1:在平时工作中,在对数据进行展示的时候,是直接通过后台提供的接口来获取json串,用来展示。今天别人问怎么在本地演示一下请求的动态数据。
2:在本地搭建环境,我用的WampServer,下载地址:http://xiazai.jb51.net/201703/yuanma/WampServer_2.5_jb51.rar,浏览器打开localhost,文件存放在wamp/www目录下

3:php代码,没有写与数据库实时请求的过程。
<?php $b = array( array('name'=>'北京', 'y'=>20.2), array('name'=>'上海', 'y'=>9.6), array('name'=>'武汉', 'y'=>16.6), ); $data = json_encode($b); echo($data);?>4:html文件
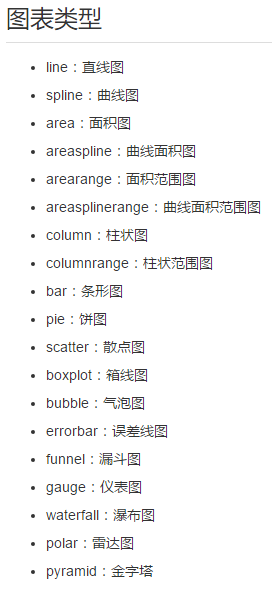
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico"> <style> </style> <script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script> <script src="https://img.hcharts.cn/highcharts/highcharts.js"></script> <script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script> <script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script> </head> <body> <div id="container" style="min-width:400px;height:400px"></div> <script> $(function () { $.getJSON('http://localhost/index-1.php', function (csv) { console.log(csv) $('#container').highcharts({ chart: { plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: '' }, tooltip: { pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' }, plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, color: '#000000', connectorColor: '#000000', formatter: function() { return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %'; } } } }, series: [{ type: 'line', name: '', data: csv, }] }); }); }); </script> </body></html>5:在这里,引入js文件,当需要对一个相同的json串展示为不同的图形时,修改series里的type属性,同时修改highcharts里的数据列参数plotOptions,就可以展示不同的图形了,highcharts可显示图形类型。

php返回数据格式:[{"name":"/u5317/u4eac","y":20.2},{"name":"/u4e0a/u6d77","y":9.6},{"name":"/u6b66/u6c49","y":16.6}],当需要对请求的数据进行处理时,比如只需要其中一部分的数据时,可以在通过get请求数据时,对传过来的数组进行处理:
新闻热点
疑难解答