yii gridview功能强大,但是时间筛选比较麻烦,与数据库的存储格式有关,本文的时间格式是date类型
那么问题来了,yii只提供关于时间的text搜索格式,就是只能查找精确日期比如2017-8-10。万能的客户说这样不行,我要搜索时间段!我只要一个输入框!我要自动提交!


注意要点:
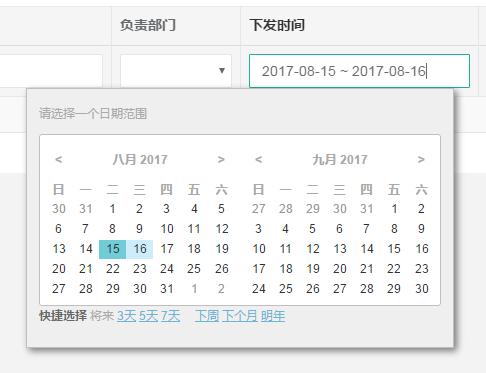
1.首先要在gridview中引入相关js,实现双日期,这里选择了jquery.daterangepicker.js,简单大方(缺点:不能选择年份,需要手动点击,我这里不会大幅度跨年份,可用)
2.要在searchmodel里面对数据进行处理,进行时间查询
3.坑:选择日期后,输入框没有光标,需要二次点击,然后回车才能实现数据刷新,与原装gridview体验相差较大
4.梯:在检测到输入日期数据后,使用jq模拟回车提交动作,完美实现了类似gridview的原装体验,丝般顺滑
view中
<?php//use yii/web/View;use kartik/grid/GridView;use yii/bootstrap/Html;use common/helps/ArrayHelper;use yii/helpers/Url;//引入时间段js,这里使用了jquery.daterangepicker.js$this->registerCssFile('/plugins/datep/css/daterangepicker.css');$this->registerJsFile('/plugins/datep/js/moment.min.js');$this->registerJsFile('/plugins/datep/js/jquery.daterangepicker.js');$this->registerJsFile('/plugins/datep/js/demo.js');?><body class="gray-bg"> <div class="wrapper wrapper-content animated fadeInRight"> <div class="row"> <div class="col-sm-12"> <div class="ibox float-e-margins"> <?= backend/widgets/TitleBack::widget(['title'=>'记录管理']) ?> <div class="ibox-content"> <?php echo GridView::widget([ 'dataProvider' => $dataProvider, 'filterModel' => $searchModel, 'columns' => [ ['class' => 'yii/grid/SerialColumn'], ['class' => 'yii/grid/CheckboxColumn'], 'title', [ 'label'=>'下发时间', 'attribute'=>'issued', 'value' => function ($data) { return ArrayHelper::get_date_time($data->issued); }, ], ] ]); ?> </div> </div> </div> </div> </div> </div> </div></body>
新闻热点
疑难解答