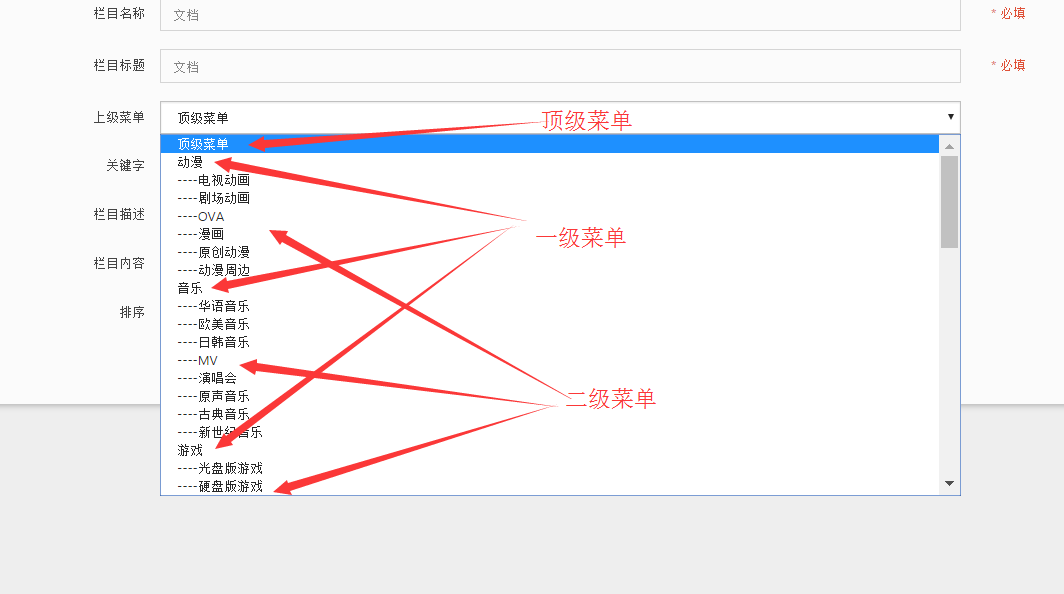
先上效果图

顶级分类其实就是一级分类,二级分类也叫作一级分类的子分类,在这个基础上,子分类还可以拥有子分类,这样就构成了无限极分类。
接下来看具体实现的代码:
一、在控制器中按字段查询,查询出所有分类信息(id:该分类的ID值,cate_name:该分类的名称,pid:父ID,sorts:为显示标题顺序排序做准备,可不写。)
public function cate_display() { $cate = D('Cate'); $field = array('id','cate_name','pid','sorts'); $list = $cate->allCategory($field); $this->assign('list',$list); $this->display(); }二、模型中的代码
在对应控制器的模型中创建两个方法
1.查询所有分类信息,并调用生成分类树方法:
public function allCategory($field='*'){ $data = $this->field($field)->select(); return $this->tree($data); }2.生成分类树(使用递归,传进去数据,以及pid[父类id],level[层数,用来控制显示的-数量]两个变量,初始值为零)
public function tree($data,$pid=0,$level=0){ static $tree = array(); foreach($data as $k=>$v){ if($v['pid'] == $pid){ $v['level'] = $level; $tree[]=$v; $this->tree($data,$v['id'],$level+1); } } return $tree; }三、视图文件中的代码
<div class="form-group"> <label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label> <div class="col-sm-6"> <select name="pid" style="width: 100%;"> <option selected="selected" value="0">顶级菜单</option> <volist name="row" id="val"> <option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name} </option> </volist> </select> </div> </div>这样,一个可以无限递归的分类树形结构就完成了,总结:核心思想还是模型中的递归函数,先传进去pid默认为零,以后每次递归传入的pid就是上级的id,level用来记录递归层数,最后在视图页面显示时,调用PHP内置函数str_repeat(),用来重复输出'-‘以达到输出时区分级数的效果。
以上这篇创建无限极分类树型结构的简单方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持错新站长站。
新闻热点
疑难解答