效果如下图

PHP Console是一款可以帮助用户模拟真实的PHP网站运行环境,帮助用户使用Chrome插件对PHP代码进行调试的Chrome插件,用户在Chrome中安装了PHP Console插件以后,可以在自己的PHP项目中引用PHP Console项目代码,并输出调试信息,让PHP Console插件进行捕获,这样在网站发布成功以后,还可以使用PHP Console插件进行输出调试信息到Chrome浏览器中,用户可以通过PHP Console插件来查看这些来自于PHP服务器发来的调试日志。
当我们的PHP程序Debug时,比较常用的方式是将变量的信息打印到浏览器中,例如这样:
<?phpecho '<pre>';print_r($bar);echo '</pre>';exit;
可是直接打印出来有可能会干扰你的页面,打乱布局,影响作为Api返回的数据等问题。这时我们可以采取将调试信息输出到文件的方式,如下是最简单的例子:
error_log(print_r($bar, true));
可是这种方式用来记录日志还合适,用到调试时终究还是不太方便。此时我们可以利用现代浏览器的控制台,比如Chrome Console(Win快捷键 Ctrl+Shift+J),将内容输出到Console里,就可以解决这个问题了。
现在已经有一些这样的工具了,比如说 PHP-Console 或者Chrome Logger ,前者针对PHP,后者支持多种服务端语言,使用方式都是先安装一个Chrome扩展,然后提供服务端的库供调用。实现方式大致是利用Session,Cookies等来传递数据。
如上是比较完善的解决方式,都提供了丰富的功能。但如果只是想要一个简单的,可用的,不用安装扩展程序的方式来解决这个问题,那么可以这么来做:
<?phpfunction console_log($data){ if (is_array($data) || is_object($data)) { echo("<script>console.log('".json_encode($data)."');</script>"); } else { echo("<script>console.log('".$data."');</script>"); }}其实质上就是在页面里加入了一段javascript的脚本,利用 console.log() 函数输出信息到控制台,如上方法打印出来都是字符串形式,如果将单引号去掉,PHP的数组和对象将以JS对象的方式打印出来,即echo("<script>console.log(".json_encode($data).");</script>");,究竟使用哪一种看你喜欢的方式了。
如上就是最简单的实现方式了,但这么做有一点不太好,就是输出的很凌乱,如果你在不同的位置都调用了该函数,那么在页面的各个位置都将插入一段<script>,虽说JS在页面几乎任何位置都可以,但我们可以有更好的办法,将所有数据统一到一处输出:
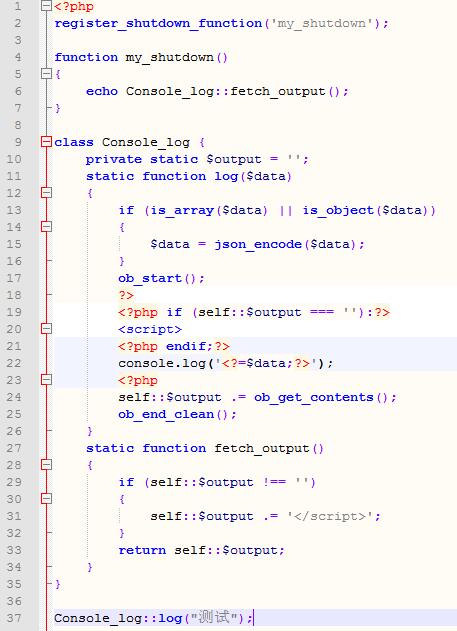
<?php//注册一个shutdown函数,如果不这么做的话记得在程序最后echo Console_log::fetch_output();register_shutdown_function('my_shutdown');function my_shutdown(){ echo Console_log::fetch_output();}class Console_log { private static $output = ''; static function log($data) { if (is_array($data) || is_object($data)) { $data = json_encode($data); } ob_start(); ?> <?php if (self::$output === ''):?> <script> <?php endif;?> console.log('<?=$data;?>'); <?php self::$output .= ob_get_contents(); ob_end_clean(); } static function fetch_output() { if (self::$output !== '') { self::$output .= '</script>'; } return self::$output; }}
新闻热点
疑难解答