1.查询:
数据的显示,这里就可以嵌入php来进行数据的输出
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title></head><body><table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>性别</td> <td>生日</td> <td>班级</td> <td>操作</td> </tr><?php$db = new MySQLi("localhost","root","12345678","heiheihei");//连接数据库$sql = "select * from student ";//写sql语句$r = $db->query($sql);//执行sql语句返回给rif($r)//条件{ while ($attr = $r->fetch_row()) { $ssex = ""; if($attr[2]) { $ssex = "男"; } else { $ssex = "女"; } echo " <tr> <td>{$attr[0]}</td> <td>{$attr[1]}</td> <td>{$ssex}</td> <td>{$attr[3]}</td> <td>{$attr[4]}</td>//添加一个单击事件,防止不小心删掉<td><a onclick=/"return confirm('确定要删除吗???')" href='shanchu.php?sno={$attr[0]}'>删除</a> <a href='xiugai.php?sno={$attr[0]}'>修改</a> </td> </tr>"; } } ?> </table><a href="tianjia.php" rel="external nofollow" >添加页面</a></body></html>2.删除的处理页面
删除时是链接到删除处理页面的,所以还要写一个删除处理页面:
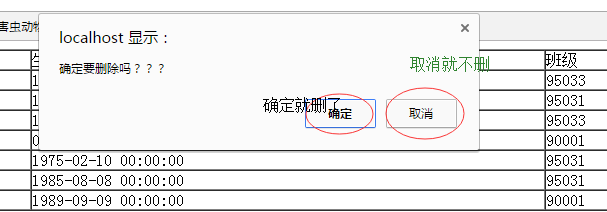
<?php$aaa = $_GET ["sno"]; //删除方式使用的get,照旧$db = new mysqli("localhost","root","12345678","heiheihei");//连接...$sql = "delete from student WHERE sno='{$aaa}'";//写sql语句,sno主键if($db->query($sql)) //执行sql语句{ header("location:text.php");//删完回去表页面}else{ echo "删除失败";}?>来张效果图:

3.添加数据:
点击 即可进入添加页面
即可进入添加页面
添加页面:
<body><h1>添加</h1><form action="add.php" method="post" > <div>代号:<input type="text" name="sno"/></div> <div>名字:<input type="text" name="sname"/></div> <div>性别: <input type="radio" value="1" name="sex" />男 <input type="radio" value="0" name="sex"/>女</div> <div>日期:<input type="text" name="sbirthday"/></div>//创建表时性别是用的1或2来表示的,要是进行修改不知道1或2代表了什么,所以就要进行处理,处理成用户能够明白的男和女 <div>班级: <select name="class"> <?php $db= new MYSQLi("localhost","root","12345678","heiheihei");//连接... $sql = " select * from class ";//写sql... $r = $db->query($sql);//执行...返回... while($arr = $r->fetch_row()) { echo "<option value='{$arr[0]}'>{$arr[1]}</option>"; //添上以后回表页面 } ?> </select> </div> <div><input type="submit" value="添加"/></div></form></body>
新闻热点
疑难解答