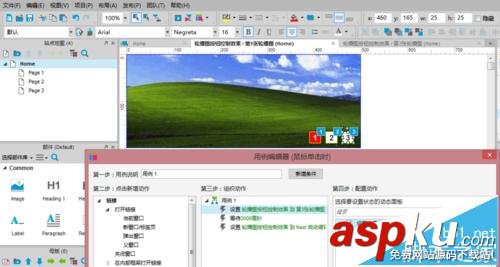
1)在“第1张轮播图”的标签页里开始编辑,鼠标点击“按钮1”,在“部件交互与注释”窗口,鼠标双击“鼠标单击时”状态选项,会弹出名为“用例编辑器”的对话框;
2)在“点击新增动作”区域鼠标单点“设置面板状态”,在“配置动作”操作界面,选择状态为我们此前命名的"第1张轮播图";
3)在“点击新增动作”区域鼠标单点“等待”,在“配置动作”操作界面,将等待时间设为2000毫秒;
4)在“点击新增动作”区域鼠标单点“设置面板状态”,在“配置动作”操作界面,选择状态为"Next",勾选“从最后一个到第一个循环”,勾选循环间隔状态,并将间隔时间设置为2000毫秒;并点击确保保存;
就此,你完成了在“第1张轮播图”标签页第1个按钮的操作设置,然后以同样的方法针对第2、3个按钮进行类似设置,有一点不同时,在2、3按钮的“配置动作”设置中,选择状态分别为对应的"第2张轮播图"、"第3张轮播图";
完成上述操作后,再分别打开“第2、3张轮播图”标签页对其中的3个按钮分别进行相同的操作设置;如下图所示:





注意事项:
1、教程中动态面板区域的尺寸为:500px*200px。
2、教程中准备的轮播图片尺寸为:500px*200px。
3、点击按钮时图片会自动跳到对应页面,在2000毫秒后,会继续循环轮播下去。
新闻热点
疑难解答