(1)先要想好要操作哪个文件?
(2)确定文件的路径?
(3)要有什么文件管理功能?
一、先做一下简单的查看文件功能,文件中的文件和文件夹都显示,但是双击文件夹可以显示下一级子目录,双击“返回上一级”就可以返回到上一级目录
(1)先将需要管理的文件遍历出来,可以加个样式
<?php //打开目录资源 $dir = opendir($fname); //循环读取 while($n = readdir($dir)) { <br> //拼个路径 $url = $fname."/".$n;<br> //没有这个条件,会有./..的这个路径 if($n!="." && $n!="..") { if(is_dir($url)) //判断路径是不是目录 { echo "<div class='file mulu' lj='{$url}' >{$n}</div>"; //如果是目录,就进这个,起个名字,双击这个进入下一个子目录 } else { echo "<div class='file' lj='{$url}'>{$n}</div>"; //如果不是目录,就进入这个。。统一的起个名字,这样好给他们写样式 } } } closedir($dir); //关闭目录资源?>给遍历出来的目录和文件加样式 ,上面已将给他们起了名字了(样式可以随便换的)
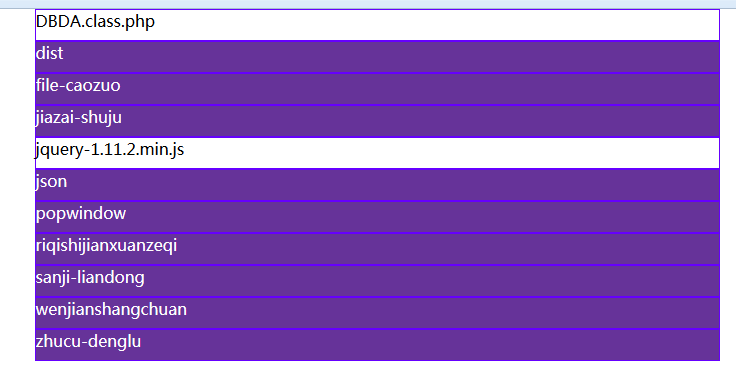
<style type="text/css">*{margin:0px auto; padding:0px}.file{ width:50%; height:30px; border:1px solid #60F}.mulu{ background-color:#639; color:#FFF}</style>看下结果样式: 带有背景颜色的是目录文件夹,代表下面还有文件,需要加双击事件进行下一步打开;没有背景色的就是纯文件了

(2)对遍历出来的文件中的目录加事件(双击这个目录打开子目录)
<script type="text/javascript"><br> //找到这个目录,然后加双击事件 $(".mulu").dblclick(function(){ var url = $(this).attr("lj"); //点击这个目录,找到这个目录的路径 $.ajax({ url:"wjcl.php", //编写处理页面 data:{url:url}, //将路径传到处理页面 type:"POST", //传值方式 dataType:"TEXT", success: function(data){ window.location.href = "file_homework.php"; //刷新页面 } }) })</script>(3)处理页面的编写(这里不能用post或是get传值了,可以用session传值方式传值)
<?phpsession_start(); //开启session$url = $_POST["url"]; //接收上面传过来的url值$_SESSION["url"]=$url; //session方式的值等于传的url值
(4)处理页面结束后,也要在主页面开启session,还要判断传值是否为空,因为刚开始管理页面时没有“返回上一级”,所以要判断一下
新闻热点
疑难解答